Перспектива применяется к элементам одного уровня, если они назначены отдельным элементам.
Я пытаюсь создать меню из 4 кнопок с одинаковым эффектом 3d при наведении, но кажется, что перспектива применяется к родительскому элементу, а не к отдельным элементам.
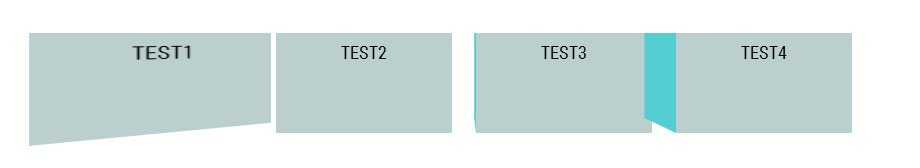
Вот как это выглядит:

Первый элемент фактически наведен (курсор убран из скриншота).
HTML:
<nav>
<ul>
<div><li>test1</li></div>
<div><li>test2</li></div>
<div><li>test3</li></div>
<div><li>test4</li></div>
</ul>
</nav>
CSS:
nav{
height: 100px;
}
nav div{
-webkit-perspective: 200px;
-moz-perspective: 200px;
perspective: 200px;
}
nav ul li{
width: 22%;
height: 100%;
float: left;
margin: 0 1.5% 0 1.5%;
padding: 0.6em 0;
text-align: center;
background: #BBCFCE;
cursor: pointer;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
nav ul li:after{
content: '';
position: absolute;
z-index: -1;
width: 20%;
height: 100%;
left: -20%;
top: 0;
background: #54CED3;
-webkit-transform-origin: 100% 0%;
-webkit-transform: rotateY(-90deg);
-moz-transform-origin: 100% 0%;
-moz-transform: rotateY(-90deg);
-ms-transform-origin: 100% 0%;
-ms-transform: rotateY(-90deg);
transform-origin: 100% 0%;
transform: rotateY(-90deg);
}
nav ul li:hover{
-webkit-transform: rotateY(15deg);
-moz-transform: rotateY(15deg);
-ms-transform: rotateY(15deg);
transform: rotateY(15deg);
}
Та же проблема, если я удаляю div-оболочки и применяю перспективу непосредственно к li. Если я вообще не использую перспективу, я получаю эффект четности, хотя вращение меньше, и когда курсор перемещается над правыми 50% любого элемента li, он ничего не меняет из состояния при наведении (эффект меняется так же, как и указатель курсора).
Что я делаю неправильно?
1 ответ
Ваша проблема связана с системой определения размеров, а не с трехмерными преобразованиями (в основном).
глядя на ваш HTML, похоже, что вы разделите ul на четвёрки. Но размер div все тот же, что и для ul, и именно у потомков вы решаете установить ширину в 22%. Это означает, что размер div-ов вводит в заблуждение и впоследствии создает ошибку.
Я изменил большинство димеринг-понятий с li на div:
nav{
height: 100px;
}
nav div{
-webkit-perspective: 200px;
-moz-perspective: 200px;
perspective: 200px;
-webkit-perspective-origin: left center;
-moz-perspective-origin: left center;
perspective-origin: left center;
width: 22%;
height: 40px;
float: left;
margin: 0 1.5% 0 1.5%;
padding: 0.6em 0;
text-align: center;
}
nav ul li{
height: 100%;
background: #BBCFCE;
cursor: pointer;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
nav ul li:after{
content: '';
position: absolute;
z-index: -1;
width: 20%;
height: 100%;
left: -20%;
top: 0;
background: #54CED3;
-webkit-transform-origin: 100% 0%;
-webkit-transform: rotateY(-90deg);
-moz-transform-origin: 100% 0%;
-moz-transform: rotateY(-90deg);
-ms-transform-origin: 100% 0%;
-ms-transform: rotateY(-90deg);
transform-origin: 100% 0%;
transform: rotateY(-90deg);
}
nav ul li:hover{
-webkit-transform: rotateY(15deg);
-moz-transform: rotateY(15deg);
-ms-transform: rotateY(15deg);
transform: rotateY(15deg);
}
Также я понял, что вы хотите, чтобы псевдоэлемент отображался при наведении курсора. Чтобы получить это, я установил перспективное начало слева; таким образом, вы видите элемент с самого начала
демонстрация
Кстати, 2 заметки
1) Правильный стиль HTML заключается в том, что li являются дочерними элементами ul. Я имею в виду прямых потомков, а не ребенка от ребенка.
2) Если вы создадите скрипку со своим кодом, вам будет проще помогать другим людям.