JQuery добавить функцию повреждения функциональности
Я использую шаблон начальной загрузки sb-admin-2 ( демо-шаблон) для простого проекта. У меня проблема с левым боковым меню.
Вот код пунктов меню по умолчанию;
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu">
<li>
<a class="active" href="index.html"><i class="fa fa-dashboard fa-fw"></i> Dashboard</a>
</li>
<li>
<a href="#"><i class="fa fa-bar-chart-o fa-fw"></i> Charts<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="flot.html">Flot Charts</a>
</li>
<li>
<a href="morris.html">Morris.js Charts</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="tables.html"><i class="fa fa-table fa-fw"></i> Tables</a>
</li>
<li>
<a href="forms.html"><i class="fa fa-edit fa-fw"></i> Forms</a>
</li>
<li>
<a href="#"><i class="fa fa-wrench fa-fw"></i> UI Elements<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="panels-wells.html">Panels and Wells</a>
</li>
<li>
<a href="buttons.html">Buttons</a>
</li>
<li>
<a href="notifications.html">Notifications</a>
</li>
<li>
<a href="typography.html">Typography</a>
</li>
<li>
<a href="grid.html">Grid</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-sitemap fa-fw"></i> Multi-Level Dropdown<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Third Level <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
</ul>
<!-- /.nav-third-level -->
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<%--
<li>
<a href="#"><i class="fa fa-files-o fa-fw"></i> Sample Pages<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="blank.html">Blank Page</a>
</li>
<li>
<a href="login.html">Login Page</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
--%>
</ul>
Это выглядит так, когда открыт элемент меню с подменю: 
Это выглядит так, когда пункт меню с подменю закрыт: 
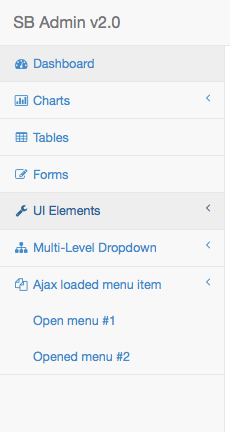
Когда я делаю ajax-запрос на добавление элементов в меню, это нарушает функциональность показать / скрыть пункт меню. Когда я нажимаю стрелку рядом с "Пункт меню, загруженный Ajax", событие не обрабатывается. Вот мой код и скриншот сломанного пункта меню;
$(document).ready(function() {
$.ajax({
url : "/loadMenuItems",
success : function(result)
{
var menuList = result.menuList;
$.each(menuList, function(menuIndex, menuItem) {
var newMenuItem = '<li> ' +
' <a href="#"><i class="fa fa-files-o fa-fw"></i>' + menuItem.itemHeader + '<span class="fa arrow"></span></a>' +
' <ul class="nav nav-second-level"> ' +
' <li> ' +
' <a href="blank.html">' + menuItem.item1 + '</a> ' +
' </li> ' +
' <li> ' +
' <a href="login.html">' + menuItem.item2 + '</a> ' +
' </li> ' +
' </ul> ' +
'</li> ';
$('#side-menu').append(newMenuItem);
});
}
});
});

Как я могу исправить эту проблему?
1 ответ
В sb-admin-2.js Файл шаблона у вас есть следующий вызов для функции меню Metis, которая включает функции, которые вы хотите.
$('#side-menu').metisMenu();
Я не знаю, когда вы сделали ajax-вызов, но после того, как вы добавили дополнительные элементы в меню, вы должны сделать этот вызов metisMenu (снова).
Просто вставьте свой Ajax-вызов после
$('# Бокового меню') добавляет (newMenuItem).
Может быть, вы должны удалить его из sb-admin-2.js файл. Экспериментируйте с этим. Но делая $('#side-menu').metisMenu(); Звоните после того, как вы прикрепили предметы, которые имеют решающее значение для функциональности