Расположение отображается, когда установлено значение toRightOf, но когда установлено значение toLeftOf
Я пытаюсь создать макет с метками для FAB, но у меня есть проблема с моим RelativeLayout. Второй RelativeLayout появляется только тогда, когда он установлен справа от первого, но не когда он установлен слева. Вот мой код:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".StartAndLogActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_start_and_log" />
<RelativeLayout
android:id="@+id/RelativeLayout_ActionButtonAndLabelContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom">
<RelativeLayout
android:id="@+id/RelativeLayout_FloatingActionButtonContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom">
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewBankPurchase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:layout_marginBottom="16dp"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_new_bank_purchase" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewTrade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewBankPurchase"
android:layout_gravity="right|bottom"
android:layout_marginBottom="16dp"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_trade" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_ShowMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewTrade"
android:layout_gravity="right|bottom"
android:layout_marginBottom="@dimen/fab_margin"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_show_menu" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/RelativeLayout_FloatingActionButtonContainer">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HI"
android:textColor="@color/colorAccent"
android:layout_alignParentTop="true"/>
</RelativeLayout>
</RelativeLayout>
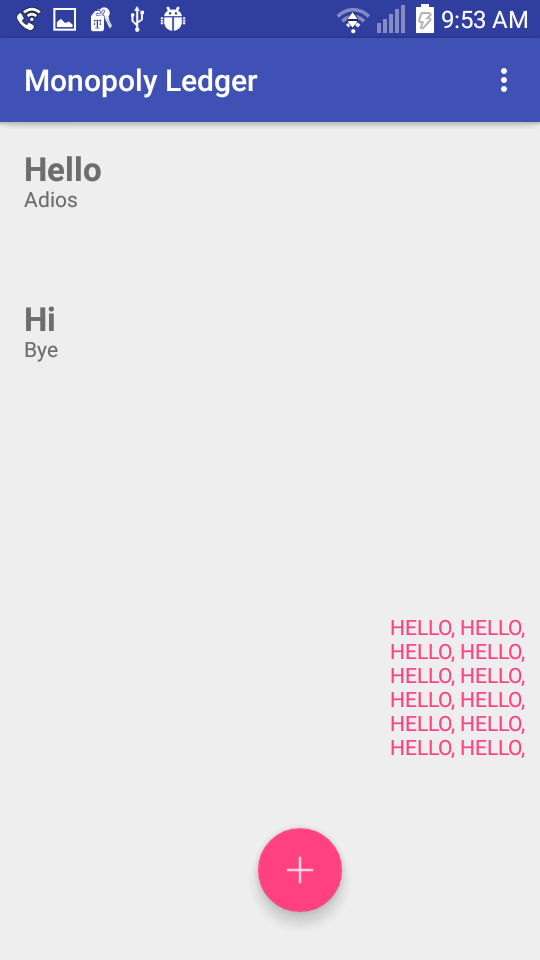
Это дает:
Мой другой код (который не работает) это:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_start_and_log" />
<RelativeLayout
android:id="@+id/RelativeLayout_ActionButtonAndLabelContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom">
<RelativeLayout
android:id="@+id/RelativeLayout_FloatingActionButtonContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom">
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewBankPurchase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:layout_marginBottom="16dp"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_new_bank_purchase" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewTrade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewBankPurchase"
android:layout_gravity="right|bottom"
android:layout_marginBottom="16dp"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_trade" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_ShowMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewTrade"
android:layout_gravity="right|bottom"
android:layout_marginBottom="@dimen/fab_margin"
android:layout_marginLeft="@dimen/fab_margin"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_show_menu" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/RelativeLayout_FloatingActionButtonContainer">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HI"
android:textColor="@color/colorAccent"
android:layout_alignParentTop="true"/>
</RelativeLayout>
</RelativeLayout>
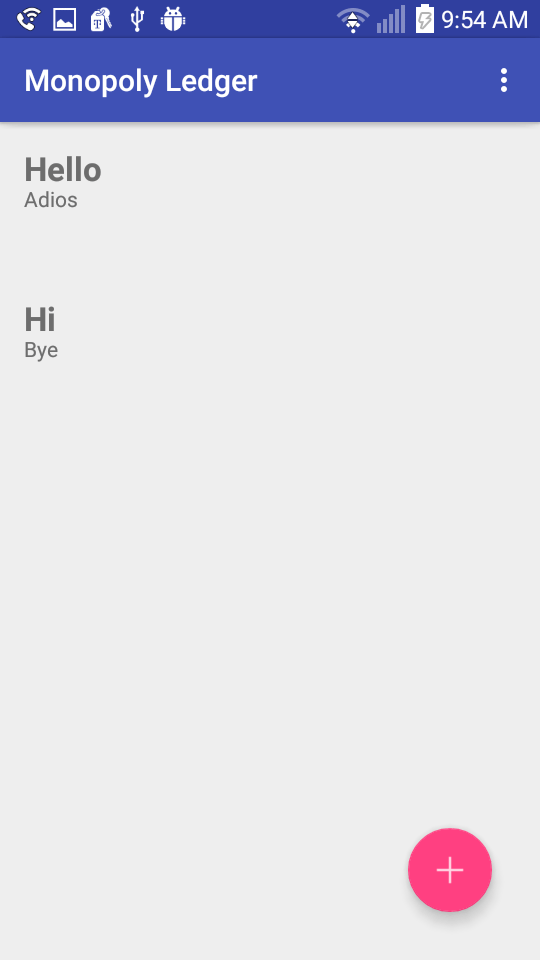
Этот код дает:
Спасибо за ваше время и вашу помощь.
3 ответа
Хорошо, проблема в том, что он работает, но вы не можете видеть это, поскольку он выходит за пределы дисплея.
Попробуйте установить первый относительный макет вправо, и вы можете идти, используйте это как
<RelativeLayout
android:id="@+id/RelativeLayout_FloatingActionButtonContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_gravity="right|bottom">
//First Layout contents
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/RelativeLayout_FloatingActionButtonContainer">
//Second Layout contents
</RelativeLayout>
Это мое решение:
<RelativeLayout
android:id="@+id/RelativeLayout_ActionButtonAndLabelContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout
android:id="@+id/RelativeLayout_FloatingActionButtonContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom">
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewBankPurchase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginBottom="16dp"
android:layout_marginTop="0dp"
android:src="@drawable/ic_new_bank_purchase" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewTrade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewBankPurchase"
android:layout_alignParentEnd="true"
android:layout_marginBottom="16dp"
android:layout_marginTop="0dp"
android:src="@drawable/ic_trade" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_ShowMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/FAB_NewTrade"
android:layout_alignParentEnd="true"
android:layout_marginBottom="@dimen/fab_margin"
android:layout_marginTop="0dp"
android:src="@drawable/ic_show_menu" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/FAB_ShowMenu">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HELLO, HI"
android:layout_alignParentTop="true"/>
</RelativeLayout>
Это означает, что ваше решение работает, но вы не можете видеть TextView слева, потому что "нет места", так как ширина родительского макета установлена на "wrap_content"
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary" />
</android.support.design.widget.AppBarLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/FAB_NewBankPurchase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:layout_marginBottom="16dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp" />
</RelativeLayout>
Краткий пример. Каждый элемент RelativeLayout имеет относительный! позиция. Так что используйте один относительный родитель