Выпадающая позиция Combobox для ipad (Retina Display) с помощью приложения As3 air
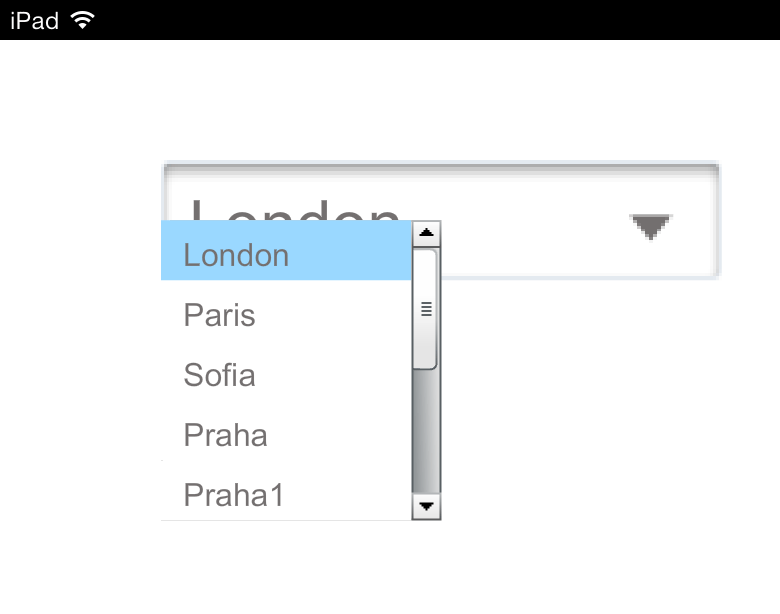
Приложение, которое я создал для отображения ipad retina в мобильном приложении as3. поле со списком, отображаемое на экране в очень маленьком размере, из-за чего динамически изменялся шрифт и размер поля со списком. которые почти все работают нормально. но проблема, с которой столкнулись при позиционировании выпадающего списка, не смогла изменить позицию y.
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.size = 35;
tf.color = 0x747070;
var dp:DataProvider = new DataProvider();
dp.addItem({label:"London", data:"item1"});
dp.addItem({label:"Paris", data:"item2"});
dp.addItem({label:"Sofia", data:"item3"});
dp.addItem({label:"Praha", data:"item4"});
dp.addItem({label:"Praha1", data:"item5"});
dp.addItem({label:"Praha2", data:"item6"});
_clip = new ComboBoxClip();
_clip.combo.dataProvider = dp;
_clip.combo.width = 199;
_clip.combo.height = 50;
_clip.combo.textField.setStyle("embedFonts", true);
_clip.combo.textField.setStyle("textFormat", tf);
_clip.combo.textField.setStyle("textPadding", 5);
_clip.combo.dropdown.setStyle("cellRenderer", CustomCellRenderer);
_clip.combo.dropdown.rowHeight = 31;
_clip.combo.dropdown.setStyle("paddingTop", 150);
_clip.combo.addEventListener(Event.CHANGE, onComboChange);
_clip.combo.tabIndex = 1;
_clip.x = _clip.y = 30;
addChild(_clip);
И Класс CustomeCellRenderer
public class CustomCellRenderer extends CellRenderer {
public function CustomCellRenderer() {
super();
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.size = 35;
tf.color = 0x747070;
setStyle("embedFonts", true);
setStyle("textFormat", tf);
}
override protected function drawLayout():void {
super.drawLayout()
textField.y += 2;
textField.x += 4;
}
}

1 ответ
Измените comboBox и высоту выпадающего меню, ширину и размер текста в соответствии с вашими потребностями.
var dp:DataProvider = new DataProvider();
dp.addItem({label:"London", data:"item1"});
dp.addItem({label:"Paris", data:"item2"});
dp.addItem({label:"Sofia", data:"item3"});
dp.addItem({label:"Praha", data:"item4"});
dp.addItem({label:"Praha1", data:"item5"});
dp.addItem({label:"Praha2", data:"item6"});
var tf:TextFormat;
tf = new TextFormat("Arial", 22, 0x747070);
comboBox.textField.height = 22;
comboBox.textField.setStyle("textFormat", tf);
comboBox.dropdown.setRendererStyle("textFormat", tf);
comboBox.dropdown.rowHeight = 32; //height of dropdown row
comboBox.dropdownWidth = 199; //combox and dropdown same width
comboBox.width = 199; //combox and dropdown same width
comboBox.height = 36;
comboBox.move(100, 100); //(x,y) use this to position comboBox
comboBox.prompt = "Select Something"; //if you need a prompt
comboBox.selectedItem = comboBox.getItemAt(-1); //show prompt
comboBox.dataProvider = dp;
comboBox.addEventListener(Event.CHANGE, onComboChange);
addChild(comboBox);