Как заставить <CSS переход> работать для external-svg-sprites и css-variable?
TL;DR
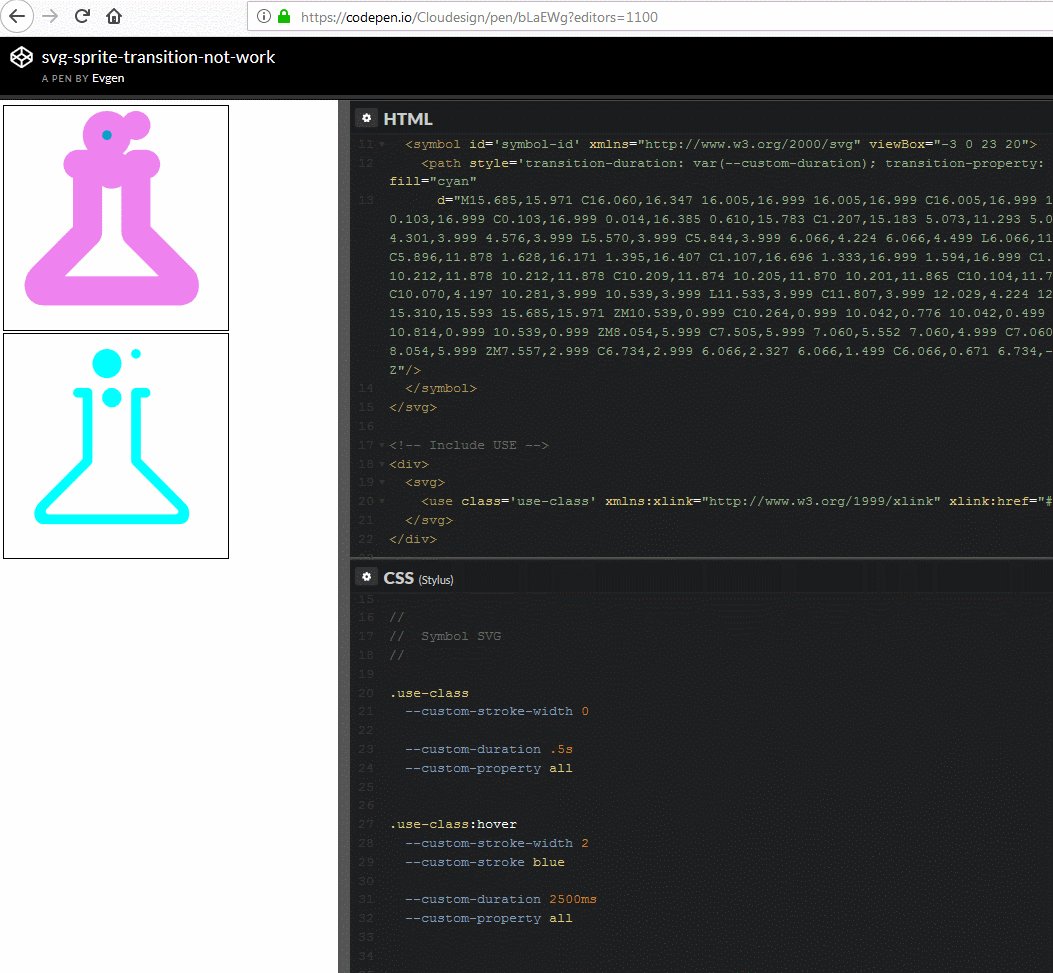
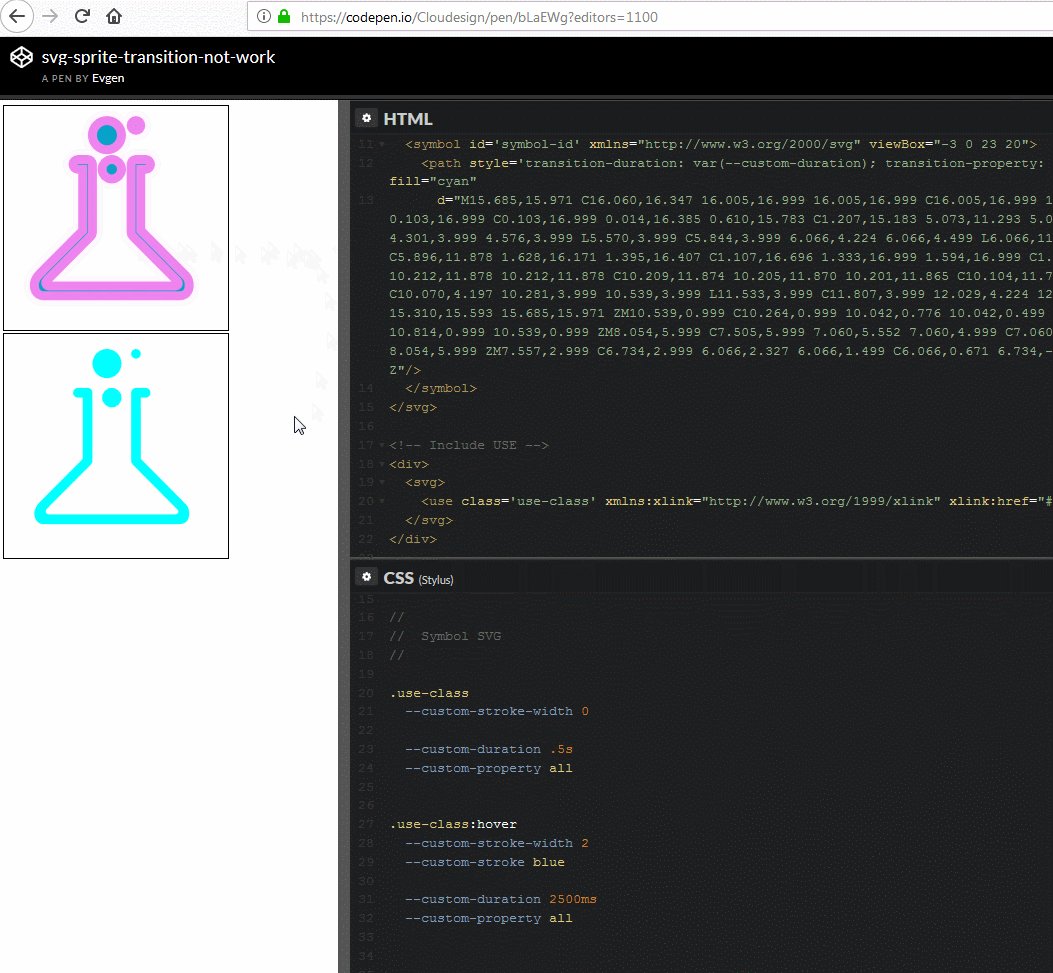
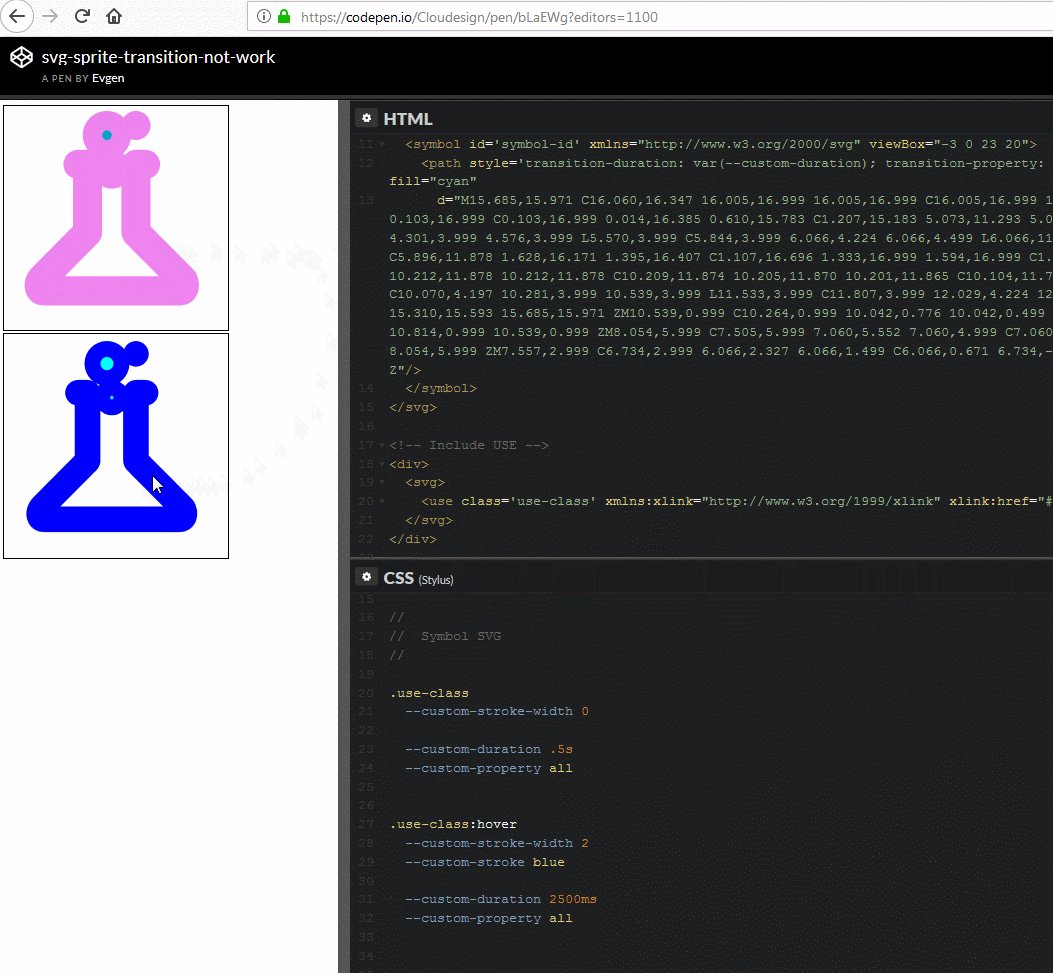
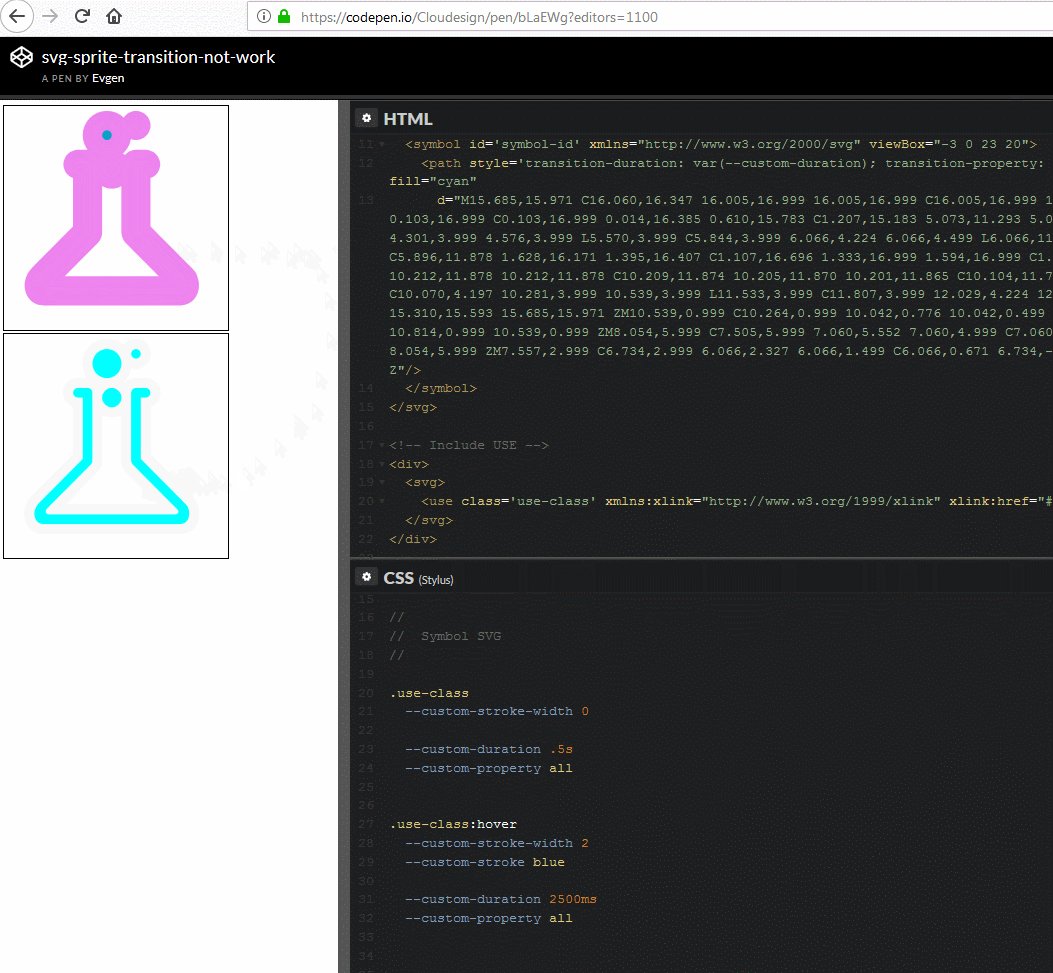
Создав symbol-svg-sprite и вставив его фрагмент, используя svg+use Я хочу использовать css-variables внутри #ShadowDOM для SVG presentation attributes изменить например stroke-width="0" в stroke-width="5" и transition property должно работать, проблема в том, что stroke-width значения работают на любом событии (:hover:active:focus) и transition не.
Внешний образец SVG
