JavaScript API app.js на Google Диске
Я исследую API Google Drive в реальном времени. В руководстве QuickStart загружена библиотека JavaScript: https://apis.google.com/js/api.js. Документация Drive описывает эту библиотеку как загрузчик Google JavaScript API. Эта библиотека, кажется, загружает соответствующие библиотеки для сервисов, с которыми нам нужно взаимодействовать.
Но, глядя на QuickStart Tutorial для Google Drive (не в режиме реального времени), он, похоже, загружает https://apis.google.com/js/client.js который, я считаю, является библиотекой, документированной здесь.
Мой вопрос - в чем разница между api.js и client.js. Они, кажется, имеют схожую цель, хотя не работают таким же образом. Подходит ли api.js для определенных API Google, а client.js - для других? Документирован ли api.js где-то как client.js?
2 ответа
Содержимое этих двух файлов (почти) идентично, и на самом деле кажется, что вы можете поставить любое имя раньше .js и он загрузит тот же файл. Тем не менее, я бы рекомендовал придерживаться имен файлов, указанных в документации, так как они гарантированно будут работать.
Используйте ссылки только из документации!
Просто проверить это:
1) Добавьте в шапку вашей страницы этот скрипт:
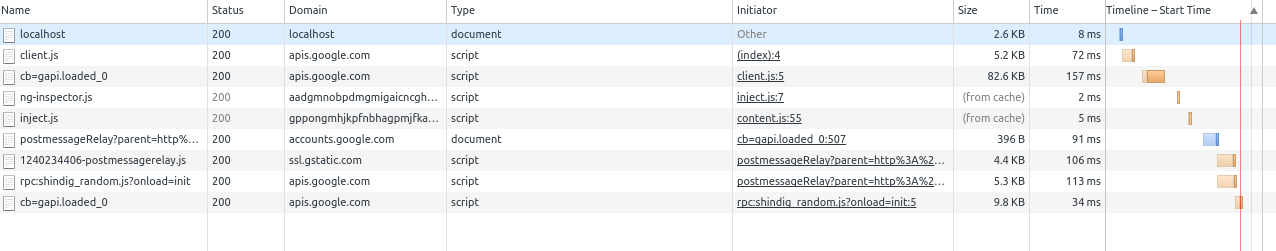
<script type="text/javascript" src="https://apis.google.com/js/client.js"></script>
Откройте DevTools -> Сеть, которую я вижу:
2) Поменять ссылку на другой скрипт
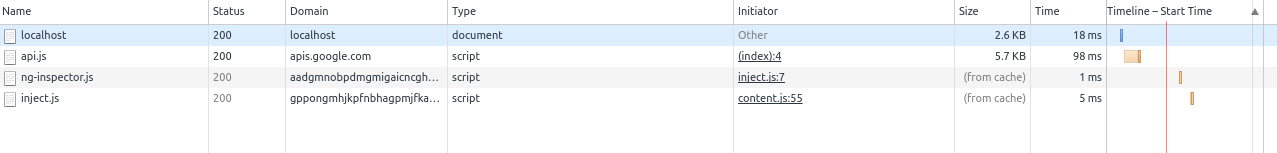
<script type="text/javascript" src="https://apis.google.com/js/api.js"></script>
Откройте DevTools -> Сеть
Я вижу:
api.js - это ядро, а client.js - это модуль.
Здесь совершенно другой контент: https://apis.google.com/js/platform.js
Дополнительная информация: /questions/38390218/v-chem-raznitsa-mezhdu-dvumya-cdn-klienta-google-js/38390234#38390234