jquery UI CSS не загружается и создает проблемы со страницей asp.net mvc3 (неожиданная ошибка токена)
Во-первых, я вижу, что в моем проекте mvc3 уже был jquery ui, но нет файлов css темы.
Мне нужно было выбрать дату и, как обычно, нужно переопределить EditorFor DateTime. Сегодня я начал с использования файлов jquery ui js по умолчанию, поставляемых с проектом в виде скриптов. Средство выбора даты отображается нормально, только с законченным испорченным пользовательским интерфейсом на основе Site.css.
Итак, теперь я скачал сборку jquery (с начальной темой) и проследил за этой страницей о том, как собрать ее вместе.
Я использую T4MVC, поэтому моя страница выглядит так:
Layout.cshtml:
<script src="@Links.Scripts.jquery_1_4_4_js" type="text/javascript"></script>
<link href="@Links.Content.Site_css" rel="stylesheet" type="text/css" />
<script src="@Links.Content.start.jquery_ui_1_8_7_custom_css" type="text/javascript"></script>
Create.cshtml
<script src="@Links.Scripts.jquery_validate_min_js" type="text/javascript"></script>
<script src="@Links.Scripts.jquery_validate_unobtrusive_min_js" type="text/javascript"></script>
<script src="@Links.Scripts.jquery_ui_1_8_7_custom_min_js" type="text/javascript"></script>
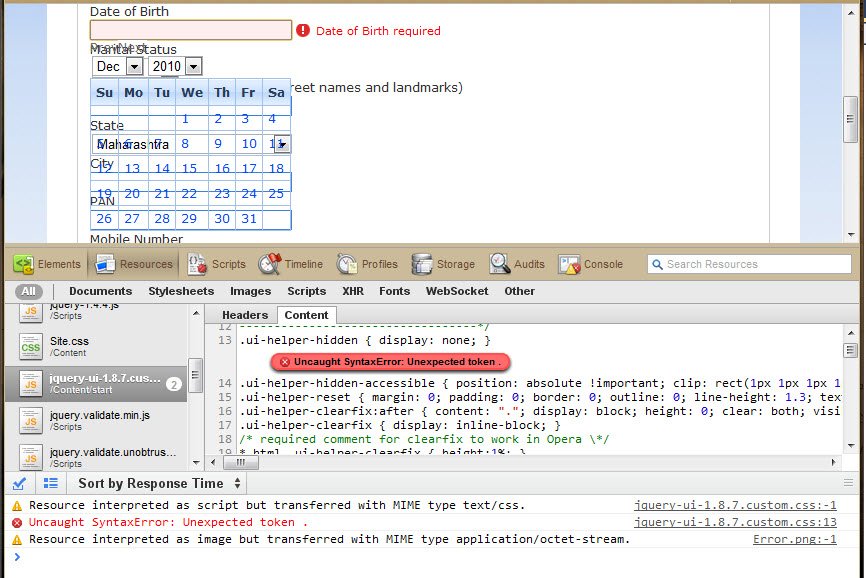
И вот результат:
Любые идеи, я попробовал пару комбинаций, где я помещаю сценарии и теги CSS-файлов в разных местах, но, похоже, ничего не работает.
Обновление: так что я был тупым, чтобы иметь <script> вместо <link> тег в макете! Но проблема все еще существует, сборщик даты показывает с помощью css из Site.css.
Обновление 2: с решением
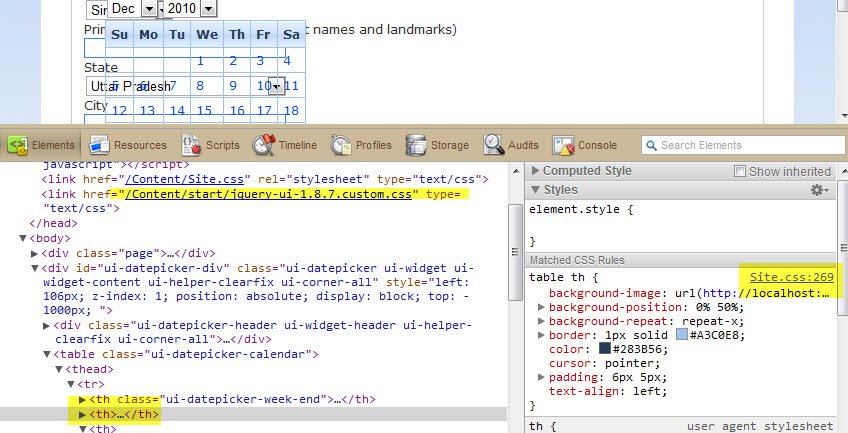
Поэтому я проверил Chrome и в разделе ресурсов я не вижу файл jquery css. Я запускаю скрипач и не вижу запроса на файл css.
Я это вижу!
<link href="@Links.Content.start.jquery_ui_1_8_7_custom_css" **rel="Stylesheet"** type="text/css" />
Да! Это верно, я не добавил Rel!
2 ответа
В вашем Layout.cshtml вы используете тег script для включения файла css. Изменить:
<script src="@Links.Content.start.jquery_ui_1_8_7_custom_css" type="text/javascript"><script> в
<link href="@Links.Content.start.jquery_ui_1_8_7_custom_css" rel="stylesheet"></link>
Вам нужно будет поместить упаковочный контейнер вокруг DatePicker. Это займет два шага, чтобы сделать это:
При загрузке файла jquery ui, нажмите "Дополнительные параметры темы", и вы увидите поле "Область CSS". Это позволяет вам локализовать CSS для средства выбора даты для определенного класса / области. Для этого примера давайте назовем это "jqueryui_element".
После того, как вы подключите новый файл CSS, вам нужно будет обернуть его определенным вами классом / областью действия CSS. Самым простым способом, который я нашел, является следующая строка javascript:
$('#ui-datepicker-div').wrap('<div class="jqueryui_element"></div>');
#ui-datepicker-div это идентификатор по умолчанию, который применяется к элементам datepicker. Если по какой-то причине вы изменили это, его также нужно будет обновить здесь.
Надеюсь, это поможет!