Как правильно нарисовать измененный элемент RecyclerView?
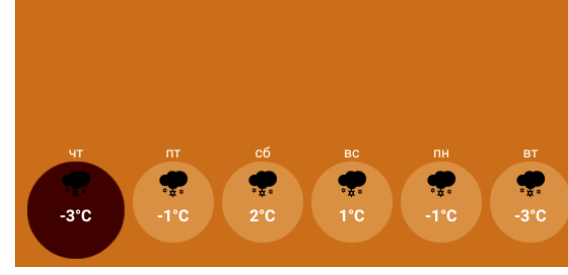
Там Fragment, Это RecyclerView прилагается ниже. Суть в том, что по дизайну первый элемент должен занимать немного больше места, чем остальные. Его я увеличиваю в ViewHolder адаптера при рендеринге следующим образом:
public class myAdapter extends RecyclerView.Adapter ...
...
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
WeatherForDay weather = mWeathersList.get(position);
holder.mDayTextView.setText(weather.getDay());
//todo update iconManager
//need icon manager, with input -> String, output ->(R.drawable.icon) int
holder.mIconImageView.setImageResource(R.drawable.testicon1);
holder.mTempTextView.setText(weather.getTmp());
if (position == 0) {
if (isFirstBind) {
Log.d(DEBUG_TAG, "is first bind and first position");
holder.setBig();
isFirstBind = false;
}
}
}
...
public void setBig() {
LinearLayout.LayoutParams param = (LinearLayout.LayoutParams) mRoundLayout.getLayoutParams();
int newHeight = (int) (param.height * 1.2f);
int newWidth = (int) (param.height * 1.2f);
param.height = newHeight;
param.width = newWidth;
mRoundLayout.setLayoutParams(param);
mRoundLayout.setBackgroundDrawable(createBigShape(newHeight));
}
private Drawable createBigShape(int newHW) {
GradientDrawable shape = new GradientDrawable();
shape.setShape(GradientDrawable.RECTANGLE);
shape.setCornerRadii(new float[]{newHW, newHW, newHW, newHW, newHW, newHW, newHW, newHW});
shape.setColor(mContext.getResources().getColor(R.color.weryDark));
shape.setStroke(1, mContext.getResources().getColor(R.color.weryDark));
return shape;
}
...
}
Как сделать так, чтобы элементы были выровнены по верхнему краю и по нижнему?
PS Та же проблема возникает в том, что N-элемент также каким-то образом представляется "большим" (на том же устройстве с большим экраном N = 13, на маленьком экране N = 8)
PS2 может есть какой самый оптимальный способ поменять любой элемент RecyclerView?
item_recycler.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/day_text_view_list_item_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorWhite"
android:background="@null"/>
<LinearLayout
android:id="@+id/rounded_linear_layout"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/round_shape"
android:gravity="center_horizontal"
android:orientation="vertical">
<android.support.v7.widget.AppCompatImageView
android:id="@+id/icon_image_view_list_item_bottom"
android:layout_width="42dp"
android:layout_height="42dp"
android:background="@null"
app:srcCompat="@drawable/testicon1"
tools:ignore="MissingPrefix"/>
<TextView
android:id="@+id/temperature_text_view_list_item_bottom"
android:textColor="@color/colorWhite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
2 ответа
Для гравитации:
Вы должны установить android:layout_gravity="center_vertical" или же android:layout_gravity="center" к корневому элементу вашего элемента (LinearLayout).
К тому же:
Вместо того, чтобы изменять LayoutParams вручную, я предлагаю вам использовать viewType и создайте различные макеты для позиции 0 и позиции> 0. Таким образом, вы гарантируете, что только элемент позиции 0 больше, и не изменяете его естественное функционирование.
Вы бы добавили этот метод:
private static final int TYPE_BIG = 0;
private static final int TYPE_STANDARD = 1;
@Override
public int getItemViewType(int position) {
return position == 0 ? TYPE_BIG : TYPE_STANDARD;
}
И измените ваш onCreateViewHolder:
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
int layout = viewType == TYPE_BIG
? R.layout.item_recycler_big
: R.layout.item_recycler;
View v = View.inflate(parent.getContext(), layout, parent);
return new ViewHolder(v);
}
И ваш onBindViewHolder будет таким простым:
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
WeatherForDay weather = mWeathersList.get(position);
holder.mDayTextView.setText(weather.getDay());
holder.mIconImageView.setImageResource(R.drawable.testicon1);
holder.mTempTextView.setText(weather.getTmp());
}
Надеюсь, это поможет вам!
Не используйте позицию, предоставленную из onBindViewHolder(final ViewHolder holder, final int position), он не является постоянным (вот почему ваш N-элемент также "большой"). использование holder.getAdapterPosition() вместо
Вы пытались использовать гравитацию? Например:
а) Определить Android:gravity="center_vertical" для макета элемента RecyclerView
б) Определить Android:layout_gravity="center_vertical" для mRoundLayout
в) Определить Android:layout_centerInParent или Android:layout_centerVertical ="true"