Как показать в jFrame много Graphics2D?
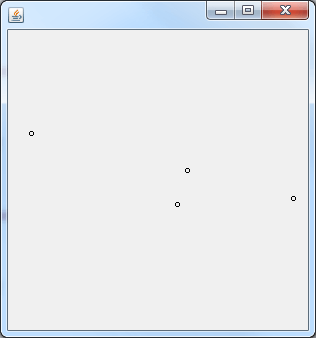
У меня есть jFrame (разрешение: 300x300), и я хочу отобразить в нем много эллипсов. Это разрешение поля должно быть 4000x4000. Как я могу это сделать? Для поля эллипсов я создал jComponent отображает все 500 эллипсов.
Вы видите, что будет отображаться только часть jComponent, как изменить размер jComponent, чтобы показать все эллипсы?
Это моя область эллипсов /jComponent
package home;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Ellipse2D;
import java.util.ArrayList;
import java.util.Random;
import javax.swing.JComponent;
public class Karte extends JComponent {
private static final long serialVersionUID = 1L;
int AMOUNT= 500;
public ArrayList<Ellipse2D> Kreise = new ArrayList<Ellipse2D>();
public Karte() {
createCircles(AMOUNT);
}
private void createCircles(int AMOUNT) {
Random r = new Random();
for (int i = 1; i <= AMOUNT; i++) {
Kreise.add(new Ellipse2D.Double(r.nextInt(4000), r.nextInt(4000), 4, 4));
}
}
@Override
protected void paintComponent(Graphics g) {
Graphics2D kreis = (Graphics2D) g;
for (Ellipse2D t : Kreise) {
kreis.setColor(Color.BLACK);
kreis.draw(t);
}
}
}
и это мой графический интерфейс
package home;
import java.awt.Dimension;
import java.awt.geom.Ellipse2D;
import java.util.ArrayList;
public class NewJFrame extends javax.swing.JFrame {
private static final long serialVersionUID = 1L;
public NewJFrame() {
initComponents();
}
private void initComponents() {
jLayeredPane1 = new javax.swing.JLayeredPane();
karte1 = new home.Karte();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
javax.swing.GroupLayout karte1Layout = new javax.swing.GroupLayout(karte1);
karte1.setLayout(karte1Layout);
karte1Layout.setHorizontalGroup(karte1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.CENTER).addGap(0, 4000, Short.MAX_VALUE));
karte1Layout.setVerticalGroup(karte1Layout.createParallelGroup(javax.swing.GroupLayout.Alignment.CENTER).addGap(0, 4000, Short.MAX_VALUE));
karte1.setBounds(0, 0, 4000, 4000);
karte1.setMinimumSize(new Dimension(300, 300));
jLayeredPane1.add(karte1, javax.swing.JLayeredPane.DEFAULT_LAYER);
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING).addComponent(jLayeredPane1, javax.swing.GroupLayout.DEFAULT_SIZE, 300,
Short.MAX_VALUE));
layout.setVerticalGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING).addComponent(jLayeredPane1, javax.swing.GroupLayout.DEFAULT_SIZE, 300,
Short.MAX_VALUE));
pack();
}
public static void main(String args[]) {
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if ("Windows".equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(NewJFrame.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(NewJFrame.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(NewJFrame.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(NewJFrame.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new NewJFrame().setVisible(true);
}
});
}
private javax.swing.JLayeredPane jLayeredPane1;
private home.Karte karte1;
}
2 ответа
Вы должны поставить свой JComponents к JPanelэтот JPanel помещен в JScrollPane
РЕДАКТИРОВАТЬ:
@PeterGriffin написал jScrollPane is nice, but i want to display all ellipes in this jFrame. That means the area (500 ellipses) should be scaled down to 300x300.
