PivotGrid и его селектор не связаны / работают неправильно
Я разработал приложение с элементом управления Angular2, IgniteUI/Infragistics PivotGrid для загрузки PivotGrid. Мы передаем информацию о кубах, т.е. измерениях / измерениях, динамически и связываем данные json с помощью PivotGrid. Мы используем компонент обертки Angular2, предоставленный IgniteUI / Infragistics в их демонстрационной версии github.
Краткое объяснение моего заявления:
Рабочая книга - это родительский компонент, который имеет выпадающий список. Событие Onchange раскрывающегося списка вызовет компонент PivotGrid, который является дочерним компонентом компонента Workbook, для загрузки и привязки PivotGrid. После того, как сетка PivotGrid будет связана / загружена, она должна загрузить селектор для PivotGrid. этот селектор помещен в дочерний компонент, называемый slideout, под этой PivotGrid. Как правило, всякий раз, когда раскрывающийся список меняется, он должен загружать соответствующий PivotGrid и его компоненты селектора соответственно.
- В Рабочей книге, которая является родительским компонентом, есть раскрывающийся список, триггер события "OnChange" при изменении значения раскрывающегося списка будет вызывать событие ngOnChanges в PivotGrid, поскольку изменяются значения его параметров Input().
- В PivotGrid во время события ngOnChanges он вызывает локальный метод LoadInfraPivotGrid(), который связывает сетку. После привязки сетки я изменяю значение параметров Input() для компонента slideout, который должен снова вызвать событие ngOnChanges в компоненте slideout.
- В slideout во время события ngOnChanges он связывает компонент селектора.
- Данные для привязки компонента селектора передаются из родительского PivotGrid с помощью компонента @Injectable SessionService, который хранит данные. Значения считываются из этого SessionService и затем связываются с селектором.
Проблема, с которой я здесь сталкиваюсь, заключается в том, что данные неправильно связаны / загружены с помощью PivotGrid/Selector. В результате каждый раз, когда я пытаюсь изменить Показатели / Измерения в селекторе, PivotGrid вылетает со следующим сообщением об ошибке. Когда я пытаюсь изменить / изменить в селекторе управления постоянно, эта проблема возникнет.
Uncaught TypeError: Cannot read property 'top' of undefined
at t.(anonymous function).(anonymous function)._positionOverlayDropAreas (http://localhost:3000/js/IgniteUI/infragistics.lob.js:662:19496)
at t.(anonymous function).(anonymous function)._positionOverlayDropAreas (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at t.(anonymous function).(anonymous function)._onDataRendered (http://localhost:3000/js/IgniteUI/infragistics.lob.js:662:18161)
at t.(anonymous function).(anonymous function)._onDataRendered (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at HTMLTableElement.dataRendered (http://localhost:3000/js/IgniteUI/infragistics.lob.js:661:12953)
at t.(anonymous function).(anonymous function)._trigger (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:10002)
at t.(anonymous function).(anonymous function)._renderData (http://localhost:3000/js/IgniteUI/infragistics.lob.js:138:17643)
at t.(anonymous function).(anonymous function)._renderData (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at t.(anonymous function).(anonymous function).proxy (http://code.jquery.com/jquery-1.12.3.js:529:14)
at Class._invokeCallback (http://localhost:3000/js/IgniteUI/infragistics.core.js:270:30197)Пожалуйста, найдите образец источника в URL
Даже когда я детализирую отчеты по строкам, происходит сбой. какие-либо идеи, что за ошибку я здесь делаю? какие-нибудь исправления?
