Использование словаря ресурсов из отдельного файла приводит к ошибке дизайнера: не удалось установить источник
Я пытаюсь добавить словарь ресурсов на страницу, но получаю ошибку конструктора в моем xaml. Приложение работает без проблем, но ошибка дизайнера беспокоит меня.
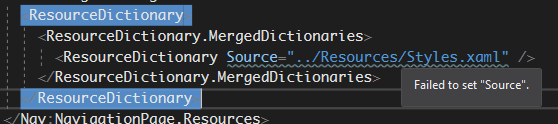
Вот как я это сделал. Обе работы плавники во время выполнения. Но он говорит Не удалось установить "Источник". Есть какие-нибудь подсказки?
Это также дает ошибку всем статическим ресурсам, которые я использовал из словаря ресурсов.
Обновить:
Это другой подход. Вместо непосредственного добавления его к ресурсам страницы, я добавил его в приложение. Ресурсы по-прежнему не могут разрешать стили. Я использую VS2017 v15.4.4
Действия по воспроизведению:
- Элемент списка
- Создать новый проект приложения UWP (App1)
- Создайте новую библиотеку классов UWP (ClassLibrary1)
- В ClassLibrary1 добавьте новый ResourceDictionary (Dictionary1.xaml).
В Dictionary1.xaml добавьте стиль, скажем, стиль кнопки.
<Style TargetType="Button" x:Name="ButtonStyle1" x:Key="ButtonStyle1"> <Setter Propeprty="Background" Value="Red" /> </Style>В ClassLibrary1 добавьте новый BlankPage (BlankPage1)
- В BlankPage1 добавьте кнопку и используйте ButtonStyle1 `
- В App1 объедините словарь ресурсов с App.Resources (внутри App.xaml).
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionary> <ResourceDictionary Source="ms-appx:///ClassLibrary1/Dictionary1.xaml" /> </ResourceDictionary.MergedDictionary> </ResourceDictionary> </Application.Resources> Сделайте BlankPage1 стартовой страницей, перейдите к App.xaml.cs и измените MainPage на BlankPage1:
if (e.PrelaunchActivated == false) { if (rootFrame.Content == null) { // When the navigation stack isn't restored navigate to the first page, // configuring the new page by passing required information as a navigation // parameter rootFrame.Navigate(typeof(BlankPage1), e.Arguments); } // Ensure the current window is active Window.Current.Activate(); }Запустите приложение. Это будет работать просто отлично. Но проблема в дизайнере, где он не может распознать стиль из словаря ресурсов.
1 ответ
Я следовал твоим шагам и нашел опечатку и проблему.
Опечатка: На шаге стиля (возможно, только в образце) в слове "Proeprty" есть опечатка:
<Style TargetType="Button" x:Name="ButtonStyle1" x:Key="ButtonStyle1">
<Style.Setters>
<Setter Property="Background" Value="Red" />
</Style.Setters>
</Style>
Проблема в способе объединения словаря, он должен использовать следующий синтаксис:
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Page.Resources>
После устранения обеих проблем дизайнер Visual Studio ни на что не жаловался.
Это решило проблему для вас? Если нет, то ваши шаги для воспроизведения не завершены.