Проблема с изменением результата ngResource
В моем коде было следующее:
function store() {
this.products = [
new product("sku001", "Apple", "Tasty stuff", 1.00, "local"),
...
];
Это работало нормально для отображения всех продуктов:
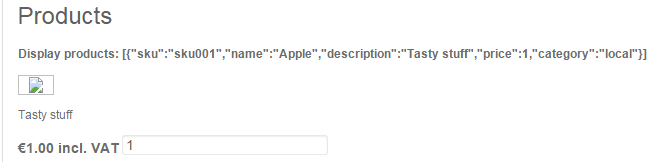
<h3>Products</h3>
<b>Display products: {{store.products}}</b>
<div class="row">
<div ng-repeat="product in store.products">
<img ng-src="@Url.Content("~/Content/images/products/{{product.sku}}.png")" alt="{{product.name}}"><p></p>
<p>{{product.description}}</p>
</div>
Продукты отображаются:

Теперь вместо жесткого кодирования значений я хочу загрузить их из успокоительного API:
function store($resource) {
var Resource = $resource('/api/products/');
this.products = Resource.query();
console.log(this.products)
Это также, кажется, работает нормально, но форматирование значений немного отличается (прописные / разные имена ключей):
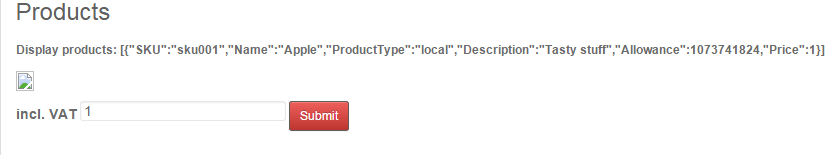
[{"SKU":"sku001","Name":"Apple","ProductType":"local","Description":"Tasty stuff","Allowance":1073741824,"Price":1}]
Я хотел использовать данные, полученные от API, для создания массива объектов, соответствующего моему текущему форматированию, но у меня возникли некоторые проблемы:
function store($resource) {
var Resource = $resource('/api/products/');
this.products = Resource.query(function (data) {
var product = {};
var productsList = []
for (i = 0; i < data.length; i++) {
product = {
sku: data[i].SKU,
name: data[i].Name,
description: data[i].Description,
price: data[i].Price,
category: data[i].ProductType
}
productsList.push(product);
}
return productsList;
});
Когда я запускаю код, это выводится:

Как видите, отображаемый json не был изменен, и в результате описание / цена не отображаются.
Кто-нибудь знает, как я могу изменить данные, загруженные с помощью $resource, а затем отобразить их?
редактировать
controller.js
function storeController($scope, $routeParams, DataService) {
// get store and cart from service
$scope.store = DataService.store;
$scope.cart = DataService.cart;
}
app.js
var storeApp = angular.module('AngularStore', ['ngRoute', 'ngResource']).
//route stuff
}]);
storeApp.factory("DataService", function ($resource) {
var myStore = new store($resource);
var myCart = new shoppingCart("AngularStore");
// return data object with store and cart
return {
store: myStore,
cart: myCart
};
});
2 ответа
Начиная с версии 1.2, ресурсы обещают поддержку. Но они не изменили остальное поведение.
Чтобы использовать обещания с $resource, вам нужно использовать свойство $promise для возвращаемого значения.
function store($resource) {
var Resource = $resource('/api/products/');
Resource.query().$promise.then(
//success callback
function (data) {
var product = {};
var productsList = []
for (i = 0; i < data.length; i++) {
product = {
sku: data[i].SKU,
name: data[i].Name,
description: data[i].Description,
price: data[i].Price,
category: data[i].ProductType
}
productsList.push(product);
}
this.products = productsList;
},
//error call back
function(){
});
}
Спасибо
function store($resource) {
var Resource = $resource('/api/products/');
Resource.query(function (data) {
var product = {};
var productsList = []
for (i = 0; i < data.length; i++) {
product = {
sku: data[i].SKU,
name: data[i].Name,
description: data[i].Description,
price: data[i].Price,
category: data[i].ProductType
}
productsList.push(product);
}
$scope.products = productsList;
});
}
Когда вы используете this.products = Resource.query(function (data) {...}, this.products получает возвращаемое значение Resource.query(), а не возвращаемое значение функции обратного вызова.
редактировать
использование $scopeне this,