CSS в blueprintjs загружается неправильно
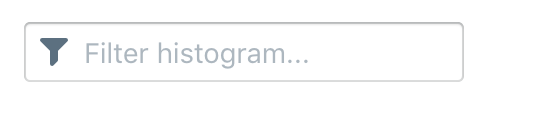
Я использую Filter Input из blueprintjs в проекте activjs, но стиль загружается неправильно, вот мой код:
Assigning.jsx
import './Assigning.scss';
export default class Assigning extends Component {
render() {
return (
<div className="bp3-input-group modifier">
<span className="bp3-icon bp3-icon-filter" />
<input
type="text"
className="bp3-input modifier"
placeholder="Filter histogram..."
/>
</div>
);
}
}
Assigning.scss
@import '~@blueprintjs/core/lib/css/blueprint.css';
@import '~@blueprintjs/icons/lib/css/blueprint-icons.css';
1 ответ
Является ~ символ требуется в начале импорта? Это работает со мной со следующим импортом
import "@blueprintjs/table/lib/css/table.css";
import "@blueprintjs/icons/lib/css/blueprint-icons.css";
Полный код для компонента
import React, { Component } from 'react';
class TestComponent extends Component {
render() {
return (
<div className="bp3-input-group modifier">
<span className="bp3-icon bp3-icon-filter" />
<input
type="text"
className="bp3-input modifier"
placeholder="Filter histogram..."
/>
</div>
);
}
}
export default TestComponent;