Таблицы формата DOCFX с использованием уценки без изменения шаблона
Можно ли изменить раскладку таблицы с помощью уценки под docfx?
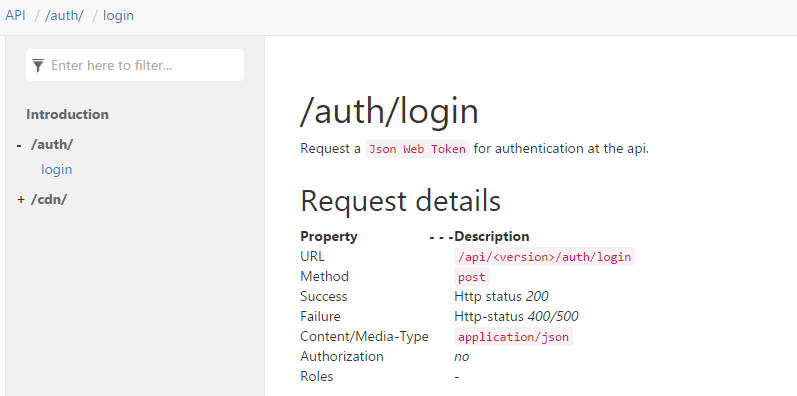
Например, следующая таблица не очень хорошо читается из-за расстояния между столбцами. В событии отсутствует чередующийся цвет строки:
| Property | Description |
|---|---|
| URL | `/api/<version>/auth/login` |
| Method | `post` |
| Success | Http status *200* |
| Failure | Http-status *400/500* |
| Content/Media-Type | `application/json` |
| Authorization | *no* |
| Roles | - |
Вот как это выглядит в doxfx:
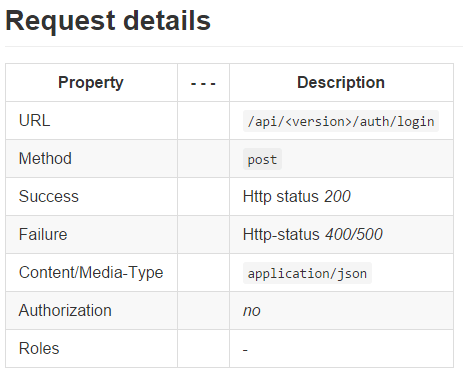
Какое-то ожидаемое поведение:
1 ответ
Решение
Мы расширим шаблон по умолчанию:
Создать файл: (Project Folder)\template\styles\main.js
Шаблон DocFX по умолчанию использует Bootstrap и JQuery, поэтому в main.js поместите следующее:
$(document).ready(function ()
{
$("table").addClass("table table-bordered table-striped table-condensed");
})
Это делает таблицы уценки идентичными таблицам в документации Api. Чтобы поиграть со стилями таблиц Bootstrap, см. http://www.w3schools.com/bootstrap/bootstrap_tables.asp
Теперь мы добавим этот шаблон в docfx.json:
В docfx.json Заменить "template": ["default"] с "template": ["default", "template"],