asNav для не работает в Vue-Slick слайдер
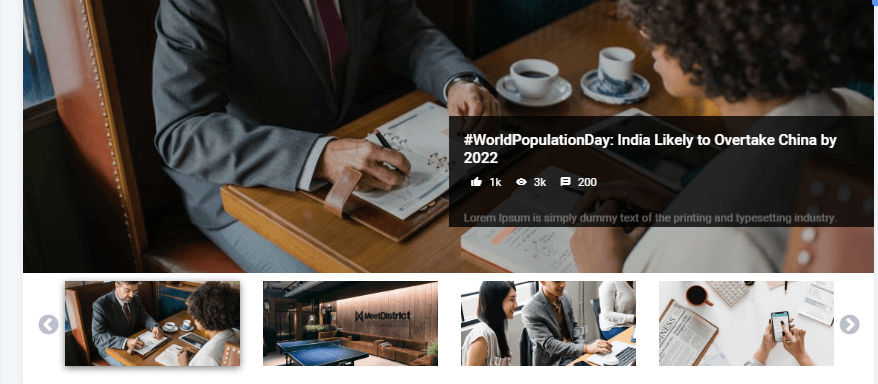
Я хочу показать изображение в скользком слайдере как NaVFor. Вот скриншот, который мне нужен. При выборе изображения на втором скользящем слайдере оно будет отображаться на первом слайдере. После каждого изображения есть точка останова, а текущее изображение отображается на слайдере-1. Также показывайте стрелки на втором слайдере, но не на слайдере-1, как вы видите на скриншоте.
При выборе изображения на втором скользящем слайдере оно будет отображаться на первом слайдере. После каждого изображения есть точка останова, а текущее изображение отображается на слайдере-1. Также показывайте стрелки на втором слайдере, но не на слайдере-1, как вы видите на скриншоте.
<template>
<app-card
:fullBlock="true"
>
<div class="top-selling-widget">
<slick :options="slickOptions" ref="slickSetting1">
<div v-for="news in newsData" :key="news.id">
<div class="thumbnail mb-2">
<img :src="news.newsSrc" width="100%" height="300" class="img-responsive">
</div>
</div>
</slick>
<slick :options="slickOptions2" ref="slickSetting2">
<div v-for="news in newsData" :key="news.id">
<div class="thumbnail mb-2">
<img :src="news.newsSrc" width="150" height="50px" class="img-responsive">
</div>
</div>
</slick>
</div>
</app-card>
</template>
<script>
import Slick from "vue-slick";
export default {
components: {
Slick
},
computed: {
slickOptions() {
return {
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
adaptiveHeight: true,
asNavFor: this.$refs.slickSetting2,
rtl: this.$store.getters.rtlLayout
}
},
slickOptions2() {
return {
slidesToShow: 4,
slidesToScroll: 1,
dots: false,
autoplay: true,
speed: 2000,
infinite: true,
cssEase: "linear",
focusOnSelect: true,
asNavFor: this.$refs.slickSetting1,
rtl: this.$store.getters.rtlLayout,
adaptiveHeight: true,
responsive: [
{
breakpoint: 1200,
settings: {
slidesToShow: 3,
slidesToScroll: 1,
}
},
{
breakpoint: 991,
settings: {
slidesToShow: 4,
slidesToScroll: 1,
}
}
]}
}
},
data() {
return {
newsData: [
{
id: 1,
newsSrc:"/static/img/gallery1.jpg",
newsTitle: "#WorldPopulationDay: India Likely to Overtake China by 2022",
newsContent: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s",
likes: "1k",
views: "3k",
comments:"200"
},
{
id: 2,
newsSrc: "/static/img/gallery2.jpg",
newsTitle: "Check status of Mumbai local, long-distance trains as rains continue",
newsContent: "when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries",
likes: "2k",
views: "5k",
comments: "600"
},
{
id: 3,
newsSrc: "/static/img/gallery3.jpg",
newsTitle: "Croatia lowest ranked team in history to reach World Cup final",
newsContent: "It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, ",
likes: "500",
views: "1k",
comments: "300"
},
{
id: 4,
newsSrc: "/static/img/gallery4.jpg",
newsTitle: "Telecom Commission approves net neutrality, new telecom policy",
newsContent: "Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old",
likes: "4k",
views: "8k",
comments: "1k"
},
{
id: 5,
newsSrc: "/static/img/gallery5.jpg",
newsTitle: "Vistara orders Boeing, Airbus jets worth $3.1 billion",
newsContent: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s",
likes: "100",
views: "500",
comments: "50"
}
]
}
}
}
</script>
2 ответа
Вместо ref добавьте class.
Пожалуйста, следуйте этому
Slick ref="slick_video" class="slider-for" :options="slickOptionsVideoInfra"
Slick ref="slick_infra" class="slider-nav" :options="slickOptionsInfra"
slickOptionsInfra: {
asNavFor: ".slider-for",
},
slickOptionsVideoInfra: {
asNavFor: ".slider-nav",
},
Не используйте ref="", вы не можете использовать идентификатор для этого slickOptions: {стрелки:true, slidesToScroll: 1, fade:true, asNavFor: '#slick1'
},