SCSS/SASS нет сопоставления / компиляции в CSS
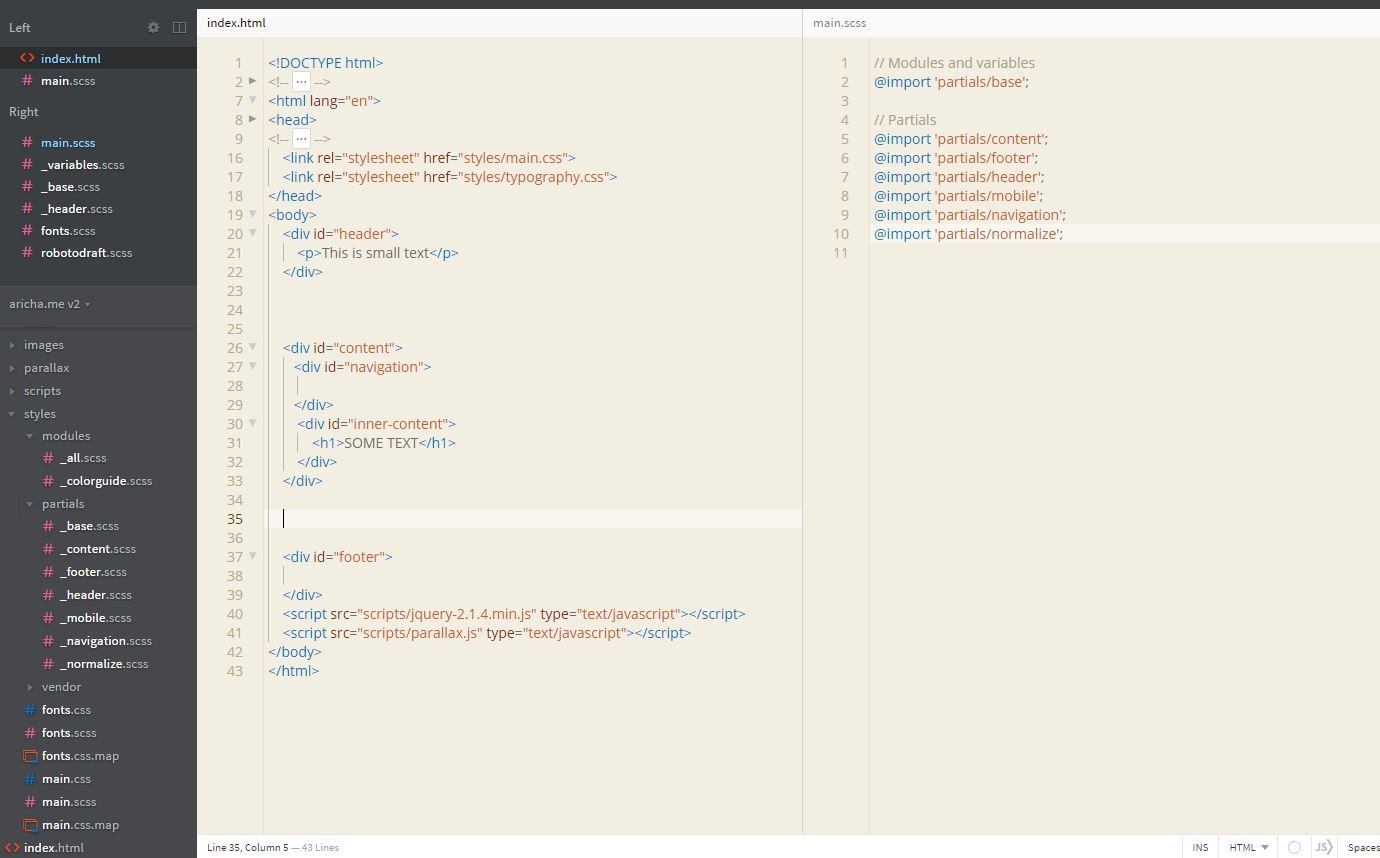
Я довольно новый пользователь Sass, и я пытаюсь оторваться от земли, используя его. Мне нравится иерархия SMACSS, и я постарался включить ее в свой проект, как показано на рисунке ниже, используя скобки:
Он компилируется через Ruby, установленный на моем компьютере. Однако, что бы я ни делал, файл main.scss не отображается и не переводится в файл main.css. Единственное в файле main.css
/*# sourceMappingURL=main.css.map*/
Я искал в Интернете и не нашел ответа. Есть ли у пользователей Sass какие-то советы?
Что интересно, когда я сделал файл robotodraft.scss прямо в папке каталога вендора, как показано в этой ссылке https://github.com/FontFaceKit/robotodraft, он работает! Файлы css и css.map автоматически генерируются вместе с содержимым!
Однако, когда я пытаюсь сделать то же самое с _underscorefiles в нескольких папках, ссылающихся на основной CSS в папке стилей, как вы видите на изображении выше, я ничего не получаю.
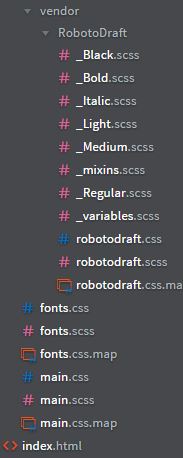
Моя папка продавца выглядит так
ОБНОВЛЕНИЕ 25/16/16
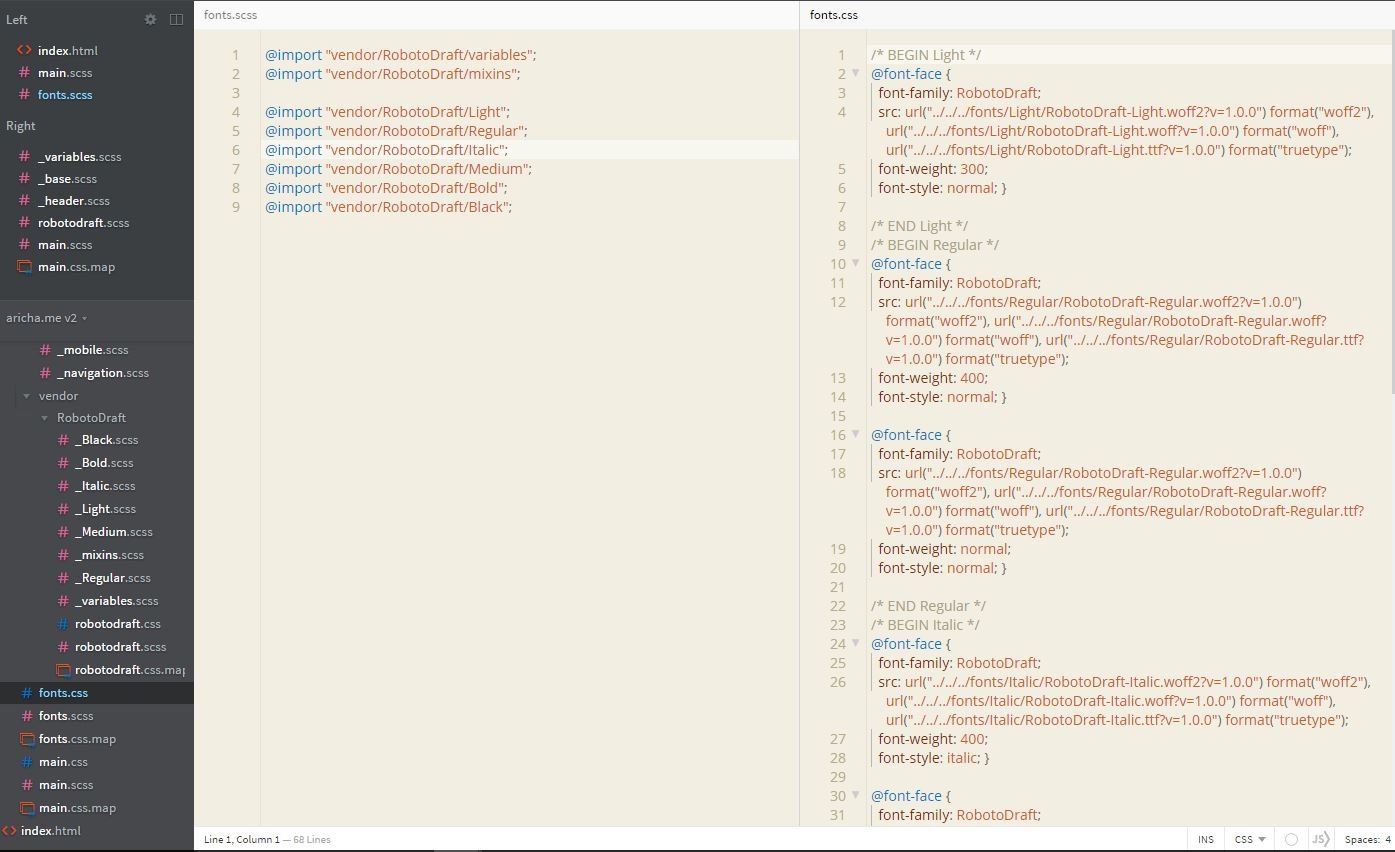
Я сделал файл font.scss, чтобы указать папку и файлы, содержащие мои шрифты, которые я хочу использовать, и он скомпилирован! Я до сих пор не могу понять, почему мой main.scss не может скомпилировать. В файле нет синтаксических ошибок. Смотрите файл шрифта ниже
3 ответа
Вы используете подчеркивание (_) в качестве префикса файла, который зарезервирован для частичного sass (лайк require в рубине или include в с)...
Убедитесь, что вы либо бросили подчеркивание, либо используете import директива правильно (возможно, это было include директива, я не могу вспомнить о верхней части моей головы).
Обычно, когда SASS не компилируется, это означает, что где-то есть синтаксическая ошибка. Я не знаю, какой редактор вы используете или как прекомпилирует ваш SASS, но проверяйте наличие ошибок в вашей консоли или в ваших отдельных файлах.
В строке 17 файла index.html есть ссылка на "styles / typography.css", которую я нигде не вижу в структуре вашей папки. Опять же, в зависимости от того, как вы компилируете, это может быть или не быть проблемой.
Если вы вызываете "типографику" через @import где-то в ваших партиалах, это определенно остановит компиляцию и предотвратит компиляцию main.css
Я нашел свой ответ от этого метода, который в основном похож на размещение файла посла для каждой подпапки, которую вы используете в своем проекте на основе Sass. Я использовал файл index.scss в каждой папке, который ссылается на все файлы в каждой папке, затем я просто импортировал эти файлы индекса в свой файл main.scss, используя правильный синтаксис @import. Я не совсем уверен, что послужило причиной того, что он не компилировался раньше, но можно с уверенностью сказать, что лучше сохранить его простым и чистым с архитектурой Sass.