Angular2 - ошибка превышения максимального стека вызовов при рендеринге изображений
В моем приложении Angular2 я хочу показать изображение в формате Uint8Array. Но я получаю "Превышен максимальный стек вызовов". Я мог отрисовывать изображения размером ~48Кб без ошибок. Но когда размер изображения превышает ~300 КБ, я получаю эту ошибку. Вот как я рендеринг изображения:
(<HTMLInputElement>document.getElementById("imagePreview")).src = "data:image/" + type + ";base64," +
btoa(String.fromCharCode.apply(null, objData.Body));
Может кто-нибудь сказать мне, правильно ли я это делаю. Если нет, подскажите пожалуйста как это правильно сделать
1 ответ
String.fromCharcode() столкнется с maximum call stack exceeded с большими строковыми данными.
Чтобы иметь возможность преобразовать указанный объект в base64 вам нужно реализовать цикл на основе длины строки. Нечто подобное приходит на ум:
let img: HTMLInputElement = (<HTMLInputElement>document.getElementById("imagePreview"));
let bin : string = '';
for (let i = 0, l = objData.Body.length; i < l; i++) {
bin += String.fromCharCode(objData.Body[i]);
}
img.src = "data:image/" + type + ";base64," + btoa(bin);
Возможно, более эффективно разбивать строку на куски больше, чем 1 символ, но вам решать, как найти самый быстрый способ:)
У меня была эта проблема с рендерингом изображения с разрешением base64 16K из БД, но это не имело ничего общего с приведенным выше ответом.
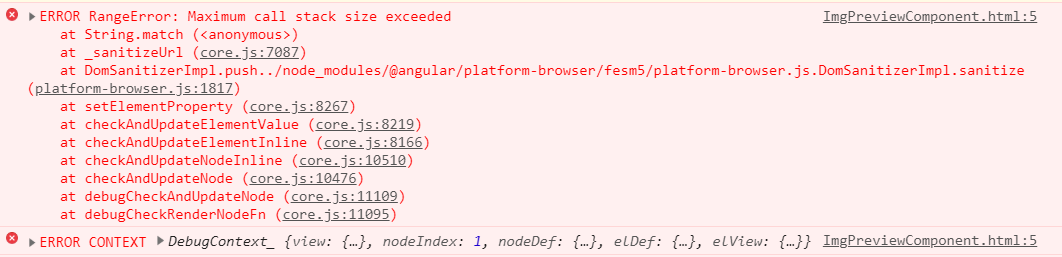
Это ошибка, которая у меня была.

Как видите, это вызвано процессом дезинфекции. Так что в моем случае мне пришлось доверять образу, чтобы предотвратить запуск проверки очистки. Эта строка решила проблему для меня, надеюсь, это кому-то поможет.
const safeUrl = domSanitizer.bypassSecurityTrustUrl(base64string)
Передай это так
<img [src]="img">