Удалить верхний отступ с панели инструментов приложения в диалоговом окне бумаги - полимер
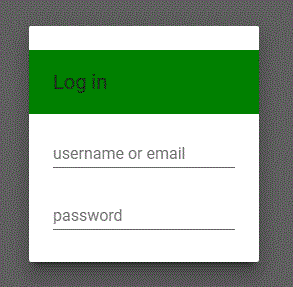
На всю жизнь я не могу удалить глупую границу сверху paper-dialog когда у меня есть панель инструментов приложения вверху.
Мне удалось отсортировать его только с помощью стандарта div используя margin-top: 0px; но я не могу сделать то же самое для app-toolbar,
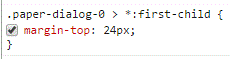
Виновником в режиме разработчика на Chrome, кажется, является эта строка, но я не могу добраться до нее...
Код
paper-dialog {
border-radius: 2px;
}
app-toolbar {
background: green;
margin-top: 0px;
}
.card-content {
margin-top: 0px;
}<base href="https://polygit.org/polymer+polymer+v1.9.1/components/" />
<script src="webcomponentsjs/webcomponents-lite.js"></script>
<link rel="import" href="polymer/polymer.html" />
<link rel="import" href="paper-dialog/paper-dialog.html" />
<link rel="import" href="app-layout/app-toolbar/app-toolbar.html" />
<link rel="import" href="paper-input/paper-input.html" />
<link rel="import" href="neon-animation/animations/scale-up-animation.html" />
<paper-dialog modal alwaysOnTop opened horizontalAlign="auto" entry-animation="scale-up-animation" exit-animation="fade-out-animation">
<app-toolbar>Log in</app-toolbar>
<div class="card-content">
<paper-input placeholder="username or email"></paper-input>
<paper-input placeholder="password"></paper-input>
</div>
</paper-dialog>2 ответа
Попробуйте добавить:
padding-top: 0px;
margin-top: 0px;
к вашему css для paper-dialog или div, содержащему paper-dialog!
Хитрость в том, чтобы заставить ваш CSS превзойти наследуемый CSS, заключается в том, чтобы быть более конкретным, чем унаследованный CSS.
Для этого я добавил класс в paper-dialog, а затем для селектора сказал paper-dialog.someclass>app-toolbar:first-child что означает первый экземпляр панели инструментов приложения в бумажном диалоге с классом someclass.
Затем принимает, что этот CSS перезаписывает унаследованный бит.
paper-dialog {
border-radius: 2px;
}
paper-dialog.someclass>app-toolbar:first-child {
background: green;
margin-top: 0px;
}
.card-content {
margin-top: 0px;
}<base href="https://polygit.org/polymer+polymer+v1.9.1/components/" />
<script src="webcomponentsjs/webcomponents-lite.js"></script>
<link rel="import" href="polymer/polymer.html" />
<link rel="import" href="paper-dialog/paper-dialog.html" />
<link rel="import" href="app-layout/app-toolbar/app-toolbar.html" />
<link rel="import" href="paper-input/paper-input.html" />
<link rel="import" href="neon-animation/animations/scale-up-animation.html" />
<paper-dialog class="someclass" modal alwaysOnTop opened horizontalAlign="auto" entry-animation="scale-up-animation" exit-animation="fade-out-animation">
<app-toolbar>Log in</app-toolbar>
<div class="card-content">
<paper-input placeholder="username or email"></paper-input>
<paper-input placeholder="password"></paper-input>
</div>
</paper-dialog>