Настройте converse.js для создания макета чата на рабочем столе (например, web.whatsapp.com).
Может кто-нибудь дать некоторое представление о том, как идти о настройке converse.js файл в angularjs, чтобы он мог отображаться как веб-страница, а не как предопределенная функция переключения?
Пожалуйста, дайте некоторое представление о том, как начать с настройки файла.js.
Thanx.
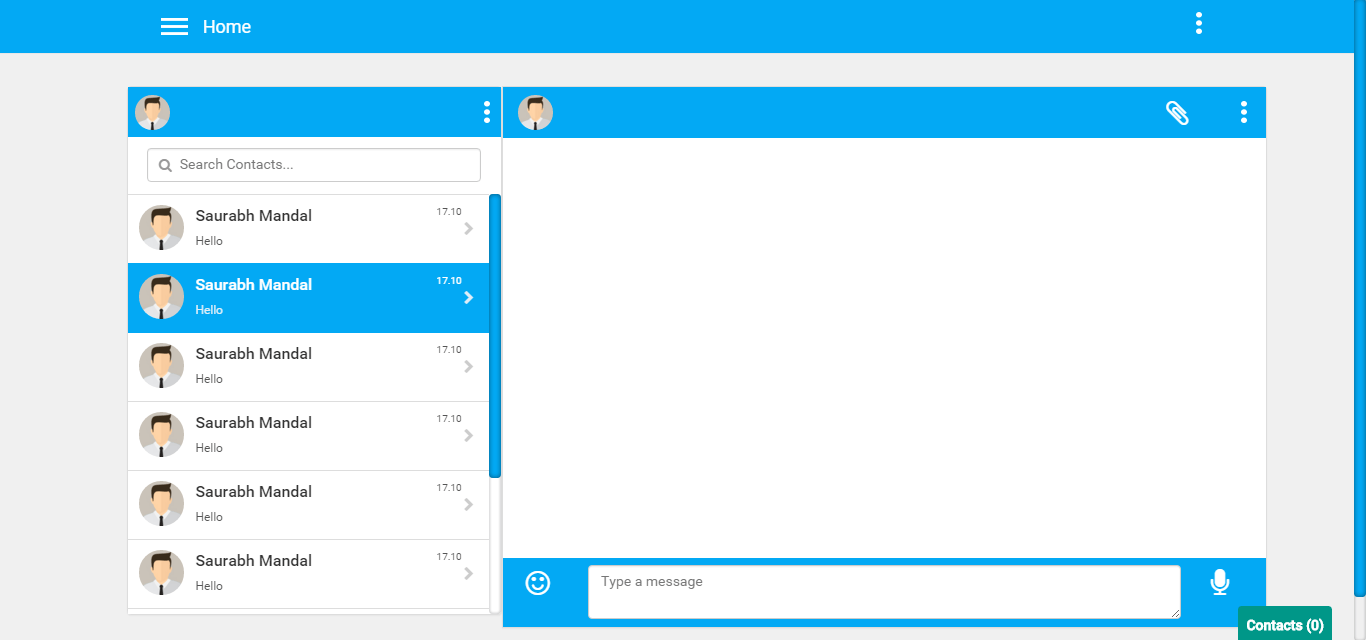
Так будет выглядеть основная страница (уже закодированная).
1 ответ
Вы сможете сделать это без настройки существующих файлов.js, но вы не сможете сделать это без написания Javascript.
Вам нужно будет написать плагин для converse.js, который переопределяет и расширяет его функциональность.
Ваша цель очень похожа на вопрос, заданный здесь: Converse.js рендер в контейнер
И ответ почти такой же, за исключением того, что вам нужно не только переопределить ChatBoxView, но и ControlBoxView, чтобы отобразить его в правильном месте.