SVG Фильтры feGaussianBlur и feColorMatrix не работают в Chrome?
Я пытаюсь использовать фильтры из этого кода http://bl.ocks.org/nbremer/0e98c72b043590769facc5e829ebf43f. Достигнутый эффект хорош в Firefox 56 (64 бита) на Win 7, но странно в Chrome 62 (64 бита). Цвета намного светлее, а эффект выглядит не так гладко, как в FF.
Я прочитал много вопросов о том, что Safari неправильно отображает эти фильтры, но я ничего не могу найти в Chrome.
Пожалуйста, смотрите скриншоты ниже:
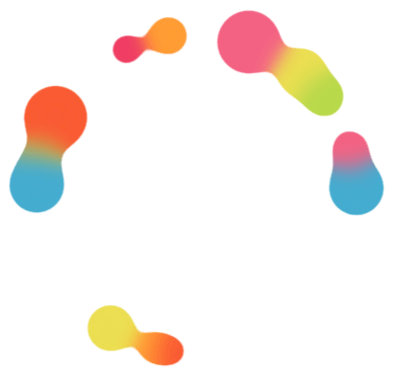
- Fire Fox
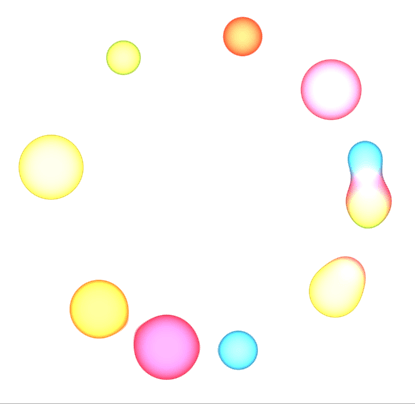
- Хром
Любая идея, что вызывает разницу и как это исправить в Chrome?
1 ответ
Примененный фильтр "Цветовая матрица" читает
<feColorMatrix mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" />
Теоретически он математически идентичен следующему фильтру передачи компонентов:
<feComponentTransfer>
<feFuncA type="linear" slope="19" intercept="-9" />
</feComponentTransfer>
На практике реализации, кажется, имеют значение. Для меня вторая версия дает ожидаемый результат в Chrome 62 (Linux), в то время как первая версия размыта, как описано.
К сожалению, обе версии не работают с Firefox для Windows и Safari.
Фильтр пытается создать своего рода значение "отсечки", которое говорит: если непрозрачность ниже порогового значения, установите его равным 0, если он выше, установите его равным 1. Но на самом деле это небольшая промежуточная область (0,437 < непрозрачность < 0,526) где полученная непрозрачность является промежуточной.
Если вы хотите работать с по-настоящему дискретной функцией, она будет такой:
<feComponentTransfer>
<feFuncA type="discrete" tableValues="0 1" />
</feComponentTransfer>
И это похоже на работу в Firefox для Windows.