Angular 6 - http код ошибки 0 вместо 401, 400... любой, кроме 200
Я знаю подобное решение, которое уже было дано многими энтузиастами здесь, Link-1 Link-2
Но я уже настроил CORS, так что я использую NGiNX сервер и увидеть следующую конфигурацию, чтобы CORS вопрос...
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'Location,DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'Origin, X-Requested-With, X-AUTH-TOKEN, Content-Type, Accept, Authorization, Location, Cache-Control, User-Agent, Keep-Alive';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'Origin, X-Requested-With, X-AUTH-TOKEN, Content-Type, Accept, Authorization, Location, Cache-Control, User-Agent, Keep-Alive';
}
if ($request_method = 'GET') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'DNT,x-auth-token,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'Access-Control-Expose-Headers' 'Origin, X-Requested-With, X-AUTH-TOKEN, Content-Type, Accept, Authorization, Location, Cache-Control, User-Agent, Keep-Alive';
}
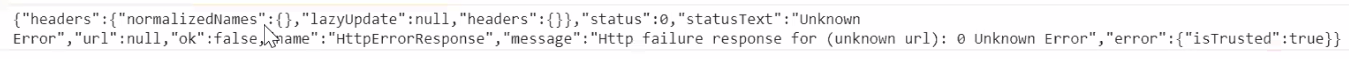
См. Снимок экрана ниже, который я сделал с консоли моего браузера (Chrome), чтобы выделить его всем вам. 
Почему Angular не может правильно захватить код состояния 401(или любой другой, кроме 200). каждый раз даёт "0" вместо действительного.
ПРИМЕЧАНИЕ - несколько дней назад он работал правильно. так что я думаю CORS настройки корректно обрабатываются. Вот почему я не уверен, что происходит.
Любая помощь будет действительно заметной!
ОБНОВЛЕНИЕ - По этой ссылке они рекомендуют добавить заголовок " WWW-Authenticate". это требуется? из-за этого только это вызывает у меня мою текущую проблему?