Почему ширина моего блока <td> больше 50 пикселей? Если я специально скажу, что это max-width и width = 50px
Это мой стол:
<table style="width: 84%; min-width: 330px; margin-left: 8%; margin-top: 20px; margin-right: 8%;" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 50px; border-top: solid 1px #dedede; background: yellow; max-width: 50px;">
<img style="width: 50px; background: red" src="https://s3.amazonaws.com/co.psngr.gopublic.staging/media/product/1/fbb3f543c5c349b09b59bf19a1e6a6d9.png">
</td>
<td colspan="1" style="border-top: solid 1px #dedede; padding: 20px 10px; text-align: left; word-wrap: break-word; font-family: 'Lato', sans-serif; font-size: 16px;color: #333333; width: 50%;">
<b><span style="color: #24b646">3 x </span>Psngr Beacon</b><br/>
<span style="font-size: 14px; color: #899ba7;">Bluetooth 4 (BLE) USB iBeacon\u2122</span>
</td>
<td style="
width: 100px;
text-align: right;
border-top: solid 1px #dedede;
padding: 20px 0px;
font-weight: bold; color: #24b646;
font-family: 'Lato', sans-serif;
font-size: 18px;
letter-spacing: 0.2px; word-wrap: break-word">
€ 74.85
</td>
</tr>
</table>Как вы видете. таблица имеет изображение размером 50px внутри, окрашенное красным. Но тогда он в два раза больше, чем картинка, даже при том, что одинаковая ширина установлена для обоих:
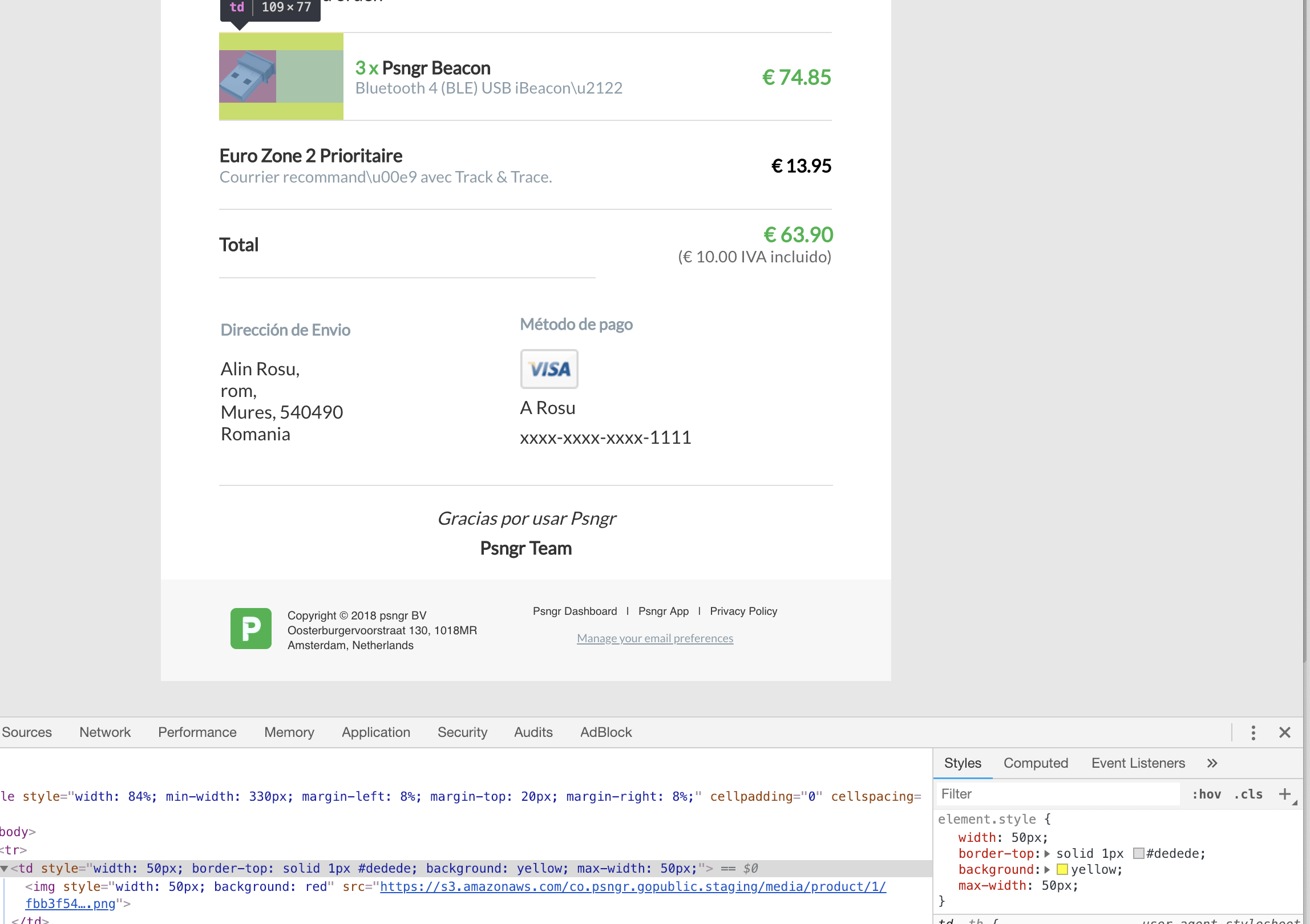
Когда я проверяю, стиль элемента говорит 50px; Но если я выделю это, это говорит 109x77
Я использую это для шаблонов django, поэтому я не могу использовать @mediaQueries или классы. Я просто хотел, чтобы вы, ребята, знали заранее об этом
2 ответа
Это было вызвано некоторыми стилями на ваших двух других td элементы. Так как вы имели padding-top и / или padding-bottom на двух других, затем создали дополнительное вертикальное пространство, которое вам не нужно в первом. Кроме того, у вас изначально была ширина второго td установить на 50%: это вытащил первым td быть шире, чем 50 пикселей.
Я взял эти вещи в приведенном ниже фрагменте в качестве отправной точки - вы можете внести изменения в другие 2 td по-разному, чтобы первый не имел нежелательных эффектов.
<table style="width: 84%; min-width: 330px; margin-left: 8%; margin-top: 20px; margin-right: 8%;" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 50px; border-top: solid 1px #dedede; background: yellow; max-width: 50px;">
<img style="width: 50px; background: red" src="https://s3.amazonaws.com/co.psngr.gopublic.staging/media/product/1/fbb3f543c5c349b09b59bf19a1e6a6d9.png">
</td>
<td style="border-top: solid 1px #dedede; text-align: left; word-wrap: break-word; font-family: 'Lato', sans-serif; font-size: 16px;color: #333333; padding: 0 40px">
<b><span style="color: #24b646">3 x </span>Psngr Beacon</b><br/>
<span style="font-size: 14px; color: #899ba7;">Bluetooth 4 (BLE) USB iBeacon\u2122</span>
</td>
<td style="
text-align: right;
border-top: solid 1px #dedede;
font-weight: bold; color: #24b646;
font-family: 'Lato', sans-serif;
font-size: 18px;
letter-spacing: 0.2px; word-wrap: break-word">
€ 74.85
</td>
</tr>
</table>Я думаю, что это происходит потому, что вы устанавливаете ширину среднего тд на 50%, поэтому она изменит ширину первого тд, чтобы занять оставшееся пространство строки таблицы. Установка ширины второго тд на 100% должна исправить это.