Изменить: Теперь я получаю другую ошибку. Ошибка / исключение, которое я упомянул, может быть воспроизведено в самом примере кода. Шаги, чтобы повторить проблему:-
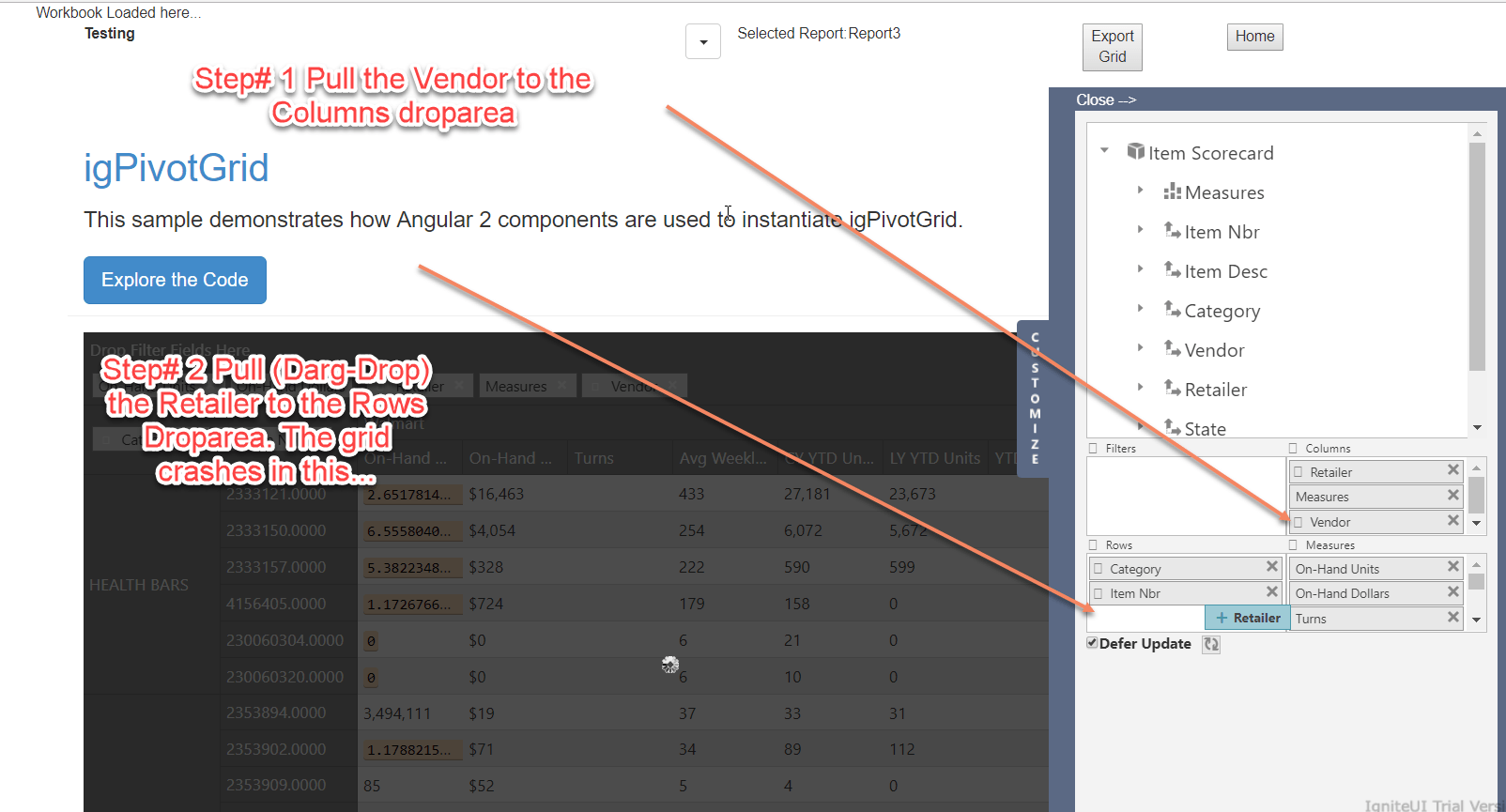
- Пожалуйста, откройте "Report3" из выпадающего, Report3 загружается
- Перетащите "Поставщик" из "Таблицы показателей" в столбцы (см. Снимок)
- Перетащите "Retailer" в "Rows". Сетка сразу после этого падает.
Uncaught TypeError: Cannot read property 'key' of undefined
at t.(anonymous function).(anonymous function)._transformGridData (http://localhost:3000/js/IgniteUI/infragistics.lob.js:661:23266)
at t.(anonymous function).(anonymous function)._transformGridData (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at t.(anonymous function).(anonymous function)._configureOptions (http://localhost:3000/js/IgniteUI/infragistics.lob.js:661:12632)
at t.(anonymous function).(anonymous function)._configureOptions (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at t.(anonymous function).(anonymous function)._onGridUpdated (http://localhost:3000/js/IgniteUI/infragistics.lob.js:661:26768)
at t.(anonymous function).(anonymous function)._onGridUpdated (http://code.jquery.com/ui/1.10.3/jquery-ui.min.js:5:5028)
at Class.<anonymous> (http://localhost:3000/js/IgniteUI/infragistics.lob.js:661:9410)
at Class.dispatch (http://code.jquery.com/jquery-1.12.3.js:5226:27)
at Class.elemData.handle (http://code.jquery.com/jquery-1.12.3.js:4878:28)
at Object.trigger (http://code.jquery.com/jquery-1.12.3.js:5130:12)1 ответ
Атрибут widgetId должен быть установлен изначально при первом создании сводной сетки. Это должно быть сделано либо при объявлении свойства gridId в Компоненте InfraPivotGrid:
private gridId: string = "pivotGrid";
Или в конструктор этого класса:
constructor(private _SessionService: SessionService, private _WidgetConfigService: WidgetConfigService) {
console.log("In constructor of InfraPivotGrid");
this.gridId = "pivotGrid";
}