Android: кнопка изображения или кнопка, выделенная эффектом при нажатии
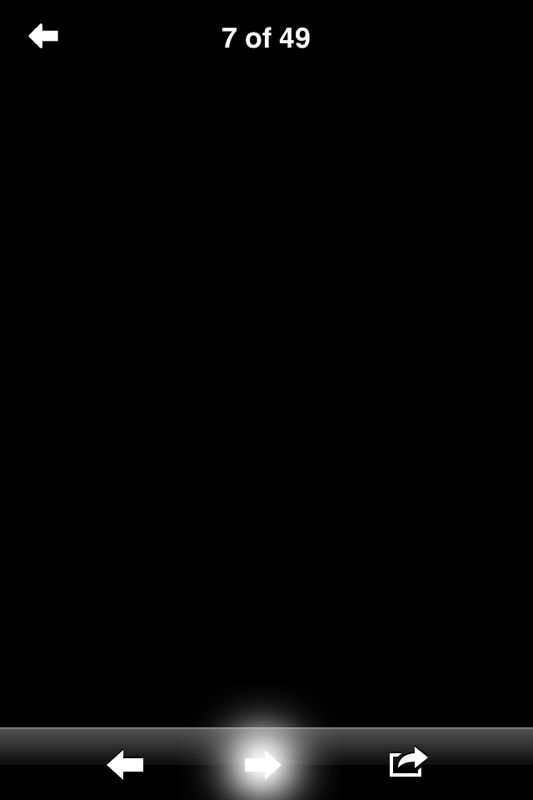
Вот когда я нажал на эти left and right arrow button в то время я хочу видеть этот тип эффектов на кнопке. То же самое происходит в Iphone/IOS по умолчанию.
Могу ли я сделать этот тип эффекта?
Здесь я упомянул фото, что именно я хочу.

Здесь я использовал эти XML-файлы, но не получил успеха.
button_pressed.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<gradient android:angle="180" android:centerColor="#657377" android:endColor="#AFFFFFFF" android:startColor="#FFFFFFFF" android:type="linear"/>
<corners android:radius="10dp" />
</shape></item>
</selector>
РЕДАКТИРОВАТЬ
я использовал android:background="@drawable/button_pressed.xml" линия, но я не получил то, что я хочу точно.
Пытался:
Я использовал этот XML-файл в соответствии с ответом Пиюша, но я не добился успеха, и я получаю этот эффект.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/transparent" />
</shape>
</item>
<item>
<shape
android:innerRadiusRatio="4"
android:shape="ring"
android:thicknessRatio="9"
android:useLevel="false" >
<gradient
android:endColor="#00000000"
android:gradientRadius="250"
android:startColor="#ffffffff"
android:type="radial" />
</shape>
</item>
</layer-list>
Я согласился вырезать верхнюю и нижнюю части, потому что у меня ограниченное пространство в макете для этой кнопки. что мы подумаем позже, но почему это не действует как тень и альфа и все то же самое, о котором я упоминал?
ВЫХОД: 
Пожалуйста, помогите мне, если у кого-нибудь есть идеи по этому поводу.
Заранее спасибо.
2 ответа
Форма должна быть нарисована радиально с выцветанием от белого к черному наружу.
Попробуй это:
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#ffffffff"
android:endColor="#00000000"
android:gradientRadius="100"
android:type="radial"/>
</shape>
Кроме того, вы не можете напрямую установить это в качестве фона для вашей кнопки. Вам нужно будет создать нарисованный файл селектора, в котором вы будете указывать различные фоны в зависимости от состояния кнопки. В этом случае вам нужно установить этот фон только при нажатии кнопки. Селектор будет выглядеть примерно так:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed"/>
<item android:state_selected="true" android:drawable="@drawable/button_pressed"/>
<item android:state_focussed="true" android:drawable="@drawable/button_pressed"/>
<item android:drawable="@android:color/transparent" />
</selector>
PS: Не рекомендуется копировать дизайн iOS при разработке приложения для Android. Инструкции по разработке Android см. По адресу: http://developer.android.com/design/building-blocks/buttons.html
Можете попробовать это относительно круглой формы, можете установить свои цвета соответственно.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/transparent" />
</shape>
</item>
<item>
<shape
android:shape="ring"
android:useLevel="false" >
<gradient
android:endColor="#00000000"
android:gradientRadius="200"
android:startColor="#ffffffff"
android:type="radial" />
</shape>
</item>