Как создать свой пользовательский элемент управления с событием в Mapboxgl?
Используя mapboxgl, я добавил свой собственный элемент управления картой, который может выполнять некоторые специальные функции, и я сослался на пример офиса с базовой функцией. Но когда я заполнил коды, я обнаружил, что нажатие кнопки события не работает. Я добавил функцию stopPropagation. Так как же добавить событие клика в элемент управления mapbox?
mapboxgl.accessToken = 'pk.eyJ1IjoieGlhb2thbmciLCJhIjoiY2lqc2d2NXlyMGhkbHU0bTVtcGNiOWxseCJ9.J5qsX13KKNT1slMGS-MOLg';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/streets-v9', // stylesheet location
center: [-74.50, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
class ToggleControl {
onAdd(map){
this.map = map;
this.container = document.createElement('div');
this.container.className = 'my-custom-control';
const button = this._createButton('monitor_button')
this.container.appendChild(button);
return this.container;
}
onRemove(){
this.container.parentNode.removeChild(this.container);
this.map = undefined;
}
_createButton(className) {
const el = window.document.createElement('button')
el.className = className;
el.textContent = 'toggleControl';
el.addEventListener('click',(e)=>{
e.style.display = 'none'
console.log(e);
// e.preventDefault()
e.stopPropagation()
},false )
return el;
}
}
const toggleControl = new ToggleControl()
