Реагировать на собственный захват TextInput и FlatList при нажатии ListItem
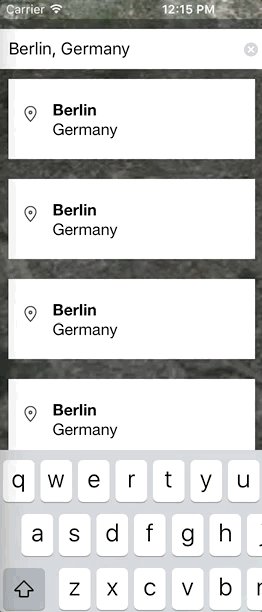
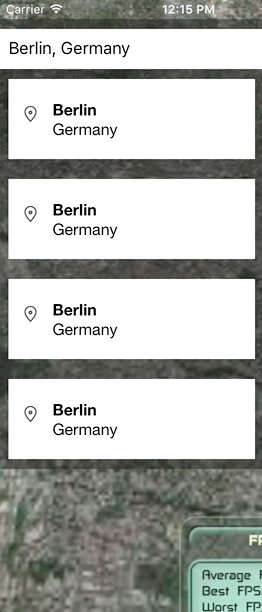
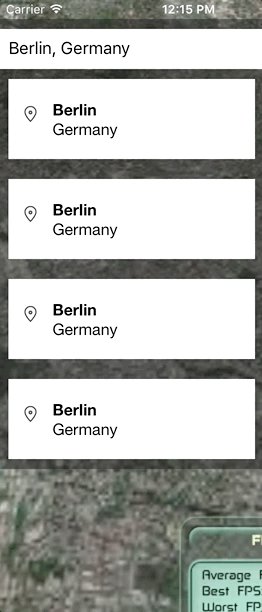
Поэтому я пытаюсь создать окно поиска автозаполнения, имеющее 2 родственных представления TextInput и FlatList (которое отображается только тогда, когда this.state.data.length> 0) поэтому моя функция рендеринга приведена ниже:
renderItem = ({ item }) => {
return (
<TouchableOpacity
onPress={(item) => {/* do something here */}}>
<Text>{item.key}</Text>
</TouchableOpacity>
);
}
render(){
return (
<View>
<TextInput />
{this.state.data.length > 0 &&
<FlatList
data={this.state.data}
renderItem={this.renderItem} />}
</View>);
}
Проблема в том, что когда я нажимаю на элемент списка, первый щелчок вызывает onEndEditing обратный вызов TextInput а затем второй щелчок вызывает onPress из TouchableOpacity элемента списка.
Как я могу вызвать onPress элемента списка при первом нажатии, пожалуйста?
1 ответ
Решение
Это активная проблема в реакции-родной.
А пока можно попробовать справиться keyboardShouldPersistTaps недвижимость в ScrollView вместо.
return (
<ScrollView
style={ styles.flex }
automaticallyAdjustContentInsets={ false }
keyboardShouldPersistTaps="handled"
contentInset={{ 'bottom':20 }}
keyboardDismissMode='on-drag'
>
<View>...</View>
</ScrollView>
);