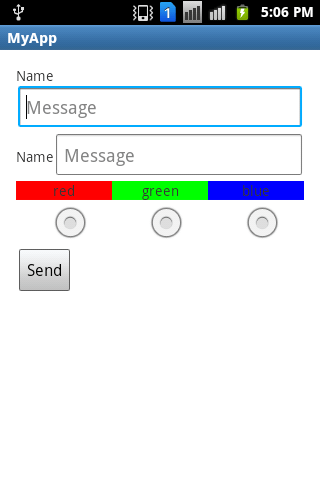
Расположение радио кнопок чуть ниже текста и идеально в центре для всех устройств Android
Я хочу организовать радио-кнопки чуть ниже текста, но я не могу это сделать. Я использовал Android:layout_marginLeft="20dp", но он работает только для определенного устройства, а не для всех.
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="red" />
<TextView
android:id="@+id/txt2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#00ff00"
android:gravity="center"
android:text="green" />
<TextView
android:id="@+id/txt3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0000ff"
android:gravity="center"
android:text="blue" />
</LinearLayout>
<RadioGroup
android:id="@+id/rg_rgrp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3" >
<RadioButton
android:id="@+id/rbtn_red"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center" />
<RadioButton
android:id="@+id/rbtn_green"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" />
<RadioButton
android:id="@+id/rbtn_blue"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" />
</RadioGroup>
Я использовал Gravity и layout_gravity, но он работает правильно для текста, а не для переключателей.

5 ответов
Ваш RadioGroup должен выглядеть так Код не требуется.
<RadioGroup
android:id="@+id/rg_rgrp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1" />
<RadioButton
android:id="@+id/rbtn_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="2" />
<RadioButton
android:id="@+id/rbtn_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="2" />
<RadioButton
android:id="@+id/rbtn_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1" />
</RadioGroup>
Вот рабочий пример. Надеюсь, это также сработает для вас.
Файл Activity_main.xml для макета выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/et_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="names" />
<LinearLayout
android:id="@+id/ln_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/et_name"
android:orientation="horizontal" >
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="red" />
<TextView
android:id="@+id/txt2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#00ff00"
android:gravity="center"
android:text="green" />
<TextView
android:id="@+id/txt3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#0000ff"
android:gravity="center"
android:text="blue" />
</LinearLayout>
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/ln_layout"
android:orientation="horizontal"
android:weightSum="3" >
<com.example.demoradiobutton.RadioButtonCenter
android:id="@+id/myview"
android:layout_width="fill_parent"
android:layout_height="100dp"
android:layout_weight="1" />
<com.example.demoradiobutton.RadioButtonCenter
android:id="@+id/myview1"
android:layout_width="fill_parent"
android:layout_height="100dp"
android:layout_weight="1" />
<com.example.demoradiobutton.RadioButtonCenter
android:id="@+id/myview2"
android:layout_width="fill_parent"
android:layout_height="100dp"
android:layout_weight="1" />
</RadioGroup>
Файл MainActivity.java выглядит следующим образом:
package com.example.demoradiobutton;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends Activity {
EditText etName;
RadioButtonCenter rd_btn;
TextView txtBlue,txtGreen,txtRed;
RadioButtonCenter compountBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setVariable();
}
private void setVariable() {
etName =(EditText) findViewById(R.id.et_name);
//rd_btn = (RadioButtonCenter)findViewById(R.id.)
txtBlue = (TextView) findViewById(R.id.txt1);
txtGreen =(TextView)findViewById(R.id.txt2);
txtRed = (TextView) findViewById(R.id.txt3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
И файл RadioButtonCentee.java является следующим:
package com.example.demoradiobutton;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.Gravity;
import android.widget.RadioButton;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
public class RadioButtonCenter extends RadioButton {
@SuppressLint("Recycle")
public RadioButtonCenter(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.CompoundButton, 0, 0);
buttonDrawable = a.getDrawable(1);
setButtonDrawable(android.R.color.transparent);
}
Drawable buttonDrawable;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (buttonDrawable != null) {
buttonDrawable.setState(getDrawableState());
final int verticalGravity = getGravity()
& Gravity.VERTICAL_GRAVITY_MASK;
final int height = buttonDrawable.getIntrinsicHeight();
int y = 0;
switch (verticalGravity) {
case Gravity.BOTTOM:
y = getHeight() - height;
break;
case Gravity.CENTER_VERTICAL:
y = (getHeight() - height) / 2;
break;
}
int buttonWidth = buttonDrawable.getIntrinsicWidth();
int buttonLeft = (getWidth() - buttonWidth) / 2;
buttonDrawable.setBounds(buttonLeft, y, buttonLeft + buttonWidth, y
+ height);
buttonDrawable.draw(canvas);
}
}
}
И добавьте файл attr.xml в папку значений, файл выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CompoundButton">
<attr name="android:button" />
</declare-styleable>
</resources>
Это будет работать везде, при любом размере экрана, плотности экрана и обеих ориентациях. Надеюсь, это решит вашу проблему:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ff0000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00ff00" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#0000ff" />
</LinearLayout>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RadioGroup>
</LinearLayout>
Ваш текст не имеет одинакового размера, поэтому он не выравнивается! Попробуйте сделать тексты в текстовых видах одинакового размера, добавив за ними пробелы! Таким образом, самое длинное слово зеленого цвета и состоит из пяти букв, добавьте 2 пробела к красному и 1 к синему, чтобы сделать их одинаковой длины.
в противном случае попробуйте поместить их в таблицу! Что-то вроде этого:
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_titelLogin"
android:orientation="horizontal">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text"
android:layout_weight="1"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"/>
</RadioGroup>
</TableRow>
</TableLayout>
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:checked="true"
android:gravity="center"
android:text="" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
</RadioGroup>