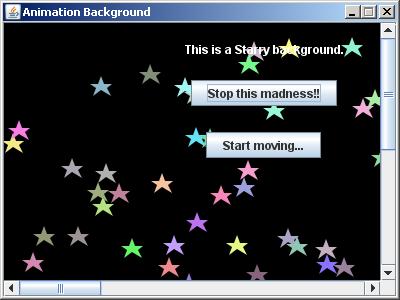
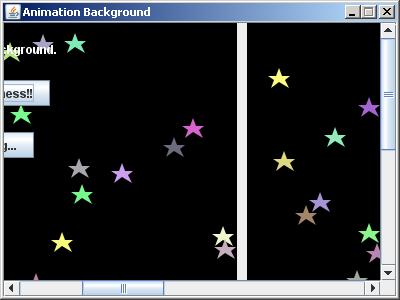
может быть, вы бы создать свой собственный Paint для BufferedImageэтот образ положил JComponent или как Icon/ImageIcon для JLabel
Например:


Из кода:
import java.awt.*;
import java.awt.event.*;
import java.util.*;
import javax.swing.*;
import javax.swing.SwingUtilities;
import javax.swing.Timer;
//http://stackru.com/questions/3256269/jtextfields-on-top-of-active-drawing-on-jpanel-threading-problems/3256941#3256941
public class AnimationBackground {
public AnimationBackground() {
Random random = new Random();
JFrame frame = new JFrame("Animation Background");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
frame.setLayout(new GridLayout(0, 1, 10, 10));
JPanel fatherPanel = new JPanel();
fatherPanel.setLayout(new GridLayout(0, 3, 10, 10));
for (int iPanels = 0; iPanels < 3; iPanels++) {
final MyJPanel panel = new MyJPanel();
panel.setBackground(Color.BLACK);
for (int i = 0; i < 100; i++) {
Star star = new Star(new Point(random.nextInt(490), random.nextInt(490)));
star.setColor(new Color(100 + random.nextInt(155), 100 + random.nextInt(155), 100 + random.nextInt(155)));
star.setxIncr(-3 + random.nextInt(7));
star.setyIncr(-3 + random.nextInt(7));
panel.add(star);
}
panel.setLayout(new GridLayout(10, 1));
JLabel label = new JLabel("This is a Starry background.", JLabel.CENTER);
label.setForeground(Color.WHITE);
panel.add(label);
JPanel stopPanel = new JPanel();
stopPanel.setOpaque(false);
stopPanel.add(new JButton(new AbstractAction("Stop this madness!!") {
private static final long serialVersionUID = 1L;
@Override
public void actionPerformed(ActionEvent e) {
panel.stopAnimation();
}
}));
panel.add(stopPanel);
JPanel startPanel = new JPanel();
startPanel.setOpaque(false);
startPanel.add(new JButton(new AbstractAction("Start moving...") {
private static final long serialVersionUID = 1L;
@Override
public void actionPerformed(ActionEvent e) {
panel.startAnimation();
}
}));
panel.add(startPanel);
fatherPanel.add(panel);
}
JScrollPane scrollPane = new JScrollPane(fatherPanel);
frame.add(scrollPane, BorderLayout.CENTER);
frame.setSize(400, 300);
frame.setLocation(150, 150);
frame.setVisible(true);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
AnimationBackground animationBackground = new AnimationBackground();
}
});
}
class Star extends Polygon {
private static final long serialVersionUID = 1L;
private Point location = null;
private Color color = Color.YELLOW;
private int xIncr, yIncr;
static final int WIDTH = 500, HEIGHT = 500;
Star(Point location) {
int x = location.x;
int y = location.y;
this.location = location;
this.addPoint(x, y + 8);
this.addPoint(x + 8, y + 8);
this.addPoint(x + 11, y);
this.addPoint(x + 14, y + 8);
this.addPoint(x + 22, y + 8);
this.addPoint(x + 17, y + 12);
this.addPoint(x + 21, y + 20);
this.addPoint(x + 11, y + 14);
this.addPoint(x + 3, y + 20);
this.addPoint(x + 6, y + 12);
}
public void setColor(Color color) {
this.color = color;
}
public void move() {
if (location.x < 0 || location.x > WIDTH) {
xIncr = -xIncr;
}
if (location.y < 0 || location.y > WIDTH) {
yIncr = -yIncr;
}
translate(xIncr, yIncr);
location.setLocation(location.x + xIncr, location.y + yIncr);
}
public void setxIncr(int xIncr) {
this.xIncr = xIncr;
}
public void setyIncr(int yIncr) {
this.yIncr = yIncr;
}
public Color getColor() {
return color;
}
}
class MyJPanel extends JPanel {
private static final long serialVersionUID = 1L;
private ArrayList<Star> stars = new ArrayList<Star>();
private Timer timer = new Timer(20, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
for (Star star : stars) {
star.move();
}
repaint();
}
});
public void stopAnimation() {
if (timer.isRunning()) {
timer.stop();
}
}
public void startAnimation() {
if (!timer.isRunning()) {
timer.start();
}
}
@Override
public void addNotify() {
super.addNotify();
timer.start();
}
@Override
public void removeNotify() {
super.removeNotify();
timer.stop();
}
MyJPanel() {
this.setPreferredSize(new Dimension(520, 520));
}
public void add(Star star) {
stars.add(star);
}
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
((Graphics2D) g).setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
for (Star star : stars) {
g.setColor(star.getColor());
g.fillPolygon(star);
}
}
}
}
Вы можете привести к Graphics2D и использовать масштаб (...). Передайте 300/4000 в методе (или любой другой желаемый размер и фактический размер).