Создание панели приложений в React-Toolbox
Я новичок в React-Toolbox, и я только начал, пытаясь создать AppBar для моего сайта. Я зашел на официальный веб-сайт React-Toolbox и попытался внедрить их штрих-код App: http://react-toolbox.com/, но когда это не сработало, я обратился к форуму. Вот мой код:
import React from 'react';
import {ButtonStyle, LabelStyle, MainTitle, TitleColor, B_Nav_style} from './styles.jsx';
import {EventHandle} from './Event_handler.jsx';
import { AppBar, Checkbox, IconButton } from 'react-toolbox';
import { Layout, NavDrawer, Panel, Sidebar } from 'react-toolbox';
export const Navigation_Bar = () => (
<ThemeProvider>
<Layout>
<Panel>
<AppBar leftIcon='menu' />
<div style={{ flex: 1, overflowY: 'auto', padding: '1.8rem' }}>
<h1>Main Content</h1>
<p>Main content goes here.</p>
<Checkbox label='Pin drawer' />
<Checkbox label='Show sidebar' />
</div>
</Panel>
</Layout>
</ThemeProvider> );
В моем main.jsx я использую обычный ReactDOM.render сделать Navigation_Bar после импорта бара:
Meteor.startup(() => {
ReactDOM.render(
<Navigation_Bar/>, // when referencing a jsx element in reactDOM.render, make sure the first letter is capitalized so that it is not
//interpreted as html by jsx
document.getElementById('main_body'));
});
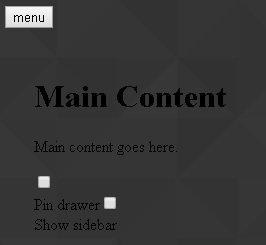
И я получаю что-то вроде этого: 
Другими словами, панель приложения из React-Toolbox загружается неправильно (цвет фона нормальный, он был определен где-то еще в main.css). У меня нет ошибок или предупреждений в браузере, поэтому я подозреваю, что я забыл импортировать что-то..
PS: результат, который я получил от использования кода на официальном сайте, был таким же, как тот, который я получил на этой картинке
Любая помощь высоко ценится!
Спасибо! D.
2 ответа
Таким образом, проблема возникает из-за ошибки стиля. Как я уже сказал, я не получаю никаких ошибок ни в браузере, ни в коде, поэтому я подозреваю, что ошибка должна исходить из объявления, которое было неправильно настроено во время установки пакетов, используемых для запуска act-toolbox:
Для тех, у кого может быть такая же проблема, иными словами, получение элементов реакции-набора инструментов, которые печатаются в браузер без использования пакета-набора инструментов реагирования, это как-то связано с webpack.config.js:
https://github.com/react-toolbox/react-toolbox/issues/1204
В то время как мы находимся на той же теме, у другого человека была похожая проблема в связанном посте, но ему не удалось найти решение, просто обходной путь:
React Toolbox Использовать стиль CSS по умолчанию
И этот поток отправляет вас обратно в другой поток с точно такой же проблемой, но без ответа:
React-toolbox, как правильно включить стили
Будучи новичком в реагирующем наборе инструментов, я все еще не совсем понял, что именно, хотя, поэтому я буду держать этот пост обновленным, если найду четкий ответ. Любая помощь, конечно, высоко ценится! D.
Импортировать AppBar как
import AppBar from 'react-toolbox/lib/app_bar';