Обнаружение пробелов в сетке div
РЕДАКТИРОВАТЬ Решение было найдено!
Вот пост в блоге об этом, а вот репозиторий Github!
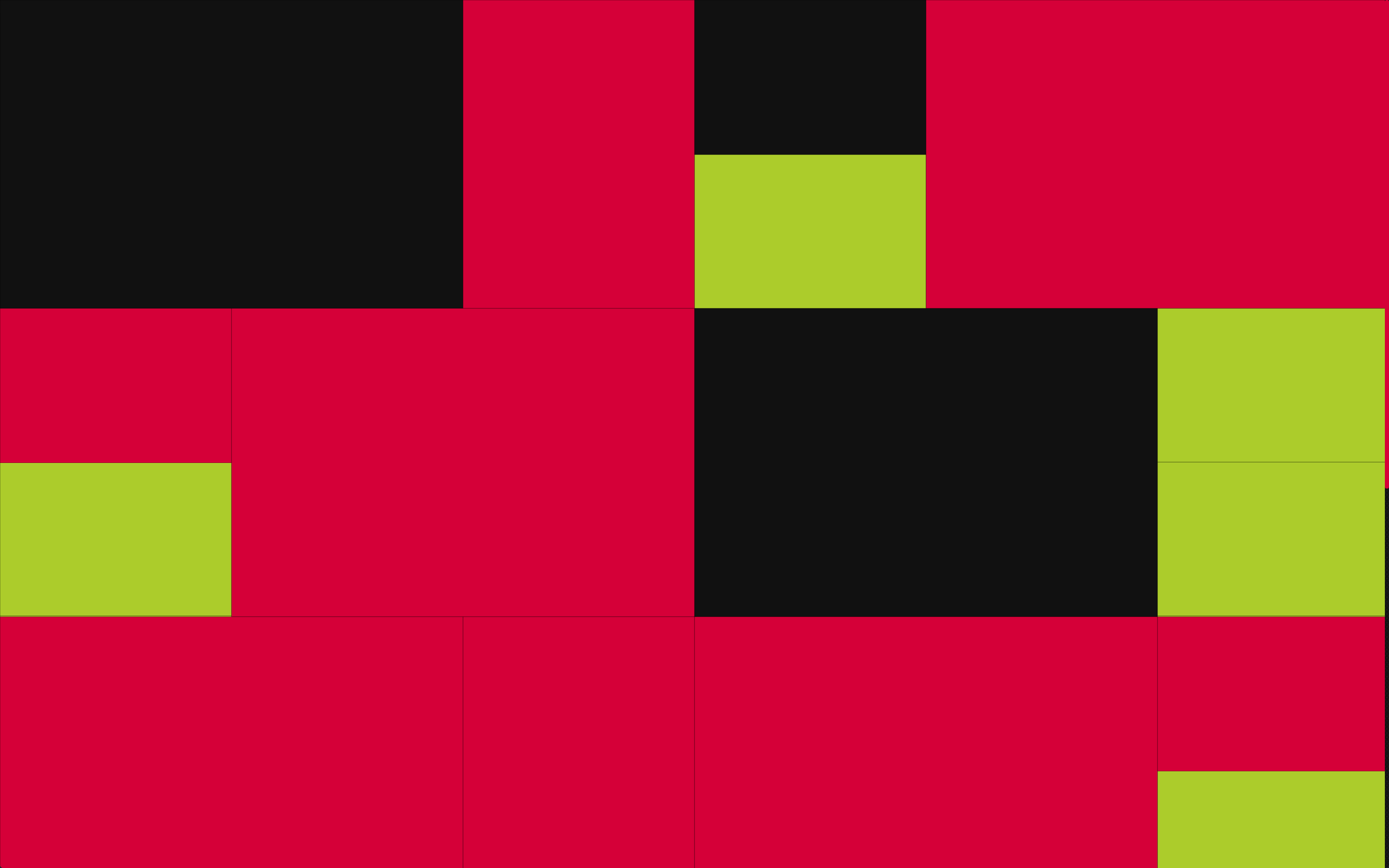
Я работаю над созданием сетки div, состоящей из блоков разных размеров, эти размеры устанавливаются по высоте и ширине, но генерируются динамически, поэтому при каждой загрузке страницы появляется другая сетка.
Моя проблема - я пытался использовать масонство, но оно заканчивалось, оставляя пробелы, также пробовал изотоп. В настоящее время я плаваю элементы слева, что вызывает разрывы в макете.
