Заполнить родительский элемент в текстовом представлении не применяется
Я знаю, что этот вопрос задавался несколько раз, но я посмотрел на все найденное решение, и ни одно из них не сработало. У меня есть textview внутри относительного макета. textview имеет атрибут height: fill_parent, который не работает. каламбур состоит в том, что они являются несколькими другими текстовыми представлениями в этом относительном макете, которые все могут заполнить родительский, кроме этого. вот XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/customshape"
android:orientation="horizontal" >
<TextView
android:id="@+id/mainlistdescription"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:scrollHorizontally="true"
android:maxLines="4"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/mainlistquantite"
android:layout_gravity="center_vertical"
android:textSize="12sp"
android:padding="10dp"
/>
<TextView
android:id="@+id/mainlistquantite"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:maxLines="4"
android:layout_toLeftOf="@+id/consultaffichelayoutdroit"
android:textSize="12sp"
android:padding="10dp"
/>
<TextView
android:id="@+id/consultafficheseparator" <!-- the one not working-->
android:layout_width="2dp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/imageView1"
android:background="#777777"
android:maxWidth="2dp" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center_vertical|right"
android:src="@drawable/fleche" />
<LinearLayout
android:id="@+id/consultaffichelayoutdroit"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/consultafficheseparator"
android:orientation="vertical"
android:paddingLeft="5dp"
>
<TextView
android:id="@+id/mainlistnumero"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:textSize="12sp"
android:textStyle="bold" />
<TextView
android:id="@+id/mainlistprix"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_weight="1" />
</LinearLayout>
</RelativeLayout>
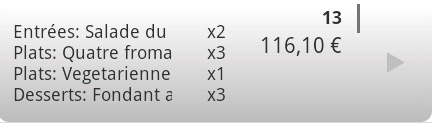
вот что я получаю: 
серая полоса должна идти до конца, но не при работе на эмуляторе (в инструменте eclipse)
поскольку этот xml на самом деле вызывается в виде списка, я не могу решить проблему с помощью кода JAVA, поэтому в идеале решение должно быть в файле XML. До сих пор я попробовал android:clipChildren="false" без успеха, а также изменил порядок своих элементов в XML, что только усугубило ситуацию.
после эксперимента я могу сказать, что ничто не занимает место, так что это не то, что оно не может пойти, потому что там уже есть представление, оно просто не расширяется так далеко
спасибо за помощь в этом
7 ответов
Почему вы используете TextView для рисования разделителя? Попробуйте с нормальным видом, как код ниже.
Кроме того, если разделитель должен быть выровнен по нижней части вашего описания, вы можете использовать layout_alignBottom-собственностью RelativeLayout как это:
android:layout_alignBottom="@+id/mainlistdescription"
Таким образом, разделитель будет выглядеть примерно так:
<View
android:id="@+id/consultafficheseparator"
android:layout_width="2dp"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/imageView1"
android:layout_alignBottom="@+id/mainlistdescription"
android:background="@color/separator_bg" />
Ниже приведены некоторые другие советы:
Лучше определить цвет в некотором файле ресурсов (например,
colors.xml) и обратитесь к этому цвету внутри макета. Особенно при использовании его вListView<?xml version="1.0" encoding="utf-8"?> <resources> <color name="separator_bg">#777777</color> </resources>И в вашем макете-файле
android:background="@color/separator_bg"использование
match_parentвместоfill_parentпотому что это устарело.я вижу
android:scrollHorizontally="true"на одном изTextView"S. Это работает только тогда, когдаTextViewредактируемый Если вы хотите, чтобы содержимое прокручивалось, потому что оно не помещается вTextViewпопробуйте использовать код ниже:android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever"И в твоем
adapter.getView():final TextView description = (TextView) view.findViewById(R.id.mainlistdescription); description.setSelected(true);
Похоже, что ваш TextView не на верхнем уровне, может быть, вы можете попробовать следующее в вашем коде:
consultafficheseparatorTextView.bringToFront();
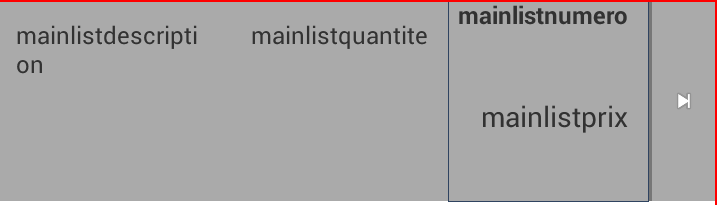
Очень странно, что вы получаете такой вид этого макета, потому что после копирования и вставки кода вашего макета у меня есть этот.
Ваше решение работает, я сделал несколько незначительных улучшений. Это как ваш код, но вам не нужно использовать TextView, если вам нужен только цвет фона, вместо него можно использовать View.
<View
android:id="@+id/consultafficheseparator"
android:layout_width="2dp"
android:layout_height="match_parent"
android:layout_toLeftOf="@+id/imageView1"
android:background="#777777"
/>
Единственное предложение - установить высоту корневого макета "match_parent" или какое-либо значение в dp, как предложено thiagolr. Я установил его на "100dp" для этого скриншота.

1) Попробуйте сделать вертикальную ориентацию линейного макета или 2) Попробуйте установить вертикальную ориентацию макета по вертикали
это может помочь.
Попробуйте установить одно (или все) из следующего, чтобы увидеть, изменит ли оно что-либо:
android:maxHeight="100dp"
или же
android:layout_height="100dp"
или же
android:text="a"
android:textColor="#777777"
Если какой-либо из этих вариантов изменит размер, пожалуйста, дайте мне знать, и мы сможем найти правильное решение!
Была такая же неприятная проблема, которая, кстати, не имеет смысла. В конце концов, у меня сработало android:layout_height в теге RelativeLayout для fill_parent как это
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/customshape"
android:orientation="horizontal">
надеюсь это поможет
Это то, что вы должны сделать,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/customshape"
android:orientation="horizontal" >
<TextView
android:id="@+id/mainlistdescription"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:scrollHorizontally="true"
android:maxLines="4"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@+id/mainlistquantite"
android:layout_gravity="center_vertical"
android:textSize="12sp"
android:padding="10dp"
/>
<TextView
android:id="@+id/mainlistquantite"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:maxLines="4"
android:layout_toLeftOf="@+id/consultaffichelayoutdroit"
android:textSize="12sp"
android:padding="10dp"
/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:gravity="center_vertical|right"
android:src="@drawable/fleche" />
<TextView
android:id="@+id/consultafficheseparator" <!-- this will work now -->
android:layout_width="2dp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/imageView1"
android:background="#777777"
android:maxWidth="2dp" />
<LinearLayout
android:id="@+id/consultaffichelayoutdroit"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/consultafficheseparator"
android:orientation="vertical"
android:paddingLeft="5dp"
>
<TextView
android:id="@+id/mainlistnumero"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:textSize="12sp"
android:textStyle="bold" />
<TextView
android:id="@+id/mainlistprix"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:layout_weight="1" />
</LinearLayout>
</RelativeLayout>