Обработка JS производительности с большими данными
Моя цель - создать интерактивную веб-визуализацию данных экспериментов по отслеживанию движения.
Траектории движущихся объектов отображаются в виде точек, соединенных линиями. Визуализация позволяет пользователю панорамировать и масштабировать данные.
Мой текущий прототип использует Processing.js, потому что я знаком с Processing, но у меня возникли проблемы с производительностью при рисовании данных с более чем 10 000 вершин или линий. Я реализовал несколько стратегий реализации панорамирования и масштабирования, но текущая реализация, которая, на мой взгляд, является лучшей, состоит в том, чтобы сохранить данные в виде изображения svg и использовать тип данных PShape в Processing.js для загрузки, рисования и масштабирования. и перевести данные. Очищенная версия кода:
/* @pjs preload="nanoparticle_trajs.svg"; */
PShape trajs;
void setup()
{
size(900, 600);
trajs = loadShape("nanoparticle_trajs.svg");
}
//function that repeats and draws elements to the canvas
void draw()
{
shape(trajs,centerX,centerY,imgW,imgH);
}
//...additional functions that get mouse events
Возможно, мне не следует ожидать высокой производительности с таким большим количеством точек данных, но существуют ли общие стратегии для оптимизации отображения сложных элементов SVG с Processing.js? Что бы я сделал, если бы хотел отобразить 100 000 вершин и линий? Должен ли я отказаться от обработки все вместе?
Спасибо
РЕДАКТИРОВАТЬ:
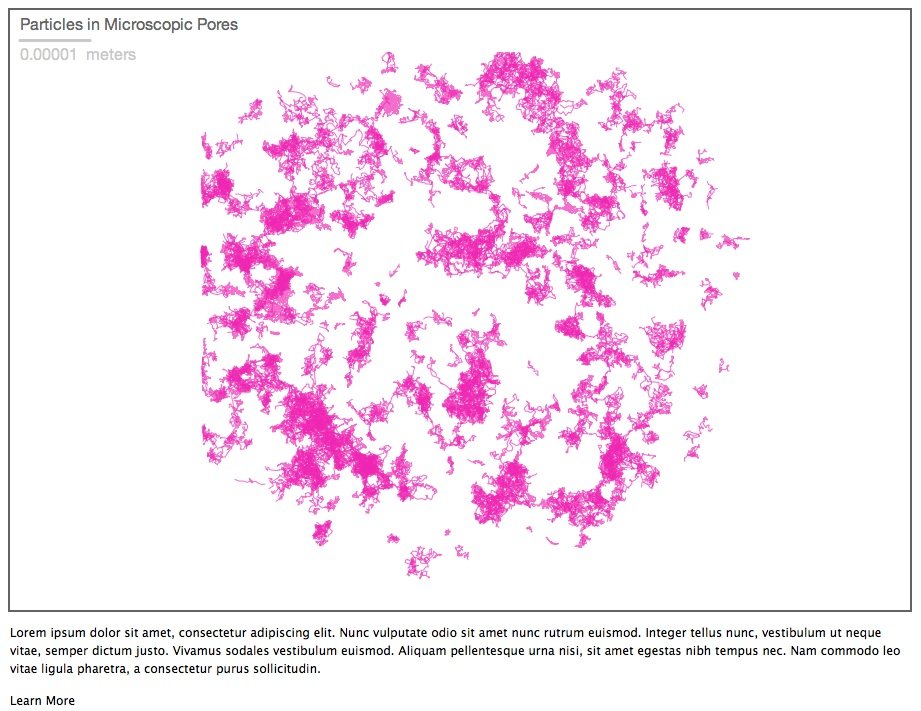
Прочитав следующий ответ, я подумал, что изображение поможет передать суть визуализации:
По сути, это точечная диаграмма с>10000 точек и соединительных линий. Пользователь может панорамировать и масштабировать данные, а масштабная шкала в верхнем левом углу динамически обновляется в соответствии с текущим уровнем масштабирования.
1 ответ
Вот мой шаг:
Группировка уровней масштабирования и разбивка данных, когда ваши пользователи фокусируются / увеличивают
Я бы предложил вам сгруппировать некоторые данные и представить их как простой узел
При приближении к конкретному узлу вы можете разбить узел и освободить группу, показывая ее детали.
Таким образом, вы ограничиваете объем данных, которые вы должны показывать в уменьшенных представлениях (где будут показаны все узлы), и вы добавляете детали по мере увеличения масштаба пользователя в регионе - в этом случае не все узлы будут отображаться, так как увеличение только фокусируется на одной области вашего графика
Лимит области просмотра
Определите, что находится в текущей области просмотра, и нарисуйте только это. Старайтесь не рисовать всю структуру графа узла, если ваш пользователь не видит ее в своем окне просмотра - показывать только то, что необходимо. Хотя я подозреваю, что это все равно уже выполняется Processing.js, я не знаю, использует ли ваша функция масштабирования это преимущество.
Рассмотрите кэширование растрового изображения, если ваши узлы интерактивны / активны
Если ваши элементы интерактивны / интерактивны, вы можете рассмотреть возможность группировки данных и их отображения в виде растровых изображений (большие группы данных отображаются в виде одного изображения), пока пользователь не нажмет на растровое изображение, и в этом случае растровое изображение не будет удалено и исходная форма будет перерисован в этом месте растровых изображений. Это минимизирует количество точек / линий, которые двигатель должен нарисовать в каждом цикле перерисовки.
Для растрового кэширования см. Эту ссылку(это Fabric.js - библиотека холста и SVG, но концепция / идея та же), а также этот ответ, который я отправил на один из моих вопросов для интерактивного векторного / растрового кэширования
Как примечание стороны:
Вы действительно должны использовать обработку?
Если взаимодействия или анимации не происходит, и вы просто хотите перетаскивать пиксели (просто нарисуйте их один раз) на Canvas, рассмотрите возможность полного отказа от векторной библиотеки. Обычный холст просто отбрасывает пиксели на холсте, и все. Начальная начальная отрисовка данных может иметь некоторую задержку, но, поскольку нет внутренней ссылки на точки / фигуры / линии после их отрисовки - ничто не пожирает ваши ресурсы и не забивает вашу память.
Так что, если это так - подумайте о переключении на обычный Canvas. Однако визуализация данных - это анимация и интерактивность, поэтому я сомневаюсь, что вы захотите отказаться от них.