Установите размер файла fengyuanchen jQuery Cropper.js v3.0.0 для просмотра в том же размере, что и изображение
У меня небольшая проблема с fengyuanchen jQuery Cropper.js v3.0.0. Я пытаюсь переопределить код предварительного просмотра по умолчанию, чтобы он соответствовал размеру дисплея исходного изображения.
Проблема, с которой я сталкиваюсь в настоящее время, заключается в том, что, как только высота изображения превышает его размер, отображаемый в исходном изображении, предварительный просмотр становится немного больше исходного. Я бы предпочел, чтобы он оставался на той же высоте.
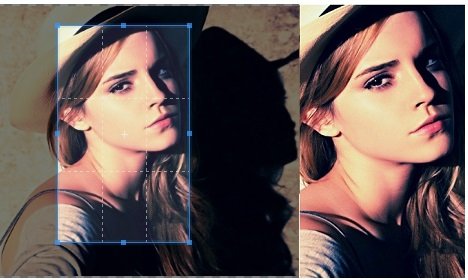
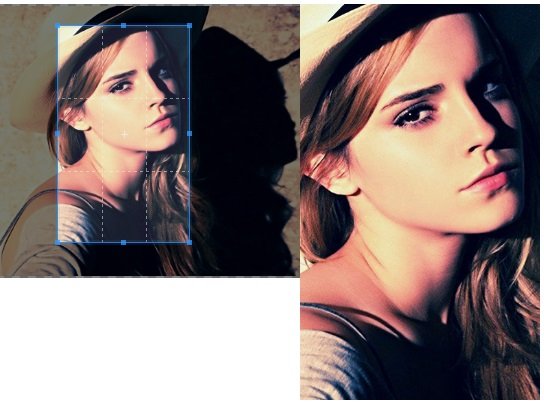
Вот поведение, которое я описываю. Обратите внимание на высоту предварительного просмотра: 
Поведение по умолчанию отображает предварительный просмотр, который меньше исходного изображения:
Я хотел бы, чтобы предварительный просмотр оставался на той же высоте, что и исходное изображение, и НЕ превышал его:
Вот мой код:
<div class="col col-6">
<img id="image" src=picture.jpg>
</div>
<div class="col col-3">
<div class="preview"></div>
</div>
//css
.preview {
overflow: hidden;
width: 200px;
height: 200px;
}
//JS:
$(function() {
var $preview = $('.preview');
var cropper = $('#image').cropper({
ready: function (e) {
var $clone = $(this).clone().removeClass('cropper-hidden');
$clone.css({
display: 'block',
width: '100%',
minWidth: 0,
minHeight: 0,
maxWidth: 'none',
maxHeight: 'none'
});
$preview.css({
width: '100%',
overflow: 'hidden'//,
//maxHeight: $(this).cropper('getContainerData').height + 'px'
}).html($clone);
},
crop: function(e) {
var imageData = $(this).cropper('getImageData'),
previewAspectRatio = e.width / e.height,
previewWidth = $preview.width(),
previewHeight = previewWidth / previewAspectRatio,
imageScaledRatio = e.width / previewWidth;
//if (previewHeight > $(this).cropper('getContainerData').height) {
//???
//}
$preview.height(previewHeight).find('img').css({
width: imageData.naturalWidth / imageScaledRatio,
height: imageData.naturalHeight / imageScaledRatio,
marginLeft: -e.x / imageScaledRatio,
marginTop: -e.y / imageScaledRatio
});
}
});
});
1 ответ
Оказывается, мне не нужно было столько кода, чтобы масштабировать предварительный просмотр так, как я хотел. Мне просто нужно было установить максимальные размеры предварительного просмотра до размера оригинала ДО создания экземпляра обрезки.
По какой-то причине мне нужно было добавить 4 пикселя к высоте, чтобы сделать предварительный просмотр точно такой же высоты, что и исходное изображение. Возможно, обрезка холста добавляет дополнительную высоту и ширину вокруг изображения?
$(function() {
var $image = $('#image'),
$image.height() + 4;
$('.preview').css({
width: '100%', //width, sets the starting size to the same as orig image
overflow: 'hidden',
height: height,
maxWidth: $image.width(),
maxHeight: height
});
$image.cropper({
preview: '.preview'
});
});