Диаграмма React-d3 не отображается
Я выполнил пошаговые инструкции для получения диаграммы в response-d3:
http://www.reactd3.org/get_start/
Я добавил это в свой код и ничего не вижу.
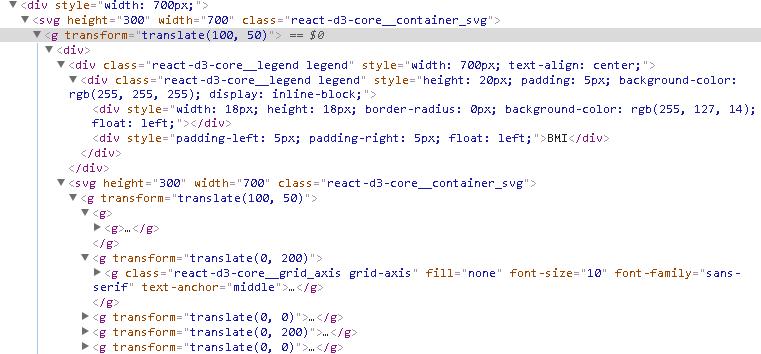
Однако, если я проверяю, то вижу тег SVG с некоторыми вещами в нем.
Был ли какой-то элемент сплющен или вам нужно что-то настроить для отображения SVG в браузере?
Мой точный код выглядит так:
import React from 'react';
var Chart = require('react-d3-core').Chart;
var LineChart = require('react-d3-basic').LineChart;
class WelcomeView extends React.Component {
render() {
var chartData = [
{"name":"Darron Weissnat IV","BMI":20.72,"age":39,"birthday":"2005-01-03T00:00:00.000Z","city":"East Russel","married":false,"index":0},
{"name":"Guido Conroy","BMI":25.17,"age":39,"birthday":"1977-04-20T00:00:00.000Z","city":"Scarlettland","married":true,"index":20},
{"name":"Miss Demond Weissnat V","BMI":21.44,"age":19,"birthday":"2007-06-09T00:00:00.000Z","city":"Savionberg","married":false,"index":21},
{"name":"Easton Mante","BMI":20.61,"age":43,"birthday":"2007-01-29T00:00:00.000Z","city":"Kutchberg","married":false,"index":22},
{"name":"Dayton Ebert","BMI":29.88,"age":20,"birthday":"1978-04-27T00:00:00.000Z","city":"West Wiley","married":true,"index":23}
]
var width = 700,
height = 300,
margins = {left: 100, right: 100, top: 50, bottom: 50},
title = "User sample",
chartSeries = [
{
field: 'BMI',
name: 'BMI',
color: '#ff7f0e'
}
],
// your x accessor
x = function(d) {
return d.index;
}
return (
<div>
<div>
<Chart
title={title}
width={width}
height={height}
margins= {margins}
>
<LineChart
margins= {margins}
title={title}
data={chartData}
width={width}
height={height}
chartSeries={chartSeries}
x={x}
/>
</Chart>
</div>
</div>
);
}
}
export default WelcomeView;
Я думаю, что все правильно выполнил, поэтому я не уверен, что делаю неправильно.
ОБНОВИТЬ:
Если я динамически добавлю еще один элемент SVG над элементом диаграммы, например, круг:
<svg height="100" width="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
Затем появляется круг, и волшебным образом добавление элемента SVG запускает процесс рендеринга для диаграмм.
Очень смущен, почему это будет происходить:(
1 ответ
Я следовал за теми же шагами и первоначально не мог заставить это показать также.
Однако я заметил, что в примере кода, который они перечисляют из gitHub, они не вложили LineChart в Chart (как они делают в инструкциях). Как только я удалил "График", появился мой график.
return (
<LineChart
//showXGrid={false}
//showYGrid={false}
margins= {margins}
title={title}
data={chartData}
width={width}
height={height}
chartSeries={chartSeries}
x={x}
/>
);