Фрагмент с карточкой, чтобы заполнить весь экран
Я попытался сделать приложение, используя этот учебник (пример 2). Я создал навигационную панель действий.
Мой основной фрагмент xml (добавлена карточка):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity$PlaceholderFragment"
android:id="@+id/mainfragment">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/scrollView" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/abovecards">
<it.gmariotti.cardslib.library.view.CardListView
android:id="@+id/myList"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
card:list_card_layout_resourceID="@layout/list_card_thumbnail_layout"
style="@style/list_card.thumbnail"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>
В своей основной деятельности я добавил:
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
cardthingy();
}
public void cardthingy(){
int listImages[] = new int[]{R.mipmap.ic_launcher, R.mipmap.ic_launcher1,
R.mipmap.ic_launcher, R.mipmap.ic_launcher1, R.mipmap.ic_launcher};
ArrayList<Card> cards = new ArrayList<Card>();
for (int i = 0; i<5; i++) {
// Create a Card
Card card = new Card(this.getActivity());
// Create a CardHeader
CardHeader header = new CardHeader(this.getActivity());
// Add Header to card
header.setTitle("Test: " + i);
card.setTitle("Some text here");
card.addCardHeader(header);
CardThumbnail thumb = new CardThumbnail(this.getActivity());
thumb.setDrawableResource(listImages[i]);
card.addCardThumbnail(thumb);
cards.add(card);
}
CardArrayAdapter mCardArrayAdapter = new CardArrayAdapter(this.getActivity(), cards);
CardListView listView = (CardListView) getActivity().findViewById(R.id.myList);
if (listView != null) {
listView.setAdapter(mCardArrayAdapter);
//this I tried from googling possible solutions
FrameLayout mainy = (FrameLayout) getActivity().findViewById(R.id.container);
mainy.setLayoutParams(new DrawerLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
RelativeLayout fragy = (RelativeLayout) getActivity().findViewById(R.id.mainfragment);
fragy.setLayoutParams(new FrameLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
ScrollView feed = (ScrollView) getActivity().findViewById(R.id.scrollView);
feed.setLayoutParams(new RelativeLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
LinearLayout rLGreen = (LinearLayout) getActivity().findViewById(R.id.abovecards);
rLGreen.setLayoutParams(new FrameLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
listView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
}
}
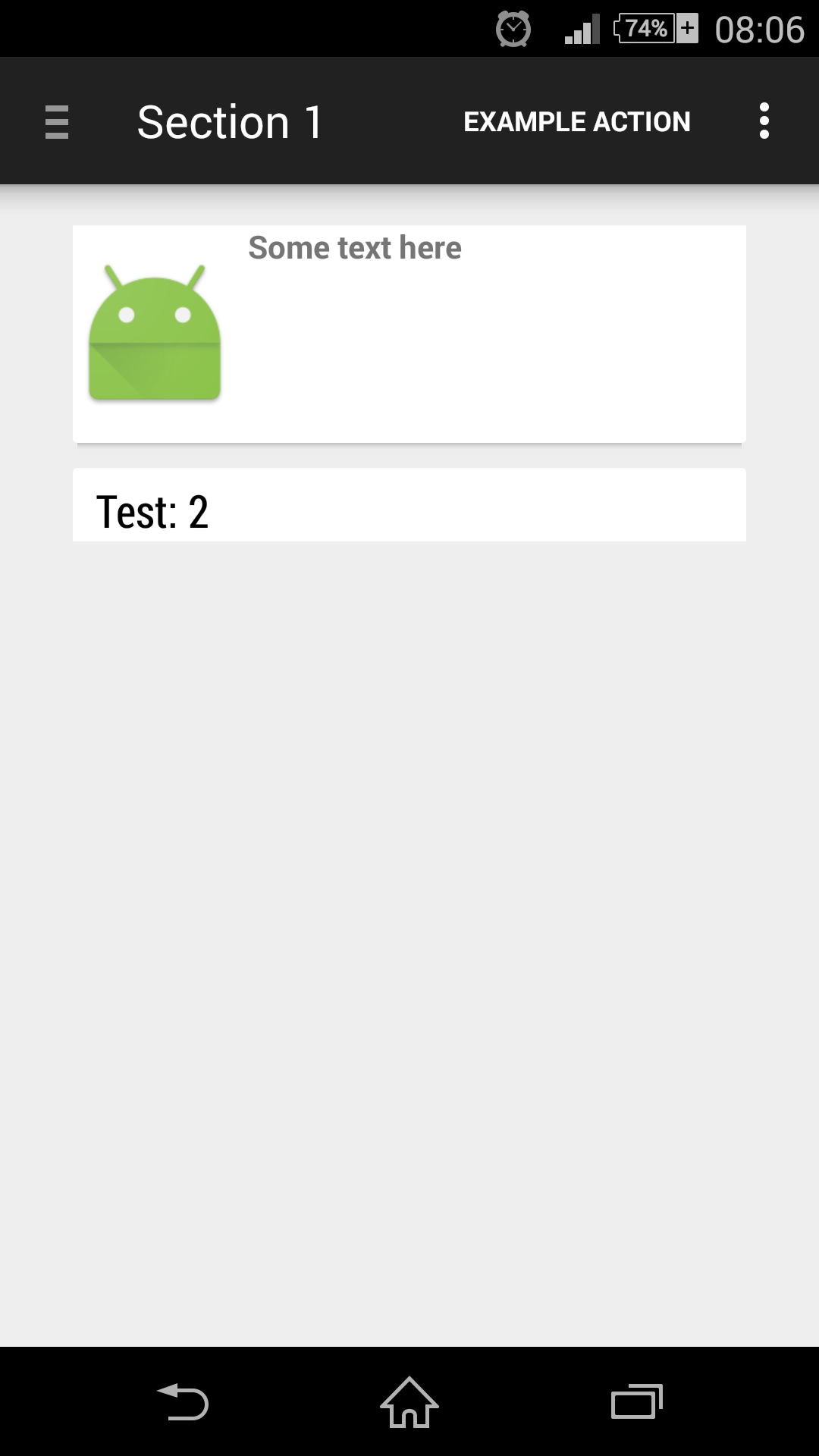
Проблема в том, что он показывает прокручиваемый экран, который заполняет пространство только 1 карты вместо всего экрана: Как вы можете видеть в моих xml и java, я пытался кое-что исправить, но, к сожалению, у меня нет идей.
Как вы можете видеть в моих xml и java, я пытался кое-что исправить, но, к сожалению, у меня нет идей.
2 ответа
Решение
Хорошо. Решение было довольно простым. Проблема была исправлена удалением scrollview из xml
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/scrollView" >
</ScrollView>
Представление списка карт автоматически становится прокручиваемым после определенного количества элементов.
И следующие строки больше не нужны:
//this I tried from googling possible solutions
FrameLayout mainy = (FrameLayout) getActivity().findViewById(R.id.container);
mainy.setLayoutParams(new DrawerLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
RelativeLayout fragy = (RelativeLayout) getActivity().findViewById(R.id.mainfragment);
fragy.setLayoutParams(new FrameLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
ScrollView feed = (ScrollView) getActivity().findViewById(R.id.scrollView);
feed.setLayoutParams(new RelativeLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
LinearLayout rLGreen = (LinearLayout) getActivity().findViewById(R.id.abovecards);
rLGreen.setLayoutParams(new FrameLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
listView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT));
Попробуйте изменить
LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.MATCH_PARENT
в
LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.MATCH_PARENT