Как реализовать файловую навигацию? (имеется в виду просмотр каталога на стороне)
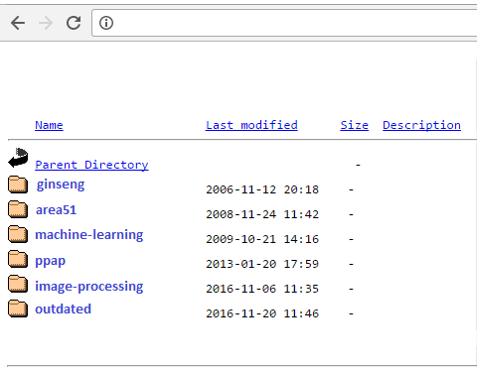
Я имею в виду в основном то, что показано на картинке ниже (картинка вымышленная).
Я создаю сайт, используя HTML, Angular, Bootstrap.
Мне нужен способ показа каталогов / навигации по файлам на компьютере на странице.
Я застрял: - Я не уверен, как это описать, я искал в Google "навигация по файлам", "навигация по каталогам" и так далее, но безуспешно, может быть, я называю это не тем именем? - Я никогда не реализовывал такого рода вещи раньше.
Я был бы очень признателен, если бы кто-то указал мне правильное направление, как это сделать, поскольку это кажется довольно простым и стандартным делом.
Цели (что-то очень простое):
- иметь возможность перемещаться по каталогам - показывать папки и файлы на веб-странице - иметь возможность добавлять функцию "onclick" при щелчке по файлу (например, открыть файл на той же странице в другом разделе - это будет только.txt файлы)
- Файлы / папки, которые мне нужно отобразить, находятся на самом компьютере, а не на каком-то сервере.
1 ответ
Если вы хотите узнать, какие файлы и каталоги находятся на сервере, сначала вам нужно заставить сервер сообщить, что они собой представляют. Вы перечислили несколько технологий на стороне клиента, но для этого вам потребуется код на стороне сервера (поскольку каталог, который вы хотите отобразить, находится на сервере).
Большинство HTTP-серверов генерируют список для вас (например, с помощью mod_autoindex). Вы также можете использовать серверный язык по вашему выбору для создания списка.
Поскольку вы используете Angular, вам нужно будет сделать HTTP-запрос к URL-адресу, который возвращает требуемый список, проанализировать его, чтобы извлечь нужные данные, а затем вставить эти данные в представление.