Как создать параллелограммную форму фона?
Я пытаюсь создать параллелограммный фон для моего текстового обзора, но он не отображается должным образом... отображается следующий вывод

<layer-list >
<item>
<rotate
android:fromDegrees="10"
android:toDegrees="10"
android:pivotX="-40%"
android:pivotY="87%" >
<shape
android:shape="rectangle" >
<stroke android:color="#000000" android:width="10dp"/>
</shape>
</rotate>
</item>
</layer-list>
мне нужен вывод, как это........

4 ответа
В качестве альтернативы ответу @mmlooloo, которому доверяют, я предлагаю решение, которое можно нарисовать в формате xml (поскольку вы точно не подчеркнули, какое именно решение вы ищете). В приведенном ниже примере я использовал общий ViewОднако вы можете использовать любой другой.
Здесь View
<View
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:background="@drawable/shape" />
а также shape.xml сам
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Colored rectangle-->
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="40dp" />
<solid android:color="#13a89e" />
</shape>
</item>
<!-- This rectangle for the left side -->
<!-- Its color should be the same as layout's background -->
<item
android:right="100dp"
android:left="-100dp"
android:top="-100dp"
android:bottom="-100dp">
<rotate
android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
<!-- This rectangle for the right side -->
<!-- Their color should be the same as layout's background -->
<item
android:right="-100dp"
android:left="100dp"
android:top="-100dp"
android:bottom="-100dp">
<rotate
android:fromDegrees="45">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</rotate>
</item>
</layer-list>
Вот как это выглядит:

