AngularJS: Почему ng-bind лучше, чем {{}} в angular?
Я был в одном из угловых презентаций и один из человек на встрече упомянул ng-bind лучше, чем {{}} связывание.
Одна из причин, ng-bind поместите переменную в список наблюдения и, только когда произойдет изменение модели, данные будут выдвинуты для просмотра, с другой стороны, {{}} будет каждый раз интерполировать выражение (я думаю, это угловой цикл) и выдвигать значение, даже если значение изменилось или нет.
Также сказано, что если у вас мало данных на экране, вы можете использовать {{}} и проблема производительности не будет видна. Может кто-нибудь пролить свет на этот вопрос для меня?
12 ответов
Если вы не используете ng-bind вместо этого как то так:
<div>
Hello, {{user.name}}
</div>
вы можете увидеть фактическое Hello, {{user.name}} на секунду раньше user.name разрешено (до загрузки данных)
Вы могли бы сделать что-то вроде этого
<div>
Hello, <span ng-bind="user.name"></span>
</div>
если это проблема для вас.
Другое решение заключается в использовании ng-cloak,
Видимость:
Пока ваш angularjs загружается, пользователь может увидеть ваши скобки в html. Это может быть обработано с ng-cloak, Но для меня это обходной путь, который мне не нужно использовать, если я использую ng-bind,
Спектакль:
{{}} намного медленнее.
это ng-bind является директивой и помещает наблюдатель в переданную переменную. Итак ng-bind будет применяться, только когда переданное значение действительно изменится.
Скобки с другой стороны будут грязно проверяться и обновляться в каждом $digestдаже если это не нужно.
В настоящее время я создаю большое одностраничное приложение (~500 привязок за просмотр). Переход от {{}} к строгому ng-bind действительно сэкономил нам около 20% в каждом scope.$digest,
Предложение:
Если вы используете модуль перевода, такой как angular-translate, всегда предпочитайте директивы перед скобками.
{{'WELCOME'|translate}} => <span ng-translate="WELCOME"></span>
Если вам нужна функция фильтра, лучше перейдите к директиве, которая на самом деле просто использует ваш собственный фильтр. Документация для сервиса $ filter
ОБНОВЛЕНИЕ 28.11.2014 (но может и не по теме)
В угловой 1.3x bindonce функциональность была введена. Поэтому вы можете привязать значение выражения / атрибута один раз (будет связано, когда!= 'Undefined').
Это полезно, когда вы не ожидаете, что ваша привязка изменится.
Использование: Место :: до вашей привязки:
<ul>
<li ng-repeat="item in ::items">{{item}}</li>
</ul>
<a-directive name="::item">
<span data-ng-bind="::value"></span>
Пример:
ng-repeat выводить некоторые данные в таблицу с несколькими привязками на строку. Привязки трансляции, выходные данные фильтра, которые выполняются в каждом дайджесте области.
ng-bind лучше, чем {{...}}
Например, вы можете сделать:
<div>
Hello, {{variable}}
</div>
Это означает, что весь текст Hello, {{variable}} в окружении <div> будут скопированы и сохранены в памяти.
Если вместо этого вы делаете что-то вроде этого:
<div>
Hello, <span ng-bind="variable"></span>
</div>
В памяти будет храниться только значение, а angular зарегистрирует наблюдателя (выражение наблюдения), который состоит только из переменной.
В основном, синтаксис с двойным вьющимся выражением более понятен и требует меньше ввода.
Оба случая дают одинаковый результат, но.. если вы решите пойти с {{}} есть вероятность, что пользователь будет видеть в течение нескольких миллисекунд {{}} до того, как ваш шаблон отрендерен. Так что, если вы заметили {{}} тогда лучше использовать ng-bind,
Также очень важно то, что только в вашем index.html вашего углового приложения вы можете отрисовывать {{}}, Если вы используете директивы, а затем шаблоны, то у вас нет шансов увидеть это, потому что angular сначала визуализирует шаблон, а затем добавляет его в DOM.
{{...}} подразумевается двусторонняя привязка данных. Но ng-bind на самом деле предназначен для одностороннего связывания данных.
Использование ng-bind уменьшит количество наблюдателей на вашей странице. Следовательно, ng-bind будет быстрее, чем {{...}}, Итак, если вы хотите отображать только значение и его обновления и не хотите отражать его изменение с UI обратно на контроллер, тогда перейдите к ng-bind. Это повысит производительность страницы и сократит время загрузки страницы.
