Возможно ли иметь Angular ng-if с несколькими условиями, некоторые связаны один раз, некоторые двусторонние?
Мой вопрос не в том, можете ли вы использовать несколько условий в ng-if, а возможно ли это иметь ng-if когда одни условия связаны только один раз, а другие следят за обновлениями?
В качестве простого примера, если я хочу связать имя один раз, но у меня есть свойство состояния переключения, которое я хочу наблюдать за обновлениями: <span ng-if="::page.name === 'something' && page.viewEnabled">Correct page, and the view is enabled!</span>
Я ожидаю, что переключение на page.viewEnabled Предполагая, что это логическое значение, приведет к исчезновению диапазона. Похоже, что это не так (используется Angular 1.3.11).
Есть ли одноразовая привязка на ::page.name настроить все выражение как связанное один раз?
Заранее спасибо!
РЕДАКТИРОВАТЬ: Что мне интересно, если у вас есть несколько условий в одном ng-ifодин связан один раз, а другой нет. Я вижу, что если у вас есть один, связанный один раз, другое изменение не повлияет на ng-if заявление.
1 ответ
Я только что проверил это, и могу подтвердить, что вы можете на самом деле bind-once для ngIf заявление. Рассмотрим следующий пример:
https://plnkr.co/edit/m32BBBYlNffxTfggb33g?p=preview
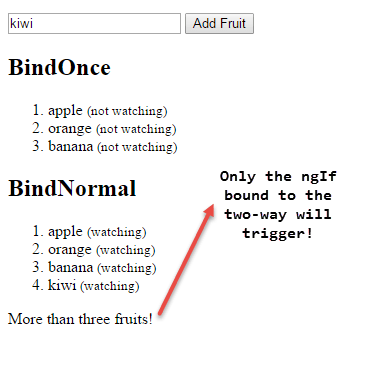
Скажем, ваш пользовательский интерфейс программно обновляет массив fruitsи скажем, у нас есть два ngIf выражения: один использует bind-onceдругой связывается нормально (т.е. дважды):
<div ng-if="::fruits.length > 3">More than three fruits!</div>
<div ng-if="fruits.length > 3">More than three fruits!</div>
Если мы начнем добавлять в этот массив, мы заметим, что только второй ngIf Выражение срабатывает при выполнении условия:
ОБНОВИТЬ
Таким образом, похоже, что первоначальный вопрос был более направлен на то, чтобы поместить два (2) выражения в ngIf, но где используется одно выражение bind-once, И что интересно, ни одно из операторов не сработает (см. Ниже), что немного удивительно, что, по-видимому, указывает на то, что вы не можете объединять одно и двухсторонние связанные выражения. Во-первых ngIfЯ бы ожидал, что самое первое условие будет оценено верно, а затем - короткое замыкание, так как не нужно оценивать второе выражение, которое оказывается связанным один раз. Но, похоже, это не так.
Plunkr был обновлен.
<div ng-if="fruits.length > 3 || ::fruits.length > 3">1.) More than three fruits!</div>
<div ng-if="::fruits.length > 3 || fruits.length > 3">2.) More than three fruits!</div>