Добавить новое поле в Sitecore JSS
Я создал простое JSS-приложение Sitecore и импортировал его. В подключенном режиме я хочу добавить несколько новых полей. Я добавил их в шаблон (изображение 1), и они отображаются в элементе (изображение 2). Когда я запрашиваю элемент, я также получаю новые поля в объекте json (изображение 4). Тем не менее, я не вижу новые поля в редакторе опыта (изображение 3), и я предполагаю, что мне нужно добавить их в представление. Я не могу определить, где мне нужно добавить эти поля или что мне нужно сделать, чтобы они появились.
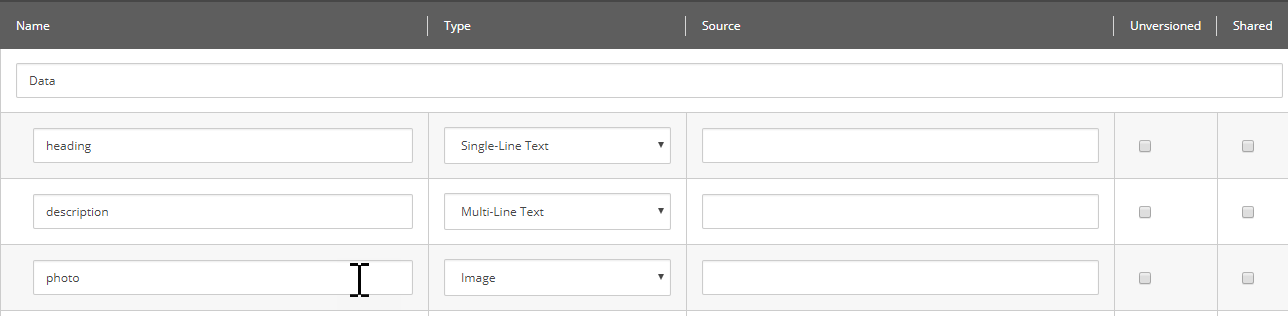
Изображение 1: модифицированный шаблон
Изображение 2: описание и фотография отображаются в элементе
Изображение 3: описание и фотография не отображаются в редакторе опыта
1 ответ
Редактор опыта использует приложение Node.js внутри /dist папка вашего корня сайта. (См. Также конфигурацию, у вас может быть несколько приложений). Измените ваш внешний интерфейс. Я думаю, вы используете React, Vue или Angular и загрузите / разверните в папку dist.
Вам нужно выбрать свой рабочий процесс разработки, см.: https://jss.sitecore.com/docs/fundamentals/dev-workflows/overview Когда вы добавляете свои поля в Sitecore, вы используете рабочий процесс Sitecore-First.
Скрытый камень: JSS добавляет дополнительное поле "Всегда отображать кнопку редактора поля в редакторе опыта" к визуализации. В редакторе опыта панель инструментов Chrome от рендеринга имеет в качестве первого значка карандаш, который открывает редактор полей для всех настраиваемых полей.