SheetJS: не включать заголовки в json_to_sheet
В документации SheetJS показан способ взять объект JSON и преобразовать его в лист Excel. Из их примера:
var ws = XLSX.utils.json_to_sheet([
{S:1,h:2,e:3,e_1:4,t:5,J:6,S_1:7},
{S:2,h:3,e:4,e_1:5,t:6,J:7,S_1:8}
], {header:["S","h","e","e_1","t","J","S_1"]});По умолчанию информация заголовка - Object.keys.
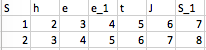
Вывод выглядит так в Excel:
Мой вопрос: как мне пропустить заголовок при конвертации из Json_to_sheet? Я не хочу заголовок в моем выводе, только числа в порядке Object.keys.
1 ответ
Решение
Пожалуйста, найдите обновленный ответ ниже:
if(typeof XLSX == 'undefined') XLSX = require('xlsx');
var wb = XLSX.utils.book_new();
var ws = XLSX.utils.json_to_sheet([
{S:1,h:2,e:3,e_1:4,t:5,J:6,S_1:7},
{S:2,h:3,e:4,e_1:5,t:6,J:7,S_1:8}
], {skipHeader: 1});
XLSX.utils.book_append_sheet(wb, ws, "No Header");
var wbout = XLSX.write(wb, {bookType:'xlsx', type:'array'});
saveAs(new Blob([wbout],{type:"application/octet-stream"}), "test.xlsx");
Здесь мы можем использовать параметр опции skipHeader, чтобы пропустить значения ключа JSON по умолчанию в качестве имени столбца.