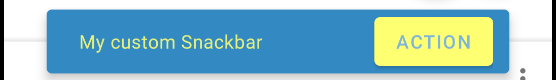
Стиль SnackBar в приложении темы
Мне нужна помощь. Как изменить дизайн текста в снэк-баре в приложении стилей? Изменение в коде меня не интересует. Я нашел следующий код. Но это не работает для меня. Это почему? Моя тема взята из @style/Theme.AppCompat.Light.DarkActionBar". Буду очень признателен за помощь.
<style name="TextAppearance.Design.Snackbar.Message" parent="android:TextAppearance">
<item name="android:textSize">10sp</item>
<item name="android:textColor">#FEFEFE</item>
</style>
<style name="TextAppearance.Design.Snackbar.Action" parent="android:TextAppearance">
<item name="android:textSize">16sp</item>
<item name="android:textColor">#FEFEFE</item>
</style>
2 ответа
С помощью библиотеки компонентов материала вы можете глобально изменить стиль закусочной в своей теме приложения:
<style name="AppTheme" parent="Theme.MaterialComponents.*">
<!-- Style to use for Snackbars in this theme. -->
<item name="snackbarStyle">@style/Widget.MaterialComponents.Snackbar</item>
<!-- Style to use for action button within a Snackbar in this theme. -->
<item name="snackbarButtonStyle">@style/Widget.MaterialComponents.Button.TextButton.Snackbar</item>
<!-- Style to use for message text within a Snackbar in this theme. -->
<item name="snackbarTextViewStyle">@style/Widget.MaterialComponents.Snackbar.TextView</item>
....
</style>
Примечание:
snackbarStyleа такжеsnackbarButtonStyleтребуется версия1.1.0snackbarTextViewStyleтребуется версия1.2.0.
Например:
<style name="snackbar_style" parent="@style/Widget.MaterialComponents.Snackbar">
<item name="android:layout_margin">32dp</item>
</style>
<style name="snackbar_button" parent="@style/Widget.MaterialComponents.Button.TextButton.Snackbar">
<item name="backgroundTint">@color/secondaryLightColor</item>
<item name="android:textColor">@color/primaryDarkColor</item>
</style>
<style name="snackbar_text" parent="@style/Widget.MaterialComponents.Snackbar.TextView">
<item name="android:textColor">@color/secondaryLightColor</item>
</style>
Это просто пример того, как изменить родительский стиль для кнопки действия. Вы можете использовать, например, стандартныйWidget.MaterialComponents.Button:
<style name="snackbar_button" parent="@style/Widget.MaterialComponents.Button">
<item name="backgroundTint">@color/secondaryLightColor</item>
<item name="android:textColor">@color/primaryDarkColor</item>
</style>
Для того, чтобы изменить цвет фона изSnackBar вы можете использовать:
<style name="snackbar_style" parent="@style/Widget.MaterialComponents.Snackbar">
<!-- using backgroundTint the alpha layer is ignored -->
<item name="backgroundTint">@color/....</item>
</style>
Или, если хотите:
<style name="MySnackbar" parent="@style/Widget.MaterialComponents.Snackbar">
<item name="materialThemeOverlay">@style/snackbar_overlay</item>
<!-- If you want to avoid the alpha level for the color that is overlaid on top of the background color-->
<item name="backgroundOverlayColorAlpha">1.0</item>
</style>
<style name="snackbar_overlay">
<item name="colorOnSurface">....</item>
</style>
Ты нуждаешься в этом: tools:override="true"
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="TextAppearance.Design.Snackbar.Message" parent="android:TextAppearance" tools:override="true">
<item name="android:textColor">@color/text</item>
<item name="android:textSize">50sp</item>
</style>
</resources>
2018 новый способ:
https://materialdoc.com/components/snackbars-and-toasts/
// создать экземпляр
Snackbar snackbar = Snackbar.make(view, text, duration);
// установить цвет кнопки действия
snackbar.setActionTextColor(getResources().getColor(R.color.indigo));
// получить вид закусочной
View snackbarView = snackbar.getView();
// изменить цвет текста закусочной
int snackbarTextId = android.support.design.R.id.snackbar_text;
TextView textView = (TextView)snackbarView.findViewById(snackbarTextId);
textView.setTextColor(getResources().getColor(R.color.indigo));
// изменить фон закусочной
snackbarView.setBackgroundColor(Color.MAGENTA);
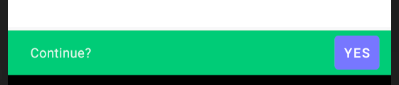
Благодаря shadowsheep я написал эти стили с помощьюMaterial Components. Я также удалил поля. Вы можете скомпилировать его приложение для исследованияSnackbar.
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Snackbar -->
<item name="snackbarStyle">@style/MaterialSnackbarTheme</item>
<item name="snackbarButtonStyle">@style/MaterialSnackbarTextButtonTheme</item>
<item name="snackbarTextViewStyle">@style/MaterialSnackbarTextViewTheme</item>
</style>
<style name="MaterialSnackbarTheme" parent="@style/Widget.MaterialComponents.Snackbar">
<!-- <item name="backgroundTint">#00cc77</item>-->
<!-- <item name="android:background">@drawable/snackbar_background</item>-->
<item name="android:background">#00cc77</item>
<item name="cornerRadius">0dp</item>
<item name="android:layout_margin">0dp</item>
<item name="actionTextColorAlpha">1.0</item>
</style>
<style name="MaterialSnackbarTextButtonTheme" parent="@style/Widget.MaterialComponents.Button.TextButton.Snackbar">
<item name="backgroundTint">#7777ff</item>
<item name="android:textColor">#ffffff</item>
</style>
<style name="MaterialSnackbarTextViewTheme" parent="@style/Widget.MaterialComponents.Snackbar.TextView">
<item name="android:textColor">#ffffff</item>
<item name="android:alpha">1.0</item>
</style>
Где drawable/snackbar_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="#00cc77" />
</shape>
Не забудьте удалить из Snackbar.make(), если вы добавили:
view.setBackgroundColor(ContextCompat.getColor(context, R.color.bg_color))
setActionTextColor(ContextCompat.getColor(context, R.color.button_color))
В отличие от AlertDialog, Snackbar держит snackbarButtonStyle а также snackbarTextViewStyle настройки внутри AppTheme (это странно, потому что вчера они хорошо работали внутри MaterialSnackbarTheme).
Как сказал @StayCool в комментариях, Snackbarв настоящее время используется прозрачность для фона и цвета текста (альфа = 0,5 - 0,6). Также добавили закругленные углы и поля. Чтобы удалить прозрачность фона, используйте либо<item name="actionTextColorAlpha">1.0</item>или drawable/snackbar_background.xml. Вы можете увидеть его вариант.
Я покопался в источниках Snackbar, и вот что я обнаружил: фон Snackbar состоит из 2 слоев: базового и оверлейного, цвета которого смешиваются.
Чтобы указать эти цвета, просто добавьте к своим параметрам темы 2:
colorSurface - цвет фона, по умолчанию = 0xFFFFFFFF
colorOnSurface - наложение, по умолчанию = 0xFF000000
Таким образом, в случае по умолчанию, с примененным 0,8 альфа по умолчанию, мы получаем цвет 0xFF333333, который находится посередине между белым и черным.
Получайте удовольствие, смешивая и стилизовав свой Snackbar:)