<svg style='display:none;' xmlns="http://www.w3.org/2000/svg">
<symbol id='symbol-id' xmlns="http://www.w3.org/2000/svg" viewBox="0 0 23 20">
<path style='transition-duration: var(--custom-duration); transition-property: var(--custom-property);' stroke="var(--custom-stroke)" stroke-width="var(--custom-stroke-width)" fill="cyan" d="long..."
</symbol>
</svg>
Вставьте SVG+USE
<svg>
<use class="use-class" xlink:href="../transition-error.svg#symbol-id"></use>
</svg>
Прикладной стиль CSS
svg
outline 1px solid black
width 250px
height 250px
.use-class
--custom-stroke-width 0
--custom-duration .5s
--custom-property all
.use-class:hover
--custom-stroke-width 2
--custom-stroke blue
--custom-duration 2500ms
--custom-property all
Ожидаемое поведение
При наведении курсора на контейнер svg значения переменных меняются и обводятся stroke-width 0 плавно впадает в stroke-width 2 - это происходит, но без transition хотя transition назначен на <path> это можно увидеть в DevTools
Где это работает?
- Встроенный SVG через тег
<svg>-<svg> <path d="..."> </svg> - Используя тег
<object></object>с внешним css
Демонстрацию можно увидеть на CodePen
Как сделать CSS transition работать на external-svg-sprites ? Я устал бороться с этим:(
1 ответ
обновление По состоянию на сентябрь 2018 года, это все еще не работает везде, кроме Firefox
Проведя исследования, выявлено, что это поведение является ошибкой.
На данный момент 11 марта 2018 года в протестированных мной браузерах под Windows 7, а именно:
- Chrome 64.0.3282.186 стабильный (64 бит)
- Chrome 67.0.3368.0 канарейка (64 бит)
- Vivaldi 1.14.1077.55 стабильный (32 бит)
- Opera 51.0.2830.55 стабильная (64 битная)
- Microsoft Edge 41.16 16 (неопределенный)
Не работает и ОШИБКА
За исключением
- Firefox версии 60.0a1 ночью (64-разрядная версия) и в более старых версиях 58.0.2 (64-разрядная версия)
Буду благодарен тем, кто дополняет информацию о состоянии работы в:
- Сафари
- Macos
- другие...