Как это устроено - я вычисляю размеры экрана и определяю наилучшее количество столбцов для страницы в диапазоне от 1 до 6, затем на основе этой ширины столбца вычисляю "блок", этот блок по сути является идеальной сеткой. Затем я перебираю свои элементы и задаю им размеры 1x1, 1x2, 2x2.

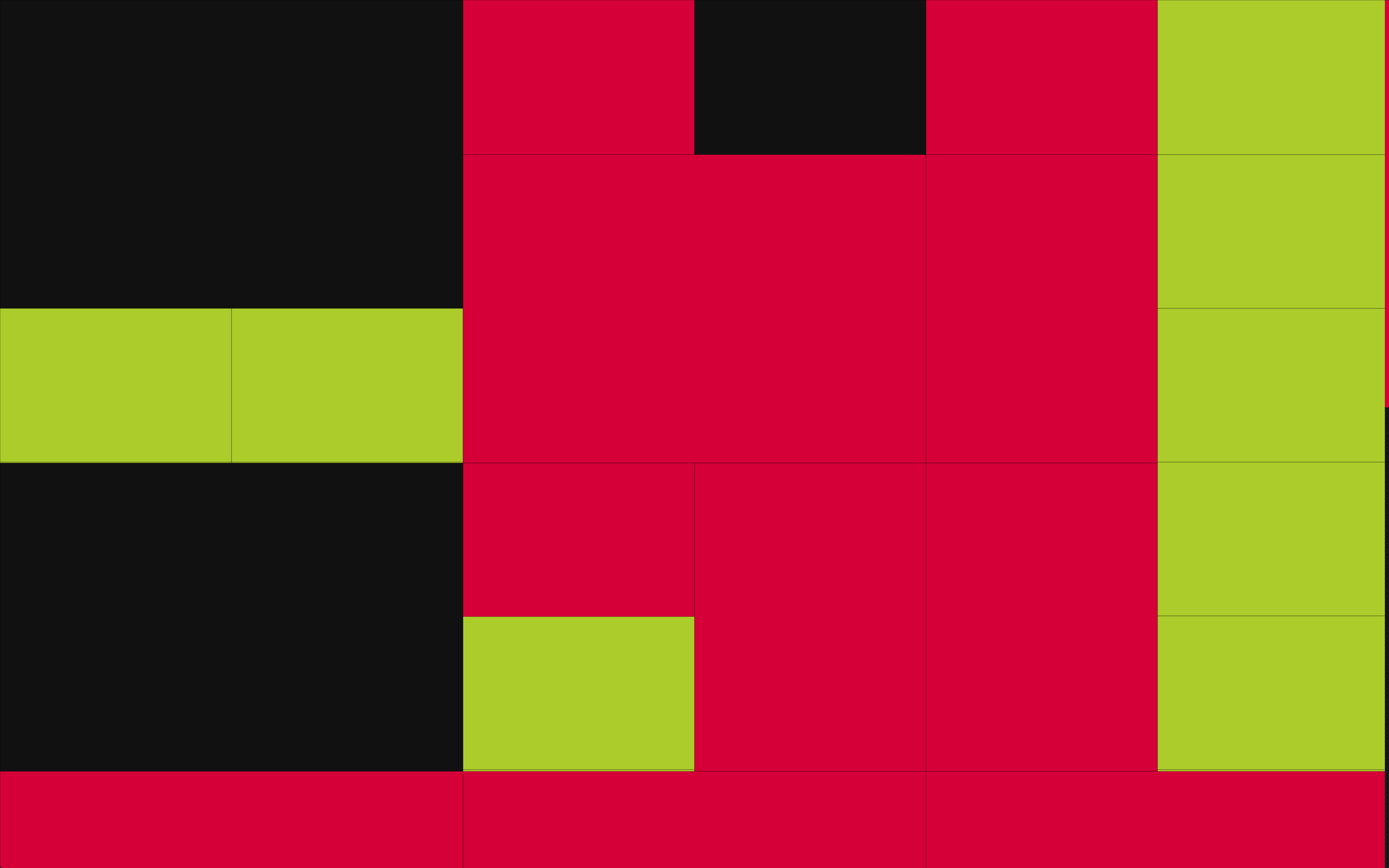
Для справки вот еще одна случайно сгенерированная сетка 
Мой вопрос - есть ли хороший способ обнаружить пропущенные пробелы - в настоящее время я размещаю свои красные и черные ящики над другой сеткой моих "блоков", которые зеленого цвета, чтобы я мог видеть, где мне не хватает места. Я читал о проблеме упаковки в рюкзак, а также о проблемах с упаковкой в мусорное ведро - и мне трудно разобраться с любой из них.
То, что я пробовал - я пытался вычислить, когда я размещаю блоки, чтобы определить лучший размер, но это все равно приводит к странному поведению. Я также пытался использовать кладку и изотоп.
Я в порядке с неровным нижним краем, но фактическая сетка не может содержать пробелов.
ПРИМЕЧАНИЕ. - Сетка состоит из потенциально бесконечного числа элементов - я думал, что если бы я взял и скопировал элемент из нижней области и поместил его в недостающие области, я мог бы избежать необходимости "сдвигать" элементы - я просто нужно знать, как найти это недостающее место.
Любая помощь или указание в правильном направлении было бы здорово!
Вот jsfiddle
вот базовый код для JS...
(function() {
GRID = function(el, sel) {
var self = this,
ran, ranSize, h, w;
self.options = {
el: $(el),
sel: $(sel),
cols: 1,
block: {
height: 0,
width: 0
},
matrix: {
w: [],
h: [],
t: [],
l: []
},
row: {
height: 0,
width: 0
},
col: {
height: 0,
width: 0
}
};
/*
* Size array
*/
self.sizes = [];
self.sizes[0] = [2, 2];
self.sizes[1] = [1, 2];
self.sizes[2] = [1, 1];
self.setup = function() {
/*
* Setup all options
*/
// block size
self.options.block.height = (window.innerWidth / self.cols()) / 1.5;
self.options.block.width = (window.innerWidth / self.cols());
// row
self.options.row.width = window.innerWidth;
for (var i = 0; i < 60; i++) {
$(".grid").append('<div class="box"></div>');
}
self.size_boxes();
}
self.size_boxes = function() {
if (self.cols() == 1) {
self.options.sel.height(self.options.block.height);
self.options.sel.width(self.options.block.width);
}
else {
self.options.sel.each(function() {
$this = $(this);
ran = Math.floor(Math.random() * self.sizes.length);
ranSize = self.sizes[ran];
if ($this.hasClass('promoted')) {
ran = 0;
}
if ($this.hasClass('post')) {
ran = 2;
}
h = self.options.block.height * self.sizes[ran][6];
w = self.options.block.width * self.sizes[ran][0];
// box sizes
$this.height(h);
$this.width(w);
});
}
$(".grid .box").height(self.options.block.height);
$(".grid .box").width(self.options.block.width);
}
self.cols = function() {
/*
* Determine cols
*/
var w = Math.floor(window.innerWidth);
var cols = 0;
if (w < 480) {
cols = 1;
}
else if (w > 480 && w < 780) {
cols = 2;
}
else if (w > 780 && w < 1080) {
cols = 3;
}
else if (w > 1080 && w < 1320) {
cols = 4;
}
else if (w > 1320 && w < 1680) {
cols = 5
}
else {
cols = 6;
}
return cols;
}
self.resize = function() {
$(".grid").height(window.innerHeight);
self.options.block.height = (window.innerWidth / self.cols()) / 1.5;
self.options.block.width = (window.innerWidth / self.cols());
self.options.row.width = window.innerWidth;
self.size_boxes();
}
self.setup();
return self;
};
})();
var _GRID = new GRID('.gallery', '.box');
2 ответа
Я бы отслеживал вашу "идеальную сетку" с помощью матрицы логических значений в памяти. Эта матрица хранит, заполнены ли пробелы или нет. Всякий раз, когда вы размещаете одну из своих коробок, вы рассчитываете, какие квадраты заняты, и обновляете свою матрицу.
Если вы размещаете их в столбцах, просто поместите элементы div в столбцы. Например, если вы определили, что должно быть 4 столбца:
<div>
<div>Column 1, Div 1</div>
<div>Column 1, Div 2</div>
<div>Column 1, Div 3</div>
<div>Column 1, Div 4</div>
</div>
<div>
<div>Column 2, Div 1</div>
<div>Column 2, Div 2</div>
<div>Column 2, Div 3</div>
<div>Column 2, Div 4</div>
</div>
<div>
<div>Column 3, Div 1</div>
<div>Column 3, Div 2</div>
<div>Column 3, Div 3</div>
<div>Column 3, Div 4</div>
</div>
<div>
<div>Column 4, Div 1</div>
<div>Column 4, Div 2</div>
<div>Column 4, Div 3</div>
<div>Column 4, Div 4</div>
</div>
Конечно, это будет работать только в том случае, если элементы div в каждом столбце имеют одинаковую высоту.