Android Action Bar: Changing the color of Action Buttons and title to the center
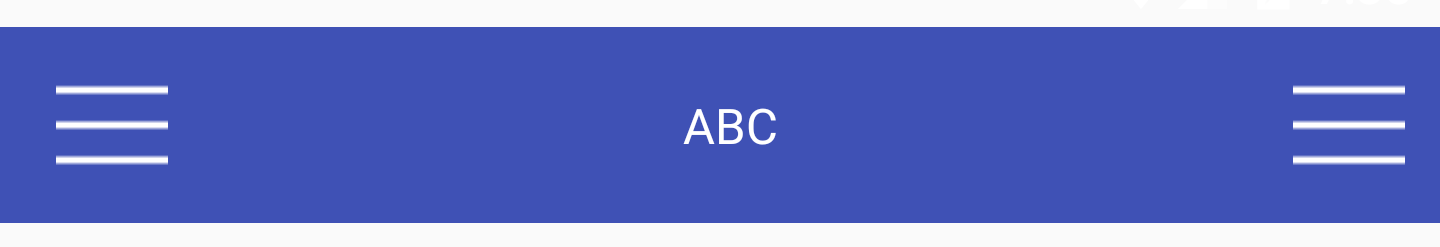
введите описание изображения здесь
here is the pic please can any one suggest me how to change the icon colour and title to center to the action bar ...
2 ответа
Решение
Попробуй это:
смените прокладку, если хотите.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="@dimen/abc_action_bar_default_height_material">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="1"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_edit"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="ABC"
android:gravity="center"
android:layout_weight="1"
android:textColor="@android:color/white"
/>
<ImageView
android:layout_width="wrap_content"
android:paddingRight="10dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_edit"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
Попробуй вот так.
Создайте новый макет custom_toolbar.xml в вашем проекте.
Добавьте код ниже в файле выше.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imgLeft"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:src="@drawable/ic_events" />
<ImageView
android:id="@+id/imgRight"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_centerHorizontal="true"
android:layout_marginRight="10dp"
android:src="@drawable/ic_action" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:text="Test"
android:textColor="@android:color/white"
android:textSize="25sp" />
</RelativeLayout>
А затем добавьте этот макет в XML-файл панели инструментов.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/ColorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<include layout="@layout/custom_toolbar" />
</android.support.v7.widget.Toolbar>
Надеюсь, что это поможет вам.