Как должен выглядеть раздел <! DOCTYPE> в JSF? HTML5 или XHTML?
Это просто любопытство, которое я испытываю сейчас. В Eclipse это <head> например, раздел, который был определен в новом шаблоне Facelet, но для большинства шаблонов это то же самое:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<head>
..
</head>
Я хотел бы использовать более понятный код, поэтому я перехожу на:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<head>
..
</head>
Он отлично работает в процессе разработки, но мне было интересно, не вызовет ли такой подход какие-либо проблемы в будущем через множество браузеров или устройств (мобильных).
2 ответа
Это тип документа HTML5, и он должен прекрасно работать во всех браузерах, включая IE6.
JSF официально определен для создания разметки, совместимой с XHTML 1.0 (с некоторыми моментами нарушений в реализациях, которые исправлены в JSF 2.2 и / или могут управляться контекстными параметрами). JSF может не создавать синтаксис не в формате XML (например, <br> вместо <br/>) и, следовательно, старый тип документа HTML4 никоим образом не совместим с выводом HTML, созданным JSF (то есть, когда вы уважаете стандарты и / или боитесь валидатора W3; однако большинство, если не все браузеры, очень прощают это). В отличие от старого типа документа HTML4, тип документа HTML5 допускает синтаксис XML и поэтому совместим с типами документов XHTML. Таким образом, страницы JSF могут создаваться с типом документа HTML5.
Тип документа имеет значение только для того, как веб-браузер интерпретирует и представляет HTML-разметку (созданную JSF в вашем конкретном случае, но HTML не обязательно должен создаваться JSF, и, следовательно, представление браузера технически совершенно не связано с JSF). В частности, Microsoft IE имеет серьезную проблему с определенными типами документов или полным их отсутствием. Внизу этой страницы вы можете найти краткий обзор поведения браузера в сочетании с определенными типами документов. Есть три стандартных поведения:
- Q - Quirksmode. Вы действительно не хотите иметь это. Это вызывает ошибку модели коробки в IE. CSS
widthа такжеheightтогда неправильно покрываетpaddingа такжеborder, - A - Почти стандартный режим. Доступно, только вертикальный размер ячеек таблицы не соответствует спецификации CSS2. Полезно, если вы хотите избежать загадочных разрывов изображений в ячейках таблицы.
- S - Режим стандартов. Браузер пытается полностью соответствовать стандарту w3 HTML/CSS. Предпочтительный режим, так как это единственный режим, вы можете быть менее или более уверены, что ваш сайт будет выглядеть одинаково во всех браузерах.
В вашем конкретном случае, при переходе с переходного типа документа XHTML 1.0 на тип документа HTML5 Firefox, Chrome, Safari и IE>=8 перейдут с "A" на "S". Таким образом, вы должны обязательно просмотреть представление вашего сайта в браузере относительно заполнения изображений в ячейках таблицы, если вы намерены создать идеальный по пикселям дизайн.
Что касается важности doctype в IE, вот фрагмент HTML, который демонстрирует ошибку блочной модели, вызванную "Q" в IE6-9 (обратите внимание, что это больше не проявляется в IE10):
<!DOCTYPE html>
<html lang="en">
<head>
<title>Remove DOCTYPE to trigger quirksmode</title>
<style>
#box {
background: yellow;
width: 100px;
padding: 20px;
border: 20px solid black;
margin: 20px;
}
</style>
</head>
<body>
<div id="box">box</div>
</body>
</html>
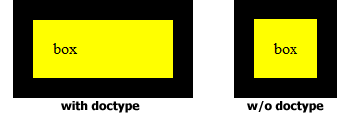
Скопируйте и запустите его. С <!DOCTYPE html> настоящее, вы увидите прямоугольник. Без линии doctype вы увидите настоящий квадрат (в IE10 вам нужно в наборе инструментов веб-разработчика (нажмите F12), чтобы изменить "режим браузера", например, IE9, чтобы увидеть его).

Смотрите также:
Лучшее решение - использовать детальную декларацию только один раз в шаблоне индекса и включить туда шаблоны заголовка и тела. Если это невозможно, вы можете оставить это заявление. Это "стандарт", но не совсем необходимо!