map.addControl(toggleControl,'top-left')<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>Display a map</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.47.0/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.47.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
</script>
</body>
</html>2 ответа
Проблема в том, что стиль позиционирования контейнера mapbox убирает обработку событий мыши (pointer-events: none;):
.mapboxgl-ctrl-top-left,
.mapboxgl-ctrl-top-right,
.mapboxgl-ctrl-bottom-left,
.mapboxgl-ctrl-bottom-right {
position: absolute;
pointer-events: none;
z-index: 2;
}
Так что вам нужно добавить класс mapboxgl-ctrl (pointer-events: auto;) в контейнер для отлова событий:
this.container.className = 'mapboxgl-ctrl my-custom-control';
Или установите это CSS-свойство вручную:
.my-custom-control {
pointer-events: auto;
}
У меня та же проблема, stdob-- правильно, добавив 'mapboxgl-ctrl' к className, решил мою проблему. без этого пользователь не может перетаскивать ползунок.
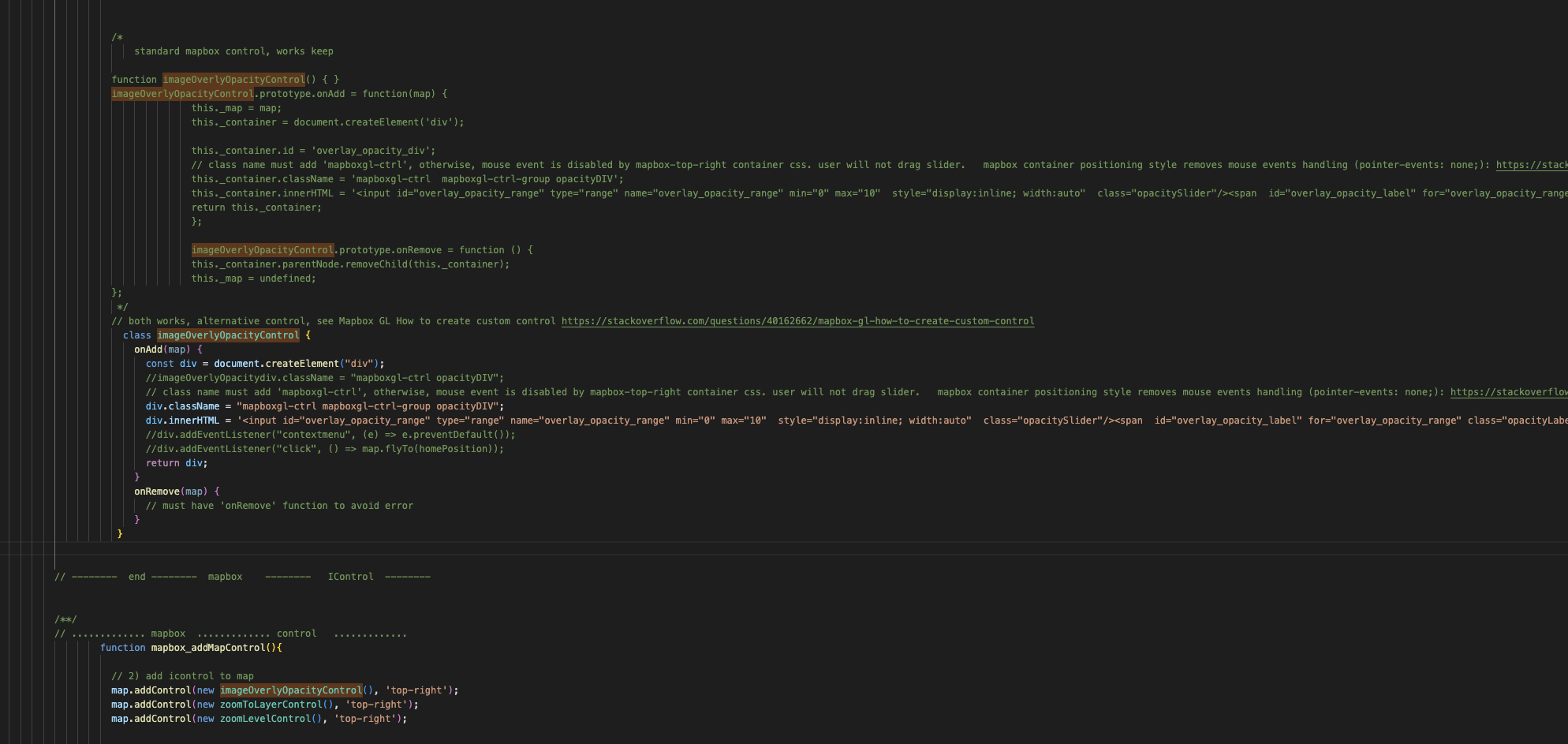
this._container.className = 'mapboxgl-ctrl mapboxgl-ctrl-group opacityDIV';
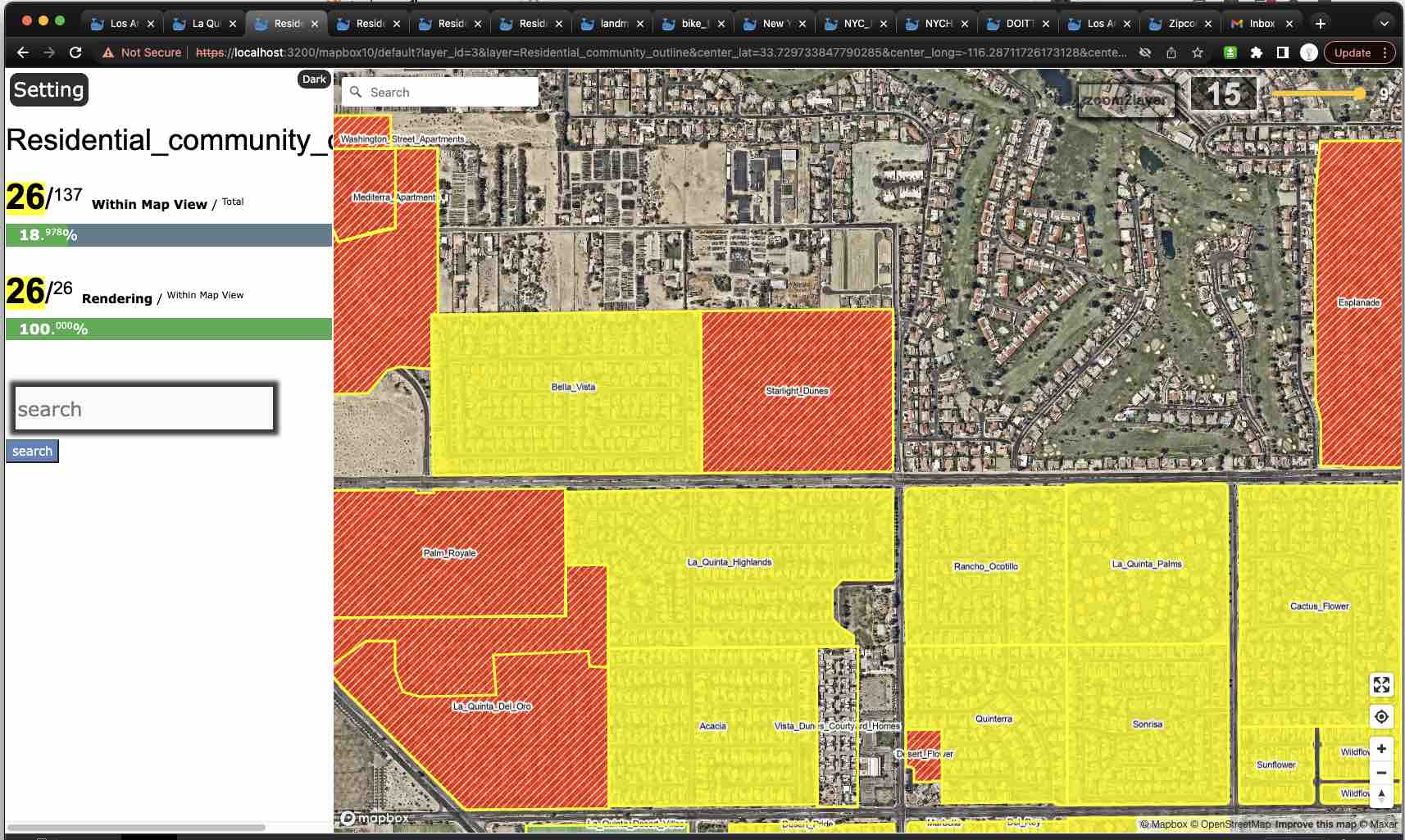
Ползунок в правом верхнем углу — это то, что я создал.
Есть 2 способа добавить элемент управления mapbox,
стандартный способ из примера mapbox,
альтернативный способ работает так же
Вот мой рабочий код: