OpenLayers 3 перепроектирует векторный слой (v4.3.2)
Приветствую ГИС-энтузиастов и веб-мастеров. У меня есть один вопрос, касающийся проекций, а точнее - перепроецирование с EPSG:3765 на EPSG:3857 в Openlayers 4.
В приведенном ниже коде я пытаюсь перепроектировать из EPSG:3765 в EPSG:3857:
proj4.defs(
'EPSG:3765',
'+proj=tmerc +lat_0=0 +lon_0=16.5 +k=0.9999 +x_0=500000 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs'
);
var map = new ol.Map({
view: new ol.View({
zoom: 6,
center: ol.proj.transform([461152.65, 5108327.47], 'EPSG:3765', 'EPSG:3857')
}),
target: 'js-map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Vector({
source: new ol.source.Vector({
url: 'test_1.geojson',
format: new ol.format.GeoJSON({
dataProjection: 'EPSG:3765',
featureProjection: 'EPSG:3857'
})
})
})
]
});
Координаты в файле geojson указаны в метрах и выглядят так:
"coordinates": [ [ [ 461117.98, 5108379.85 ], [ 461124.53, 5108368.39 ], [ 461132.37, 5108354.26 ], [ 461141.13, 5108341.08 ...
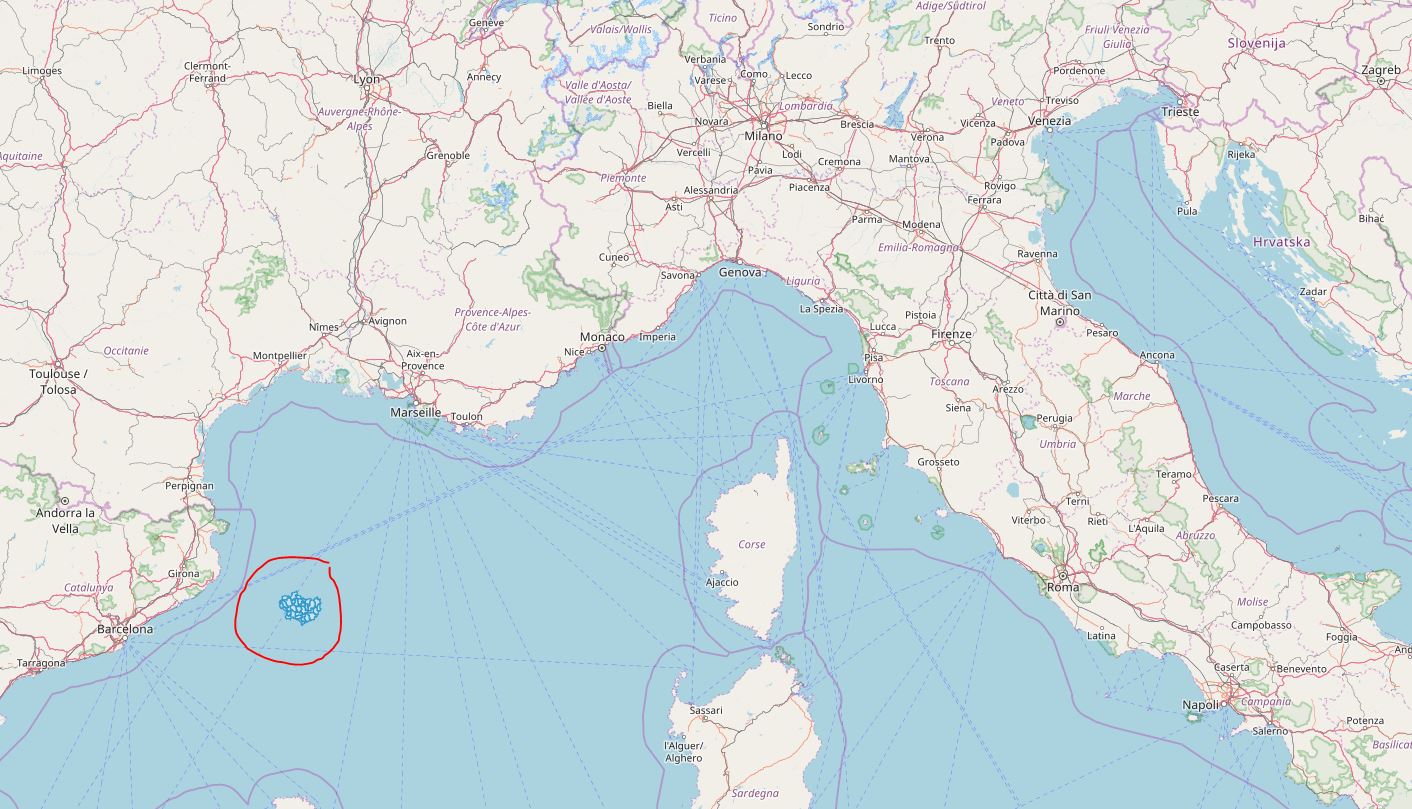
Я успешно рендерил geojson, но в неправильном месте, например так: 
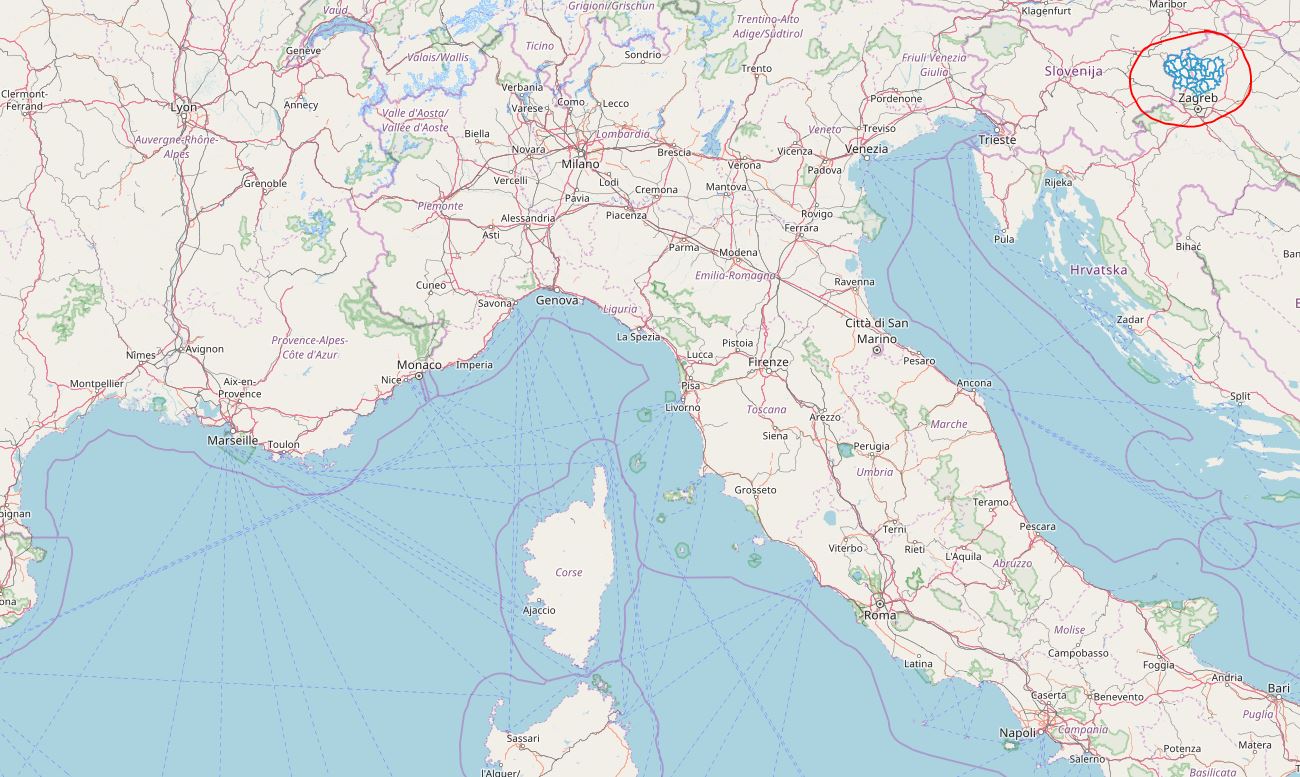
Я хочу, чтобы это было здесь, вот так: 
Что я не так делаю? Это проблема в формате координат Geojson, или мне нужно каким-то образом перепроектировать Geojson, как на втором рисунке?
ОБНОВИТЬ
Отсюда вы можете скачать geojson и проверить, нравится ли вам https://www.dropbox.com/s/ih1bh8bj4zzgutc/test_1.geojson?dl=0
На примере павлоса я отредактировал пару строк, а точнее; Я пытаюсь загрузить локальный геойсон, используя этот блок кода
var geojsonObject = $.ajax({
dataType: "json",
url: "test_1.geojson"
});
Но я продолжаю получать этот тип ошибки:
Uncaught TypeError: (0 , Tm[a.type]) is not a function
Код ниже:
proj4.defs(
'EPSG:3765',
'+proj=tmerc +lat_0=0 +lon_0=16.5 +k=0.9999 +x_0=500000 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs'
);
var geojsonObject = $.ajax({
dataType: "json",
url: "test_1.geojson"
});
console.log(geojsonObject);
var styles = {
'Polygon': new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
width: 5
}),
fill: new ol.style.Fill({
color: 'rgba(255, 0, 0, 1)'
})
})
};
var styleFunction = function(feature) {
return styles[feature.getGeometry().getType()];
};
var vectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(geojsonObject, {
defaultDataProjection: ol.proj.get('EPSG:3765'),
featureProjection: 'EPSG:3857'
})
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
vectorLayer
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: ol.proj.transform([461117.98, 5108379.85], 'EPSG:3765', 'EPSG:3857'),
zoom: 12
})
});
ОБНОВЛЕНИЕ 3
Я верю, что я на шаг ближе, но все равно не повезло
Я немного отредактировал код с помощью jQuery и AJAX-запроса и настройки функции в свойстве загрузчика. Теперь код выглядит примерно так:
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
loader: function() {
$.ajax({
type: 'GET',
url:'test_1.geojson',
context: this
}).done(function(data){
var format = new ol.format.GeoJSON();
this.addFeatures(format.readFeatures(data, {
defaultDataProjection: ol.proj.get('EPSG:3765'),
featureProjection: 'EPSG:3857'
}));
});
}
})
});
map.addLayer(vectorLayer);
Но теперь я не вижу свой объект GeoJSON, он загружается, но не отображается на карте.
Я должен указать, что если я прокомментирую эти две строки из метода readFeatures
defaultDataProjection: ol.proj.get('EPSG:3765'),
featureProjection: 'EPSG:3857'
Geojson выполняет рендеринг, но не в том месте, как на первом рисунке. Пожалуйста, помогите.... У меня действительно больше не осталось слез..
2 ответа
Я не уверен, в чем может быть ваша проблема, но, возможно, ваш файл geojson не содержит crs определение. Возможно, версия proj4js не правильная.
Проверьте эту скрипку -> https://jsfiddle.net/p_tsagkis/s9vtoaak/. Я использую вашу проекцию и, кажется, в правильном положении.
Обновление: Вам также нужно немного изменить файл geojson. Определение проекции должно быть следующим:
{"type":"FeatureCollection",
"crs": {
"type": "name",
"properties": {
"name": "EPSG:3765"
}
},
"features":[..........
Если вы не можете отредактировать файл geojson, еще одним вариантом является регистрация имени, существующего в разделе geojson для ol3 js. Как это:
proj4.defs('urn:ogc:def:crs:EPSG::3765', proj4.defs('EPSG:3765'));
или заменить строку определения проекции js на эту:
proj4.defs("urn:ogc:def:crs:EPSG::3765","+proj=tmerc +lat_0=0 +lon_0=16.5 +k=0.9999 +x_0=500000 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs");
Я не проверял это, но это должно работать.
ol3 не знает о urn:ogc:def:crs:EPSG::3765 Вы просто даете proj4.defs("EPSG:3765","+proj=tmerc +lat_0=0 +lon_0=16.5 +k=0.9999 +x_0=500000 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs");так что каким-то образом вам нужно сообщить ему, что имя проекции существует в файле.
Я думаю, что ваша проблема с координатами или с источником EPSG.
Посмотрите на https://epsg.io/3765, границы этой проекции находятся к востоку от Италии, в то время как вы ожидаете, что ваша геометрия будет к западу от Италии.
С этой проекцией координаты х должны быть отрицательными.
Я предполагаю, что ваш файл geojson не использует EPSG:3765