<div>
Hello, <span ng-bind="variable"></span>
</div>
Это потому что с {{}} угловой компилятор учитывает как текстовый узел, так и его родительский, так как существует возможность объединения 2 {{}} узлы. Следовательно, есть дополнительные линкеры, которые увеличивают время загрузки. Конечно, для нескольких таких случаев разница несущественна, однако, если вы используете это внутри повторителя большого количества элементов, это будет влиять на более медленную среду выполнения.
Причина, по которой Ng-Bind лучше, потому что
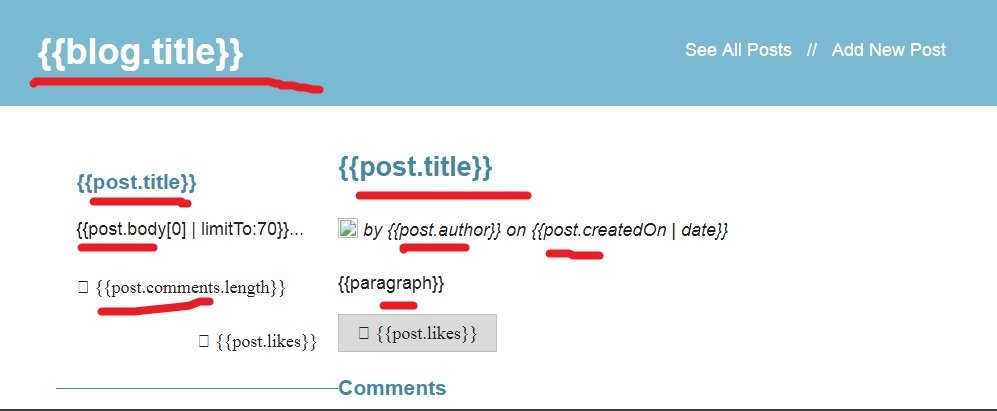
Когда ваша страница не загружена, или когда ваш интернет работает медленно или когда ваш веб-сайт загружен наполовину, вы можете увидеть, что проблемы такого типа (проверьте снимок экрана с пометкой "Чтение") будут отображаться на экране, который полностью подключен. Чтобы избежать такого, мы должны Ng-bind
У ng-bind тоже есть свои проблемы. Когда вы пытаетесь использовать угловые фильтры, лимиты или что-то еще, у вас могут возникнуть проблемы, если вы используете ng-bind. Но в другом случае ng-bind лучше в стороне UX. Когда пользователь открывает страницу, он / она увидит (10 мс-100 мс), что печатаются символы ({{...}}), поэтому ng-bind лучше,
В {{ }} есть некоторая проблема мерцания, например, когда вы обновляете страницу, тогда для краткого спама времени выявляется выражение. Поэтому мы должны использовать ng-bind вместо выражения для отображения данных.
Согласно Angular Doc:
Так как ngBind является атрибутом элемента, он делает привязки невидимыми для пользователя во время загрузки страницы... это главное отличие...
В основном, пока все элементы dom не загружены, мы не можем их видеть, и поскольку ngBind является атрибутом элемента, он ждет, пока doms не вступят в игру... подробнее ниже
ngBind
- директива в модуле ng
Атрибут ngBind указывает AngularJS заменять текстовое содержимое указанного элемента HTML значением данного выражения и обновлять текстовое содержимое при изменении значения этого выражения.
Как правило, вы не используете ngBind напрямую, но вместо этого вы используете двойную фигурную разметку, например {{ expression }}, которая похожа, но менее многословна.
Предпочтительно использовать ngBind вместо {{ expression }}, если шаблон мгновенно отображается браузером в исходном состоянии до того, как AngularJS его скомпилирует. Поскольку ngBind является атрибутом элемента, он делает привязки невидимыми для пользователя во время загрузки страницы.
Альтернативным решением этой проблемы было бы использование директивы ngCloak. посетите здесь
для получения дополнительной информации о ngbind посетите эту страницу: https://docs.angularjs.org/api/ng/directive/ngBind
Вы можете сделать что-то вроде этого как атрибут, ng-bind:
<div ng-bind="my.name"></div>
или выполните интерполяцию, как показано ниже:
<div>{{my.name}}</div>
или так с помощью атрибутов ng-cloak в AngularJs:
<div id="my-name" ng-cloak>{{my.name}}</div>
ng-плащ, избегайте мигать на дом и подождите, пока все будет готово! это равно атрибуту ng-bind...
ng-bind также безопаснее, потому что он представляет html как строка
Так, например, '<script on*=maliciousCode()></script>' будет отображаться в виде строки и не будет выполняться.
Вы можете обратиться к этому сайту, и он объяснит вам, какой из них лучше, так как я знаю, что {{}} это медленнее, чем ng-bind.
http://corpus.hubwiz.com/2/angularjs/16125872.html см. этот сайт.