React Slick Slide Высота вопроса
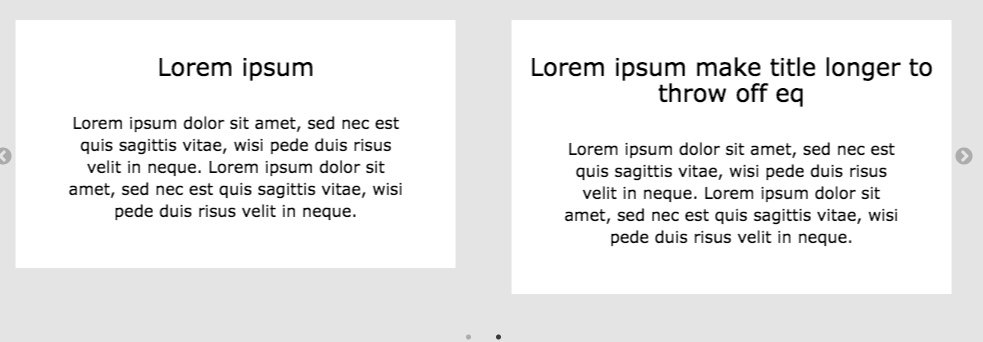
У меня проблемы с получением компонентов слайдера React-Slick одинаковой высоты. Они оба являются адаптивными элементами div и изменяют размер соответственно при изменении размера страницы, но в идеале я бы хотел, чтобы div слева был такой же высоты, как div справа.
Мой SimpleSlider определен с помощью приведенного ниже фрагмента кода.
class SimpleSlider extends React.Component {
constructor(props) {
super(props);
...
}
render() {
let settings = {
dots: true,
infinite: true,
arrows: true,
speed: 500,
slidesToShow: 2,
slidesToScroll: 2,
initialSlide: 0,
responsive: [...]
};
let Components = this.sliderObjects.components;
return (
<div>
<h2> {this.sliderObjects.title} </h2>
<Slider {...settings} >
{
Components.map((component,index)=>
<div key={index} >
<SliderComponent key={index} {...component} />
</div>
)
}
</Slider>
</div>
);
}
}
И тогда мой SliderComponent определяется как
class SliderComponent extends React.Component{
render() {
return (
<div className='slick-slider-component'>
<h3>{this.props.header}</h3>
<p>{this.props.text}</p>
</div>
);
}
}
Кто-нибудь может мне с этим помочь? Такое ощущение, что это должно быть возможно и не слишком сложно, но я не могу понять это.
2 ответа
Если вы знаете свою максимальную высоту, вы можете задать свой SliderComponent с некоторым minHeight (или min-height в css). Вы можете найти некоторые входные данные здесь.
если вы этого не знаете: подключите ваш компонент WillMount:
componentDidMount() {
const height = document.getElementById('slidercomponent-id').clientHeight;
this.setState({ height });
},
и установите эту высоту как ваш рост в вашем div.
я добавилcenterPadding: '0px', после установки у меня заработало