Загрузка файла django - скрыть отображаемую в данный момент ссылку на изображение в шаблоне редактирования
У меня есть тестовый шаблон, который позволяет пользователю добавлять загруженное изображение файла, а также заголовок изображения в качестве поля символа в учетную запись пользователя. Это работает хорошо.
Я сейчас пытаюсь разрешить пользователю редактировать уже загруженный файл изображения и детали заголовка изображения.
Можно ли скрыть ссылку на изображение и вместо этого отобразить изображение на своем месте?
Я прочитал django docs, искал SO & Google и работал и выключался в течение 2 1/2 дней, но я все еще не могу решить эту проблему.
Кажется, есть много информации о том, как загрузить новое изображение файла, но не о том, как редактировать уже загруженное изображение файла.
Вот мой код models.py:
def _get_document_upload_location(instance, filename):
"""
Using a function instead of a lambda to make migrations happy. DO NOT remove or rename this function in the future, as it will break migrations.
@param instance: model instance that owns the FileField we're generating the upload filename for.
@param filename: Original file name assigned by django.
"""
return 'attachments/%d/%s' % (instance.user.id, uuid.uuid4())
class AttachmentDetails(models.Model, FillableModelWithLanguageVersion):
user = models.ForeignKey(User)
language_version = models.ForeignKey('LanguageVersion')
attachment_document = models.FileField(upload_to=_get_document_upload_location)
attachment_title = models.CharField(null=False, blank=False, max_length=250)
attachment_timestamp_added = models.DateTimeField(auto_now_add=True, auto_now=False)
attachment_timestamp_updated = models.DateTimeField(auto_now=True, auto_now_add=False)
Вот мой код файла views.py:
def attachment_details_edit(request, attachment_details_id):
try:
attachment_details = AttachmentDetails.objects.get(pk=attachment_details_id, user=request.user)
except AttachmentDetails.DoesNotExist:
return redirect(settings.MENU_DETAIL_LINK_ATTACHMENT_DETAILS)
language_versions = LanguageVersion.objects.filter(user=request.user).select_related('language_version')
available_languages = get_available_language_details(language_versions, request.user.userprofile.language_preference)
attachment_details_num = request.user.attachmentdetails_set.count()
language_code = attachment_details.language_version.language_code
language_code_disabled = attachment_details.language_version.language_code_disabled
language_preference = request.user.userprofile.language_preference
if language_code_disabled:
return redirect(settings.MENU_DETAIL_LINK_ATTACHMENT_DETAILS)
if request.method == 'GET':
language_code = attachment_details.language_version.language_code
form = AttachmentDetailsForm(
available_languages,
language_preference=request.user.userprofile.language_preference,
file_required=False,
initial=dict(
model_to_dict(attachment_details),
language_code=language_code
)
)
elif request.method == 'POST':
form = AttachmentDetailsForm(
available_languages,
language_preference,
False, # file_required
request.POST,
request.FILES
)
if form.is_valid():
cd = form.cleaned_data
if cd['attachment_document'] is not None:
print 'removing previously uploaded file'
attachment_details.attachment_document.delete(save=False)
attachment_details.fill(cd)
attachment_details.save()
messages.success(request, _('successfully updated.'))
return redirect(settings.MENU_DETAIL_LINK_ATTACHMENT_DETAILS)
РЕДАКТИРОВАТЬ
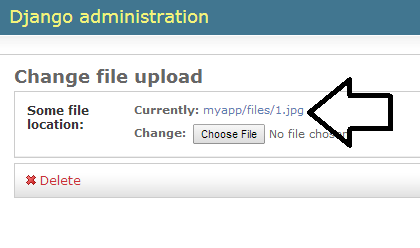
Вот пример того, что я пытаюсь скрыть от пользователя - вместо ссылки отображается актуальный загруженный файл изображения. Изображение ниже относится к администратору django, но я хочу скрыть ссылку и отобразить загруженное изображение в шаблоне редактирования:

У меня есть соответствующий пост здесь.
3 ответа
Чтобы скрыть текущую ссылку на изображение, вы можете просто переопределить get_context (ниже приведен пример для ClearableFileInput, который похож на FileInput).
Когда вы ищете решения такого рода, очень полезно проверить исходный код.
Django - это модуль с открытым исходным кодом, поэтому вы можете найти исходный код на GitHub:https://github.com/django/django/blob/main/django/forms/widgets.py
class ClearableFileInputCustom(forms.ClearableFileInput):
def get_context(self, name, value, attrs):
context = super().get_context(name, value, attrs)
context['widget']['is_initial'] = False
return context
Вам нужно будет установить атрибут src тега img в вашем шаблоне для успешного отображения изображения.
<img src="{{attachment_details.file_url}}"/>
{{attachment_details.file_url}}, конечно, должен быть заменен, однако вы получаете URL вашего файла.
Я использовал этот фрагмент в старом проекте. Это не здорово, потому что вы должны обновить страницу / сохранить модель, но она делает то, что я думаю, вы хотите.
Widget:
class AdminImageWidget(forms.FileInput):
"""A ImageField Widget for admin that shows a thumbnail."""
def __init__(self, attrs={}): # pylint: disable=E1002,W0102
super(AdminImageWidget, self).__init__(attrs)
def render(self, name, value, attrs=None): # pylint: disable=E1002
output = []
css = {'style': 'clear:left;float:left;margin:1em 1em 0 0;'}
output.append(super(AdminImageWidget, self).render(name, value,
attrs=css))
if value and hasattr(value, "url"):
output.append(('<a target="_blank" href="%s">'
'<img src="%s" alt="" '
'style="float:left;border:1px solid black;" /></a> '
% (value.url, value.url)))
return mark_safe(u''.join(output))
Чтобы использовать его в админке:
class SomeAdminForm(forms.ModelForm):
class Meta:
model = MyModel
widgets = {
'my_image_field_name': AdminImageWidget(),
}
class SomeAdmin(admin.ModelAdmin):
form = SomeAdminForm