Вы можете достичь этого, создав пользовательские Textview как это:
public class ParallogramTextView extends TextView {
Paint mBoarderPaint;
Paint mInnerPaint;
public ParallogramTextView(Context context) {
super(context);
init();
}
public ParallogramTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
public ParallogramTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mBoarderPaint = new Paint();
mBoarderPaint.setAntiAlias(true);
mBoarderPaint.setColor(Color.BLACK);
mBoarderPaint.setStyle(Paint.Style.STROKE);
mBoarderPaint.setStrokeWidth(6);
mInnerPaint = new Paint();
mInnerPaint.setAntiAlias(true);
mInnerPaint.setColor(Color.parseColor("#13a89e"));
mInnerPaint.setStyle(Paint.Style.FILL);
mInnerPaint.setStrokeJoin(Paint.Join.ROUND);
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
Path path = new Path();
path.moveTo(getWidth(),0);
path.lineTo(getWidth()/2, 0);
path.lineTo(0, getHeight());
path.lineTo(getWidth()/2,getHeight());
path.lineTo(getWidth(), 0);
canvas.drawPath(path, mInnerPaint);
canvas.drawPath(path, mBoarderPaint);
}
}
и в файле макета используйте его, как показано ниже:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<com.example.ParallogramTextView
android:id = "@+id/result"
android:layout_width="500dp"
android:layout_height="500dp"
android:layout_centerInParent="true"
android:gravity="center"
android:layout_margin="32dp" />
</RelativeLayout>
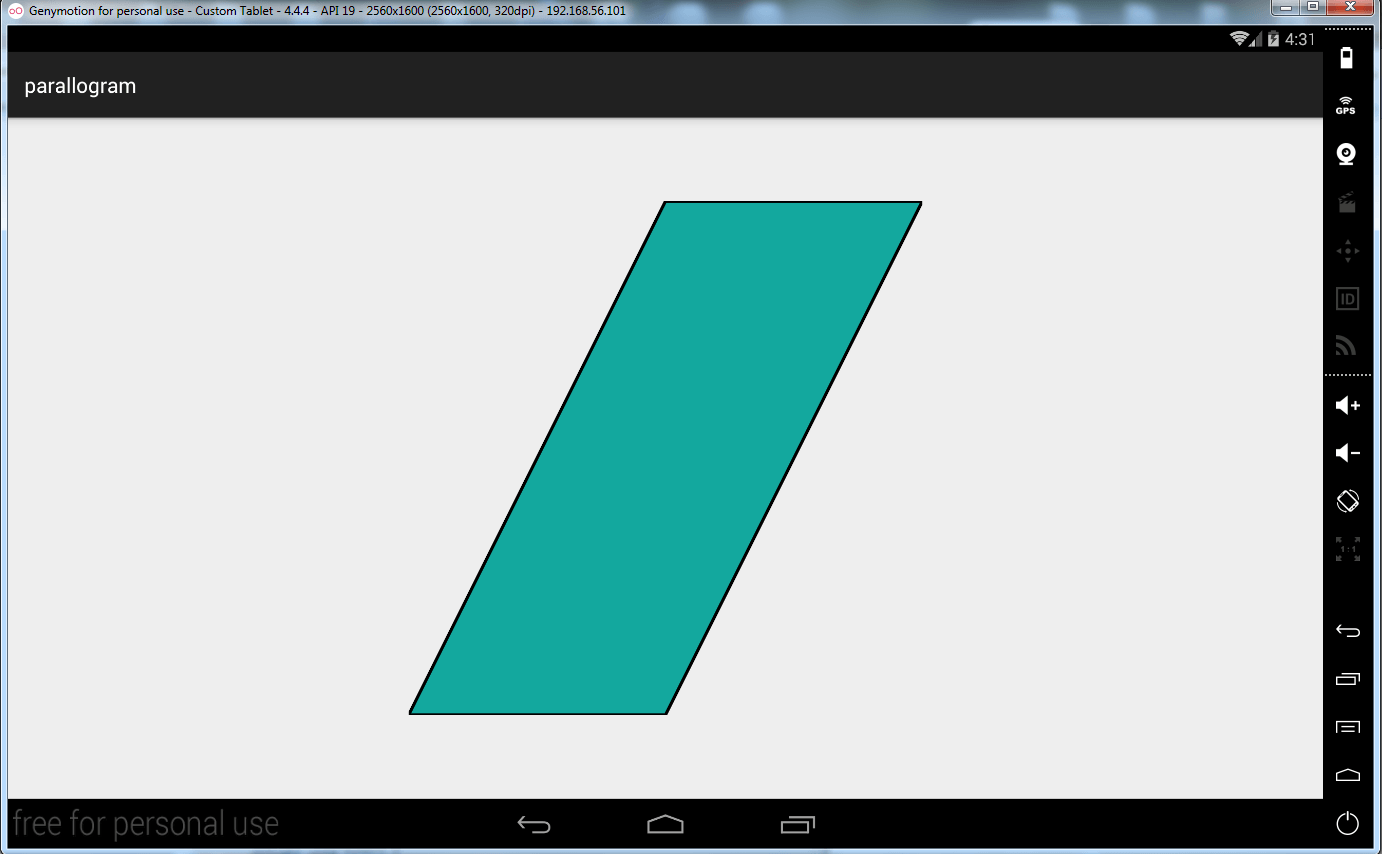
результат:

<item
android:bottom="-25dp"
android:top="-25dp"
android:left="25dp"
android:right="25dp">
<rotate android:fromDegrees="20">
<shape android:shape="rectangle">
<size
android:width="50dp"
android:height="100dp"/>
<solid android:color="#13a8de"/>
</shape>
</rotate>
</item>
Этот работает на всех фонах, а не только на белом, как в примере выше
Вы имеете в виду навигационное меню? Если это так, вы можете использовать этот код для создания параллелограмма:
ul#nav li a {
display: inline-block;
text-decoration:none;
padding:4px 10px;
border-radius:3px;
transform: skew(-10deg);
-o-transform: skew(-10deg);
-moz-transform: skew(-10deg);
-webkit-transform: skew(-10deg);
color:#000000;
}
ul#nav li a span {
display: inline-block;
transform: skew(10deg);
-o-transform: skew(10deg);
-moz-transform: skew(10deg);
-webkit-transform: skew(10deg);
}
Вы также можете проверить версию HTML и CSS в codepen.
Надеюсь это поможет.