AngularJs открывают внешние ссылки в приложении Cordova
Используя ng-bind-html в приложении Cordova, пытаясь открыть внешнюю ссылку.
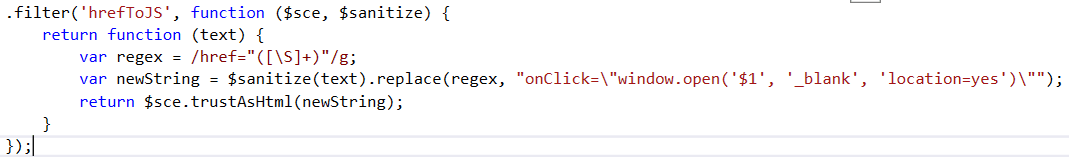
Затем я выполнил точные шаги из следующего https://gist.github.com/rewonc/e53ad3a9d6ca704d402e
Код с фильтром исполняется, и ссылка в нем изменяется, что является ссылкой на код window.open.
Но когда я нажимаю на ссылку, ничего не происходит.
Что-то еще, что я пропускаю?
1 ответ
Ниже HTML, который использовал ng-bind-html
<div class="card" ng-if="extendedDescription">
<div class="item item-divider">
Ext Description
</div>
<label class="item item-text-wrap">
<span ng-bind-html="extendedDescription">
</span>
</label>
</div>
Элемент span был заключен в элемент label, из-за чего ни одно из событий не было изменено.
the <label to only contain <span