Сгруппированный ListView Windows-телефон
Я пытаюсь показать сгруппированный ListView на основе этого класса
private class EInfo
{
public double JD { get; set; }
public string Date { get; set; }
public string Time { get; set; }
public string Details { get; set; }
public string MoreDetails { get; set; }
public string Icon { get; set; }
}
private List<EInfo> MEphemeries = new List<EInfo>();
Вот как я сгруппировал и упорядочил все элементы в каждой группе:
IEnumerable<IGrouping<string, EInfo>> query = MEphemeries.GroupBy(pet => pet.Details);
foreach (var group in query)
{
Debug.WriteLine("Group {0}", group.Key);
group.OrderBy(a => a.JD);
foreach (var user in group)
{
Debug.WriteLine(" {0}", user.Date);
}
}
listviewME.ItemsSource = query;
И здесь идет XAML:
<SemanticZoom Grid.Row="1" Background="Black" x:Name="semanticZoom" >
<SemanticZoom.ZoomedInView>
<ListView x:Name="listviewME" IncrementalLoadingThreshold="15">
<!--<ListView.SemanticZoomOwner>
<SemanticZoom/>
</ListView.SemanticZoomOwner>-->
<ListView.Header>
<!-- table header-->
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="listviewMEHeader0" Width="140"/>
<ColumnDefinition x:Name="listviewMEHeader1" Width="60"/>
<ColumnDefinition x:Name="listviewMEHeader2" Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="{StaticResource MediumGreyThemeColor}" Margin="0, 0.5, 0, 0.5">
</Grid>
<Grid Grid.Column="1" Background="{StaticResource MediumGreyThemeColor}" Margin="0, 0.5, 0, 0.5">
</Grid>
<Grid Grid.Column="2" Background="{StaticResource MediumGreyThemeColor}" Margin="0, 0.5, 0, 0.5">
</Grid>
</Grid>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<Grid Background="Black" Margin="0,0,0,0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="140"/>
<ColumnDefinition Width="60"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" Background="{StaticResource DarkGreyThemeColor}" Margin="0, 0, 0, 0.5">
<StackPanel>
<TextBlock Text="{Binding Date}" Margin="5" HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource FlyoutPickerTitleTextBlockStyle}"/>
<TextBlock Text="{Binding Time}" Margin="5,0,5,5" HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource BaseTextBlockStyle}" FontSize="14" Foreground="{StaticResource LightGreyThemeColor}"/>
</StackPanel>
</Grid>
<Grid Grid.Column="1" Background="{StaticResource DarkGreyThemeColor}" Margin="0, 0, 0, 0.5">
<!--<Rectangle Height="25" Width="25" Margin="0" Fill="{StaticResource MoonThemeColor}" RadiusX="12.5" RadiusY="12.5" />
<Rectangle Height="35" Width="35" Margin="0" Stroke="{Binding Color}" StrokeThickness="2" RadiusX="17.5" RadiusY="17.75" />-->
<Image Height="30" Width="30" Margin="0" Source="{Binding Icon}" Stretch="Uniform" />
