SVG <image> качество визуализации элемента
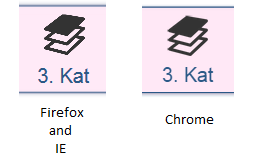
У меня есть холст SVG, который пользователь может выбрать и изменить размер некоторых <image> элементы внутри. И я пользуюсь preserveAspectRatio="xMidYMid meet" Значение атрибута, чтобы сохранить исходное соотношение сторон. Исходные источники изображения в основном 256x256px размер. На Firefox и IE-11, когда я изменяю размер <image> элементы меньшего размера, чем их первоначальный размер, они выглядят очень неровными. На Chrome они выглядят довольно гладко. Интересно, есть ли какие-нибудь функции css или svg, которые могли бы помочь мне сделать их более гладкими в Firefox и IE?
Спасибо.
РЕДАКТИРОВАТЬ: Добавление образца..
https://jsfiddle.net/p8km6nhc/7/
<svg viewBox="-170 -87 1678 869" style="width: 100%; height: 100%; overflow: hidden; left: 0px; top: -0.800003px;" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">
<defs>
<filter id="varlikItemShadow1">
<feGaussianBlur stdDeviation="3" in="SourceGraphic"></feGaussianBlur>
<feOffset dy="1" dx="1"></feOffset>
<feMerge>
<feMergeNode></feMergeNode>
<feMergeNode in="SourceGraphic"></feMergeNode>
</feMerge>
</filter>
</defs>
<g>
<g transform="matrix(1,0,0,1,0,0)">
<g transform="matrix(1,0,0,1,158,256)">
<g title="" data-original-title="" data-rounded="yes">
<text style="font:0px arial;" x="0" y="1" stroke="none" transform="matrix(1,0,0,1,0,0)" fill="#ffffff" fill-opacity="0.111111">[[VarlikId=3999]]</text>
<rect filter="url(#varlikItemShadow1" stroke="#2b5987" stroke-width="2" fill-opacity="0.9" fill="#ffe8f6" ry="10" rx="10" y="0" x="0" height="140" width="1270"></rect>
<path d="M0 0 L 1268 0 1268 138 0 138Z" stroke="none" stroke-width="0" fill="none" fill-opacity="0" transform="matrix(1,0,0,1,0,0)"></path>
<image image-rendering="optimizeQuality" preserveAspectRatio="xMidYMid meet" x="14" y="14" width="1242px" height="66px" xlink:href="https://deviantshare.azurewebsites.net/img/test.png"></image>
<text style="font:32px arial;" x="0" y="30" stroke="none" transform="matrix(1,0,0,1,591,94)" fill="#2b5987">3. Kat</text>
</g>
</g>
</g>
</g>
</svg>
РЕЗУЛЬТАТ:
1 ответ
Поскольку это выглядит как проблема с рендерингом в Firefox и IE, подумал о том, чтобы обойти это.
Вместо того, чтобы использовать <image> элемент SVG, пробовал использовать <img> тег HTML и встроенный с помощью <foreignObject> элемент SVG.
Вместо:
<image image-rendering="optimizeQuality" preserveAspectRatio="xMidYMid meet"
x="14" y="14" width="1242px" height="66px"
xlink:href="https://deviantshare.azurewebsites.net/img/test.png"></image>
Используемый:
<foreignObject x="600" y="14" width="100" height="100">
<body>
<img src="https://deviantshare.azurewebsites.net/img/test.png"
type="image/svg+xml" width="66px" height="66px">
</body>
</foreignObject>
Но одна нерешенная проблема заключается в том, что IE еще не поддерживает foreignObject!
Codepen.io рабочий пример