Текстовое поле ввода компонентов материала обрезается
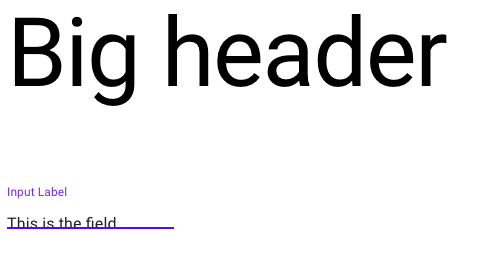
Просто запустил barebones "material-components-web", и я не могу заставить поле ввода выглядеть так, как должно. JS взаимодействие работает отлично. Тема выглядит хорошо. Но мое поле обрезается 
index.html:
<html>
<head>
<link rel="stylesheet" href="bundle.css">
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,700,700i" rel="stylesheet">
</head>
<body class="mdc-typography">
<h1 class="mdc-typography--headline1">Big header</h1>
<div class="mdc-text-field" data-mdc-auto-init="MDCTextField">
<input class="mdc-text-field__input" type="text" id="input">
<label for="input" class="mdc-floating-label">Input Label</label>
<div class="mdc-line-ripple"></div>
</div>
<!-- at the bottom of the page -->
<script src="bundle.js"></script>
</body>
</html>
app.scss:
@import "material-components-web/material-components-web";
app.js:
import * as mdc from 'material-components-web'
mdc.autoInit()
У меня нет других загружаемых файлов. Другие стили не добавлены. Что может происходить?
2 ответа
Это обычно происходит, когда .mdc-text-field__input имеет неверный box-sizing (например, наследование родительского .mdc-text-fieldбордюрный ящик). Пожалуйста, убедитесь, что .mdc-text-field__input имеет начальный размер коробки:
.mdc-text-field__input {
box-sizing: initial; // or content-box
}
У меня сработало следующее: добавьте следующее в пользовательскую таблицу стилей.
.mdc-text-field {
width: -webkit-fill-available;
width: fill-available;
}