</Grid>
<Grid Grid.Column="2" Background="{StaticResource DarkGreyThemeColor}" Margin="0, 0, 0, 0.5" Width="{Binding ActualWidth, ElementName=listviewMEHeader2}">
<StackPanel>
<TextBlock Text="{Binding Details}" Margin="5" HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource FlyoutPickerTitleTextBlockStyle}" Foreground="{StaticResource VeryLightGreyThemeColor}"/>
<TextBlock Text="{Binding MoreDetails}" Margin="5,0,5,5" HorizontalAlignment="Center" VerticalAlignment="Center" Style="{StaticResource BaseTextBlockStyle}" FontSize="14" Foreground="{StaticResource LightGreyThemeColor}"/>
</StackPanel>
</Grid>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.GroupStyle>
<GroupStyle HidesIfEmpty="True">
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Border Grid.Column="0" Grid.ColumnSpan="3" MinWidth="400" BorderThickness="2" BorderBrush="Blue" Background="AliceBlue" Margin="0,10,5,0" CornerRadius="1">
<TextBlock Foreground="White" Text="{Binding Key}"
Margin="10,2,2,5" TextTrimming="WordEllipsis" TextWrapping="NoWrap"
FontWeight="SemiBold" FontSize="10" />
</Border>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<ListView Margin="5" ItemsSource="{Binding query}" Background="White">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Height="99" Margin="16">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Background="{StaticResource MediumDarkGreyThemeColor}" Width="200" Height="111">
<Grid>
<TextBlock Text="{Binding Group.Key}" Style="{ThemeResource SubheaderTextBlockStyle}" />
</Grid>
</Border>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
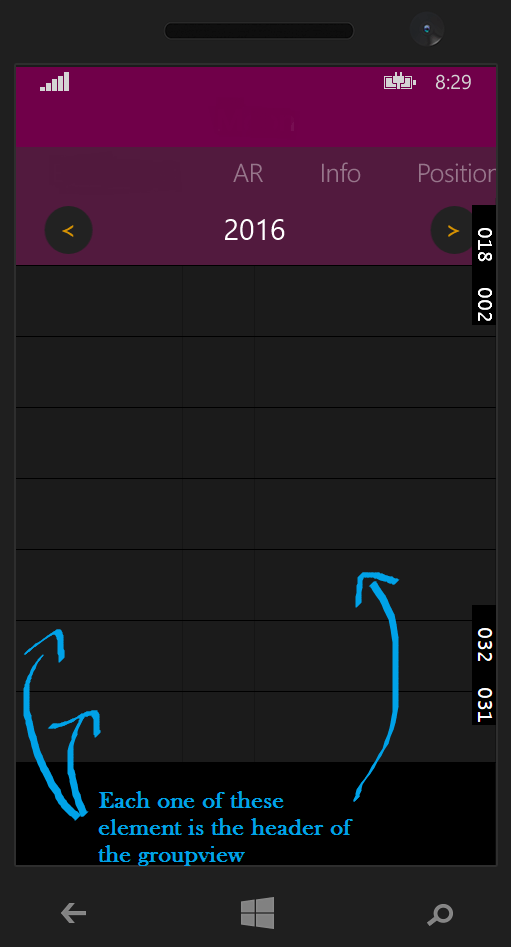
Вопрос в том, что вся информация сгруппирована. Хорошо, каждая группа имеет свой ключ, список элементов, упорядоченный по дате, но в списке нет никакой информации. Это только несколько пустых блоков (количество блоков совпадает с количеством групп).
В чем проблема? Как я могу это исправить?
Вот что я получаю:

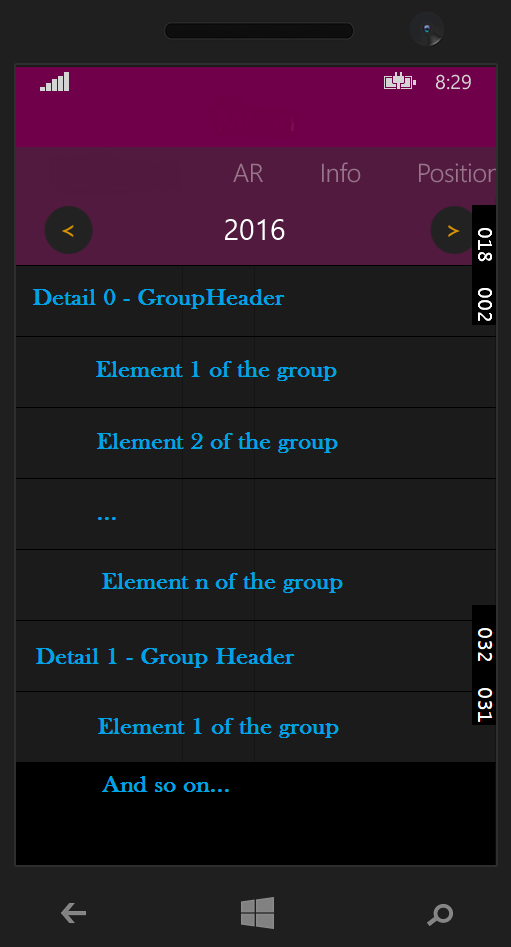
Вот чего я хочу добиться: 
Заранее спасибо!
1 ответ
Некоторые вещи, которые я вижу, могут решить ваши проблемы:
1) Измени свой private class EInfo в public
2) Ваш первый ListView не имеет ItemsSource установить в то время как ваш второй LiewView имеет значение ItemsSource="{Binding query}"
3) Вы можете красиво сгруппировать ListView и GridView, используя CollectionViewSource смотрите здесь: пример CollectionViewSource
4) Или вы можете сделать это вручную, сгруппировав его в AlphaKeyGroup, у меня есть рабочий пример здесь: AlphaKeyGroup
Последняя идея - проверить вывод вашего кода GroupBy против CollectionViewSource и AlphaKeyGroup в отладчике, чтобы увидеть, совпадают ли они.