Как изменить стрелку всплывающего окна, когда целевой элемент не в центре?
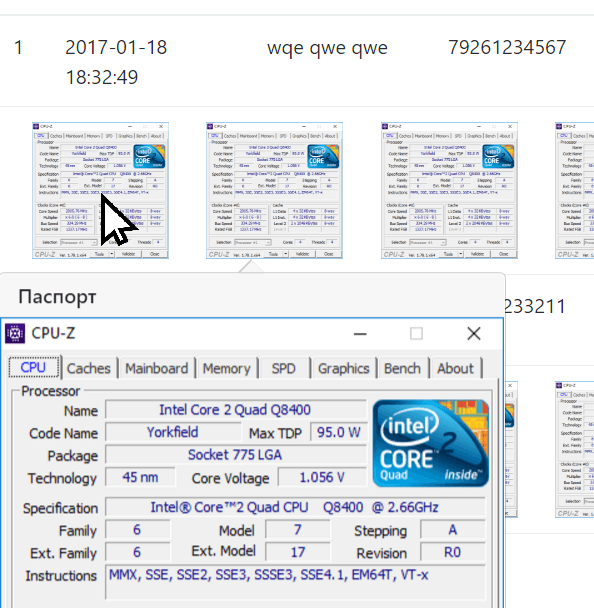
У меня есть следующая проблема. Когда Popover перемещается Tether так, что он остается внутри области просмотра, его стрелка все еще находится в центре. На изображении ниже поповер прикреплен к первому изображению (где находится курсор мыши), но выглядит так, как будто он прикреплен ко второму изображению, потому что маленькая стрелка все еще находится в центре. Есть ли способ это исправить?
Вот мой код
$('.popover-image').popover({
html: true,
trigger: 'hover',
placement: 'bottom',
constraints: [{
to: 'scrollParent',
attachment: 'together',
pin: true
}],
title: $(this).data('title'),
content: function(){return '<img src="'+$(this).attr('src') + '" />';}
});
1 ответ
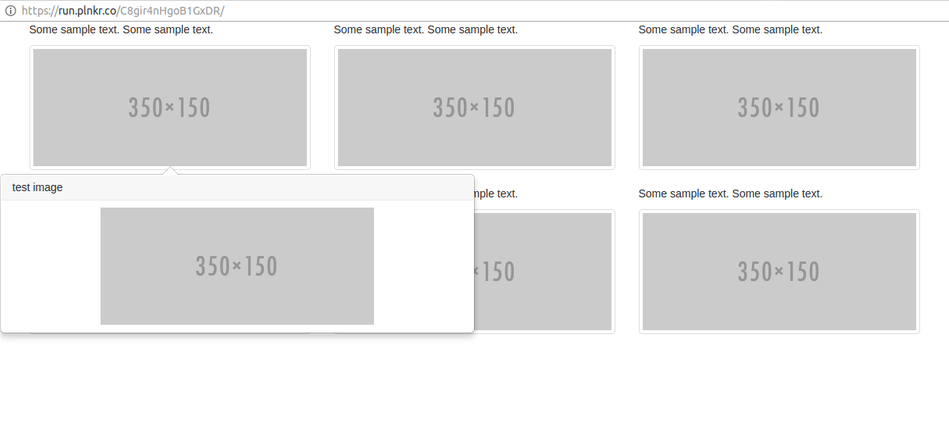
Popover на изображении с источником изображения в popover display
$(document).ready(function(){
//$('[data-toggle="popover"]').popover();
$('.popover-image').popover({
html: true,
trigger: 'hover',
placement: 'bottom',
constraints: [{
to: 'scrollParent',
attachment: 'together',
pin: true
}],
title: $(this).data('title'),
container: 'body',
content: function(){return '<img src="'+$(this).attr('src') + '" class="img-responsive img-center" />';}
});
});<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.popover{
max-width: 50%; /* Max Width of the popover (depending on the container!) */
position: relative;
}
.img-center {margin:0 auto;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
</div>
<div class="row">
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
<div class = "col-sm-4">
<div class = "caption">
<p>Some sample text. Some sample text.</p>
</div>
<div class = "thumbnail">
<img src="http://placehold.it/350x150" class="popover-image" data-trigger="hover" title="test image">
</div>
</div>
</div>
</div>
</body>
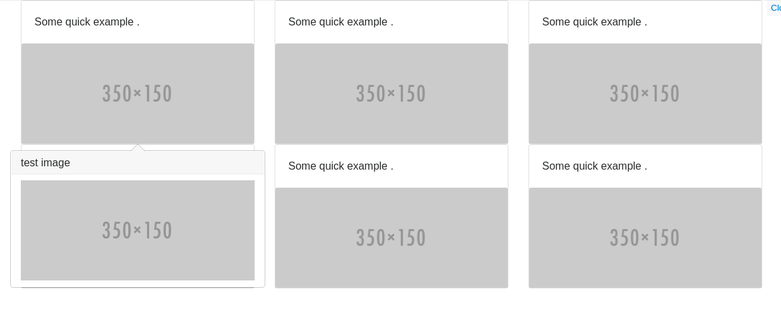
</html> Редактировать с помощью Bootstrap 4
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
$('.popover-image').popover({
html: true,
trigger: 'hover',
placement: 'bottom',
constraints: [{
to: 'scrollParent',
attachment: 'together',
pin: true
}],
title: $(this).data('title'),
container: 'body',
content: function(){return '<img src="'+$(this).attr('src') + '" class="img-fluid" />';}
});
});<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/css/tether-theme-arrows-dark.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
<style>
.popover{
max-width: 100%; /* Max Width of the popover (depending on the container!) */
}
.img-center {margin:0 auto;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
</div>
<div class="row">
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
<div class = "col-4">
<div class="card">
<div class="card-block">
<p class="card-text">Some quick example .</p>
</div>
<img class="card-img-top popover-image" src="http://placehold.it/350x150" alt="Card image cap" title="test image">
</div>
</div>
</div>
</div>
</body>
</html>